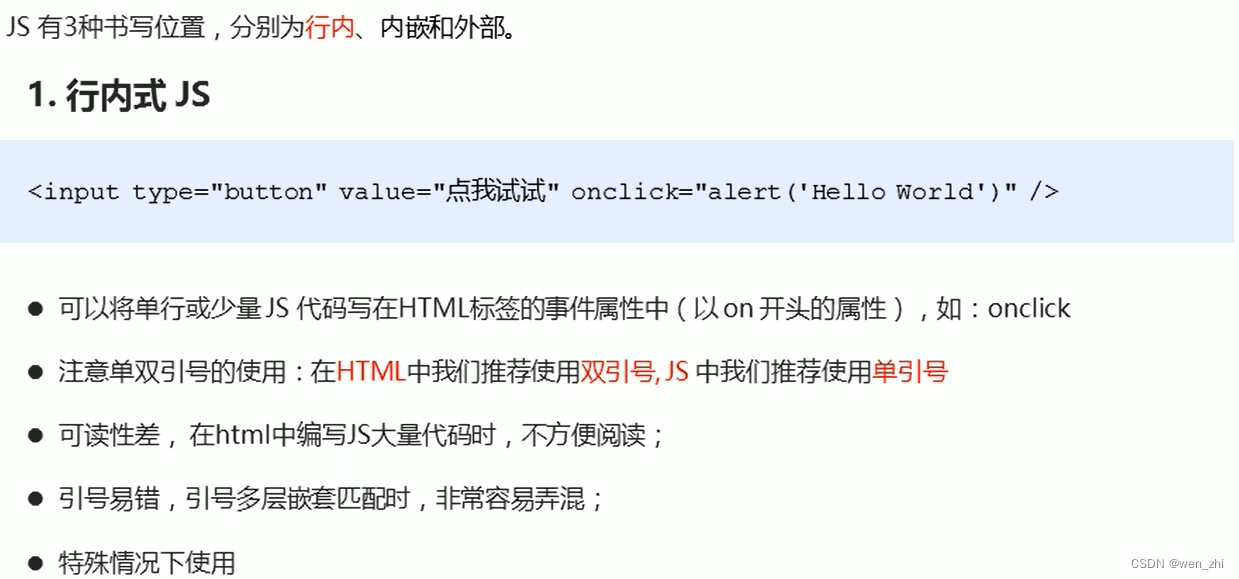
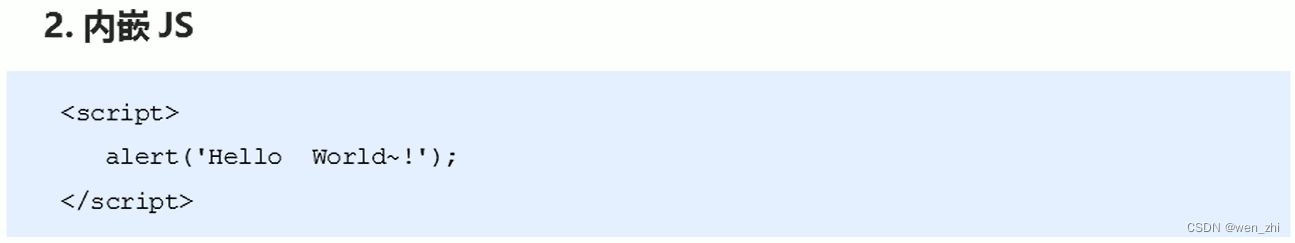
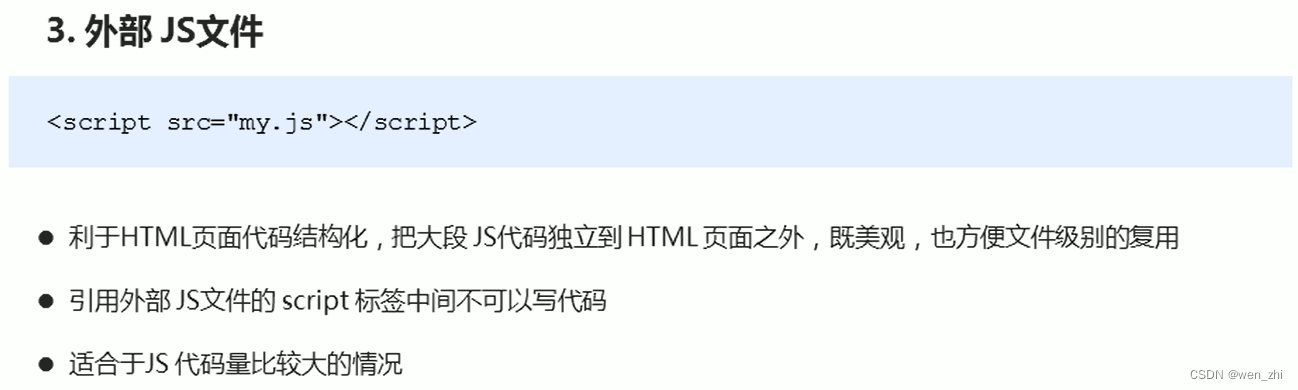
书写位置




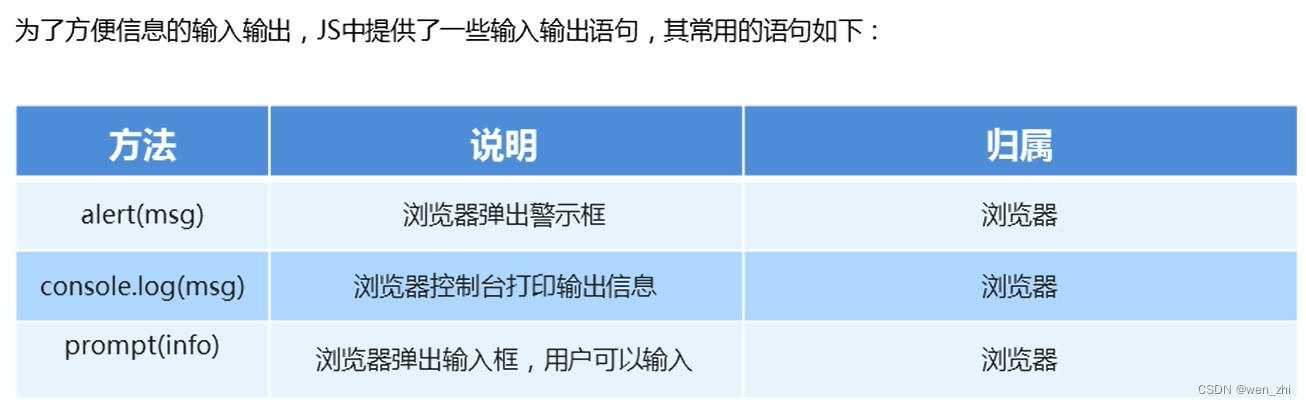
输入输出

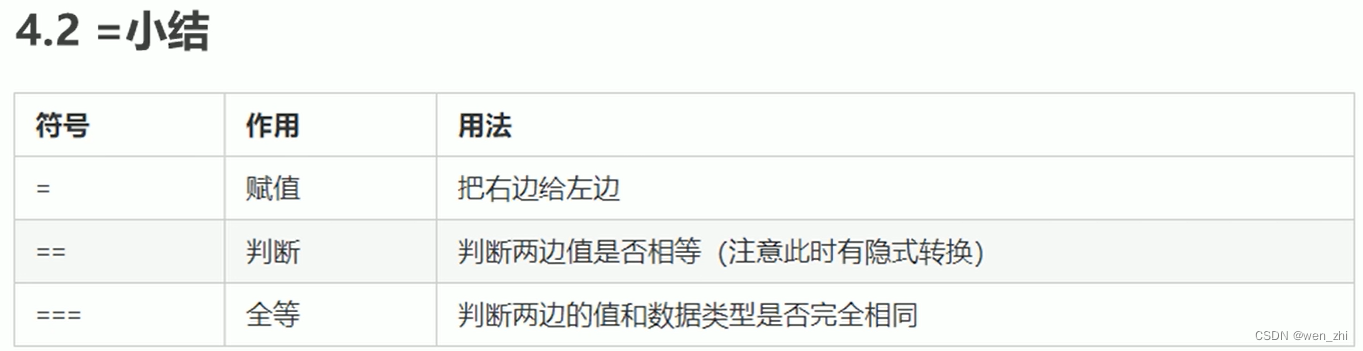
比较运算符

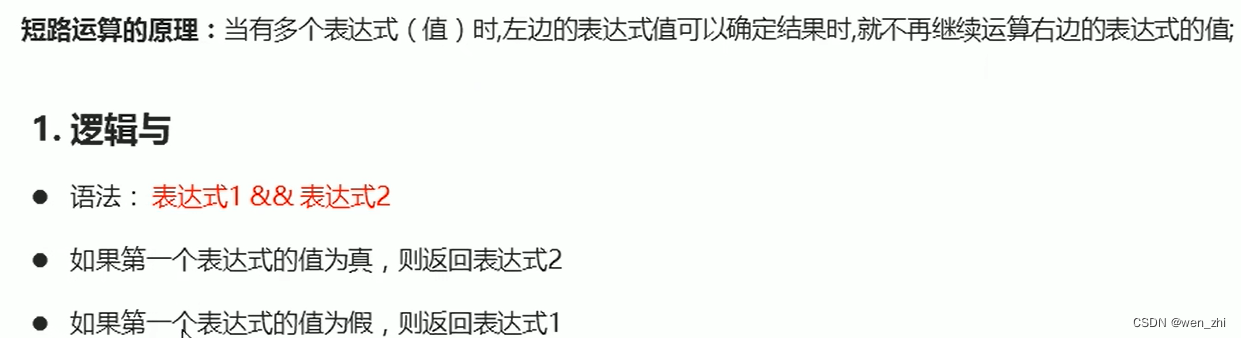
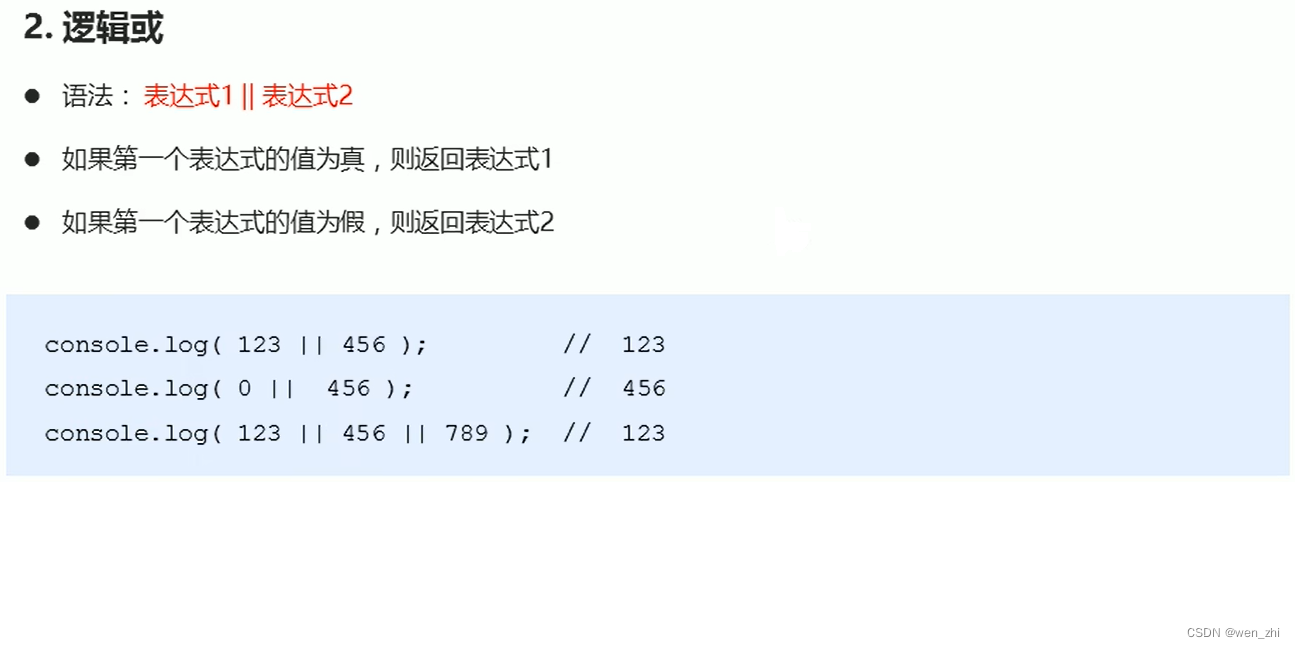
逻辑中断



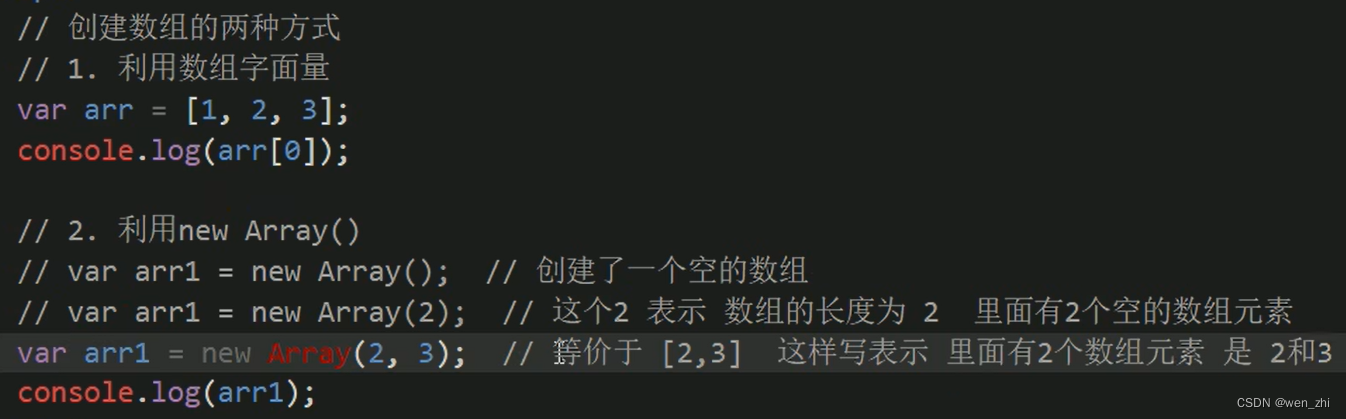
创建数组
-
利用new创建数组

-
利用数组字面量创建数组


函数


形参和实参

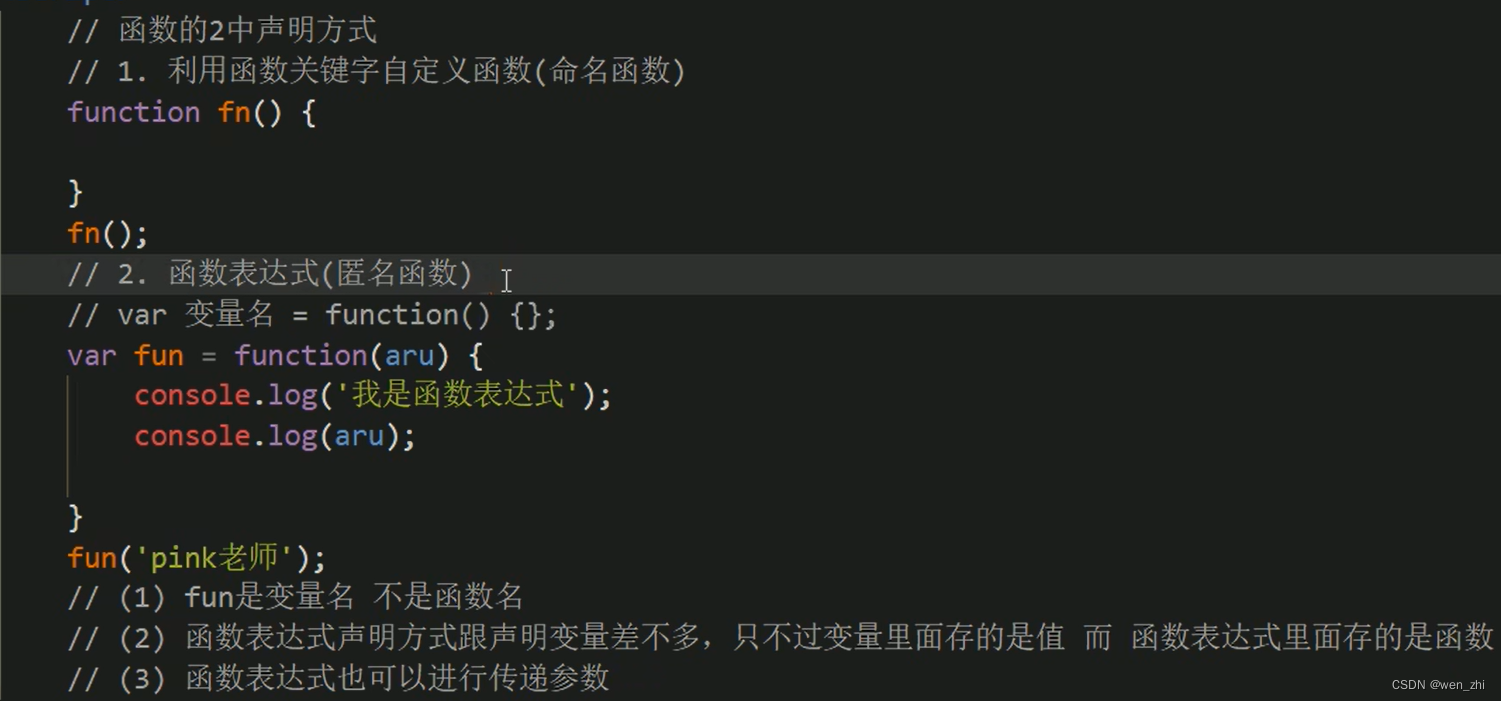
函数声明

注意:如果在函数内部没有声明直接赋值的变量也属于全局变量
全局变量

局部变量

区别:

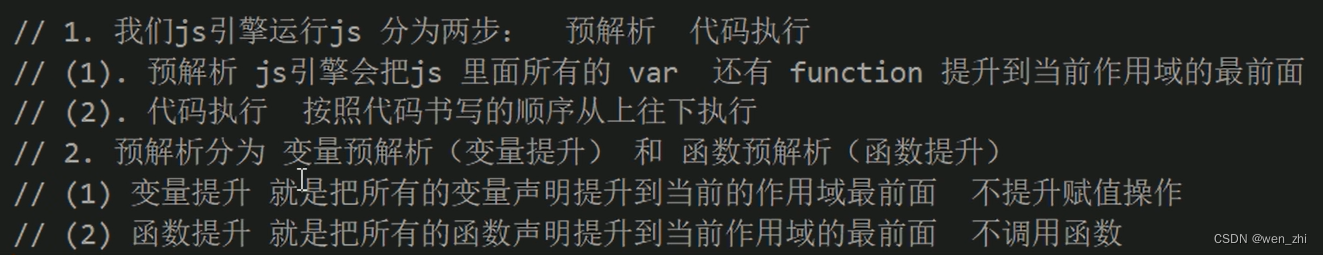
预解析:

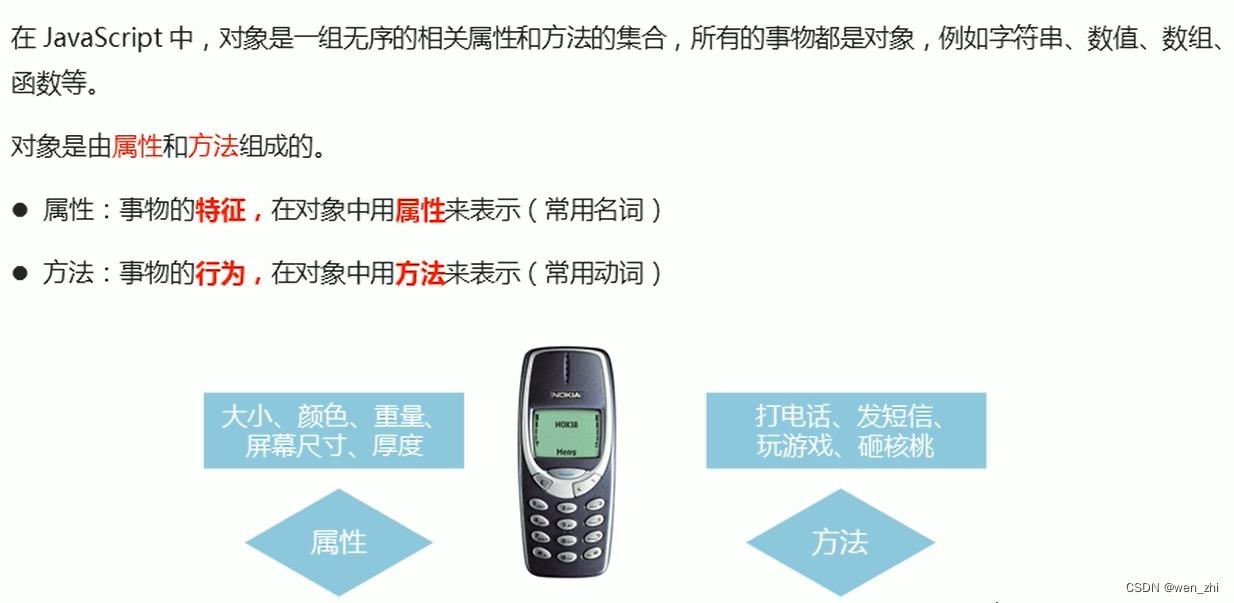
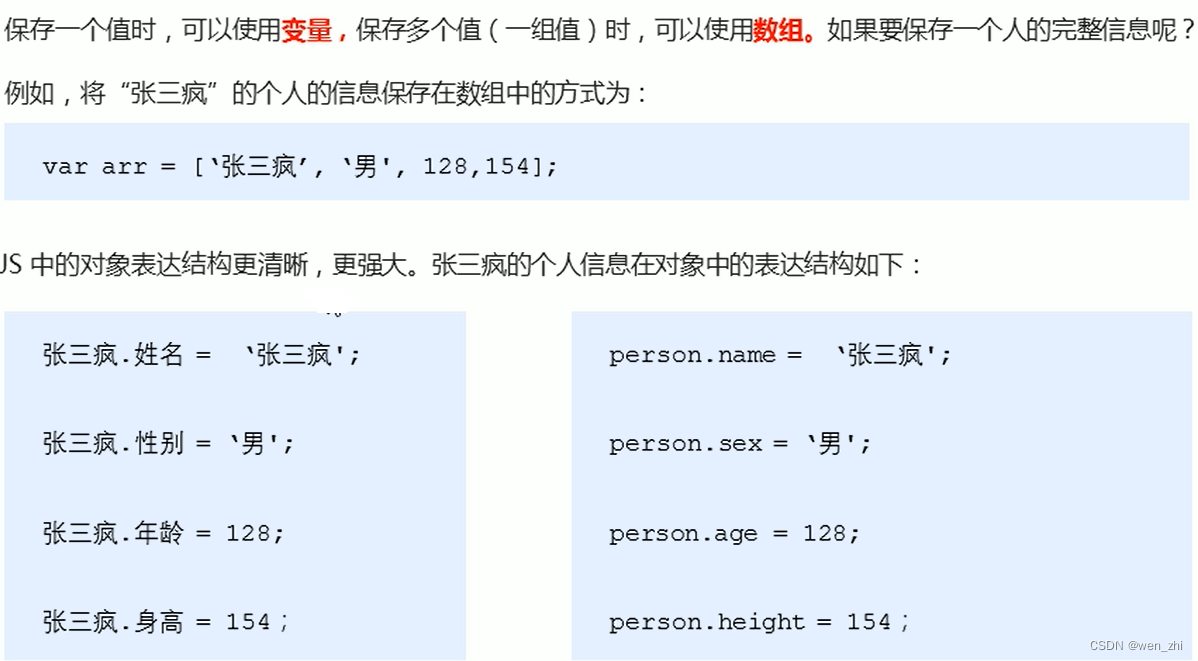
对象


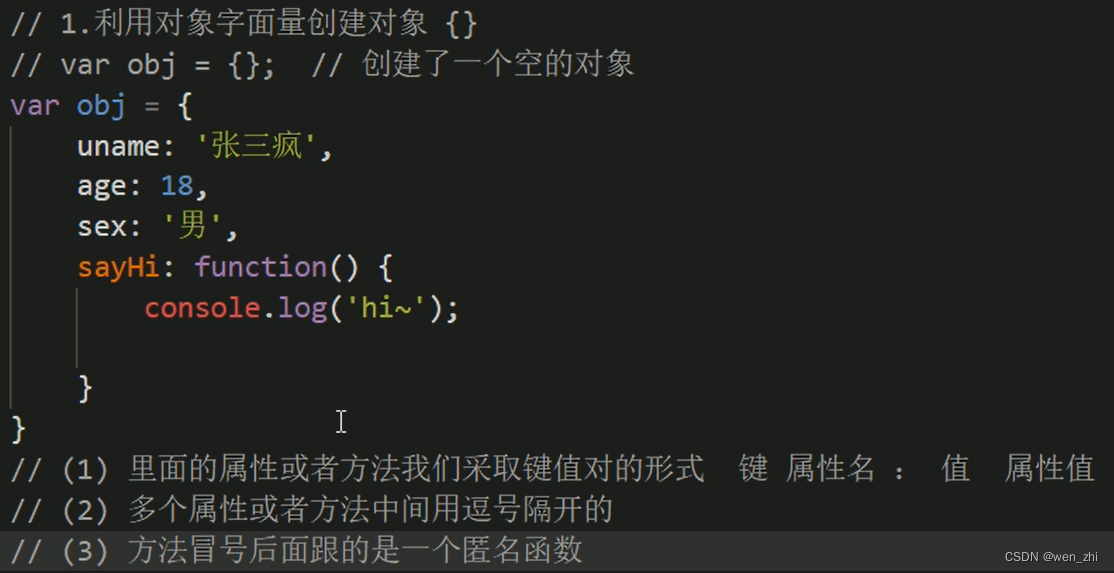
创建对象
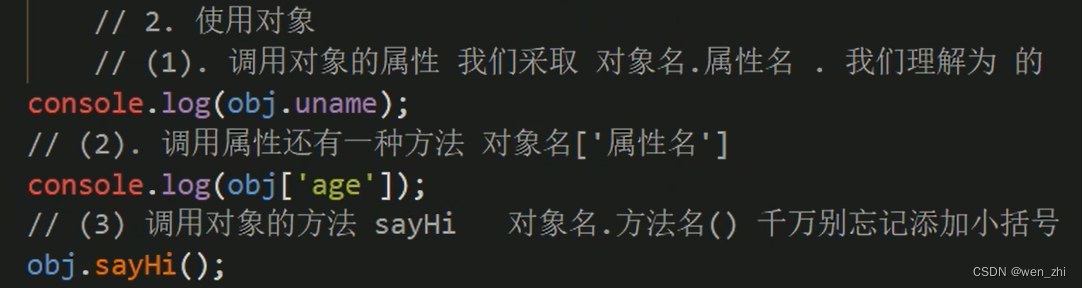
- 利用对象字面量创建对象


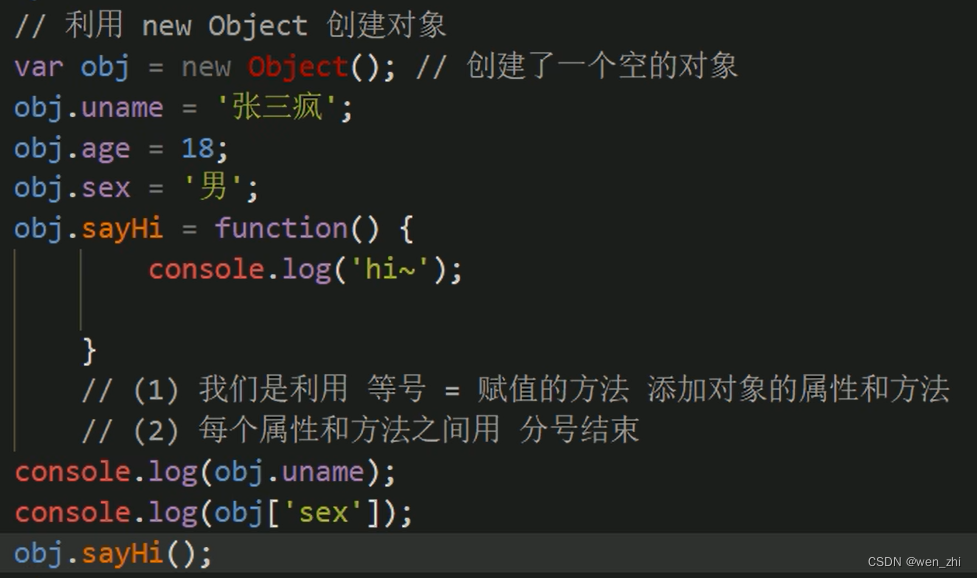
- 利用 new Object 创建对象

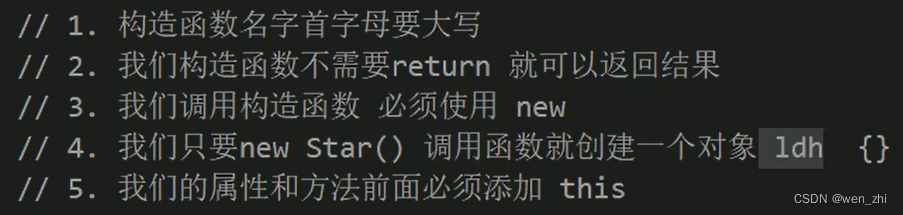
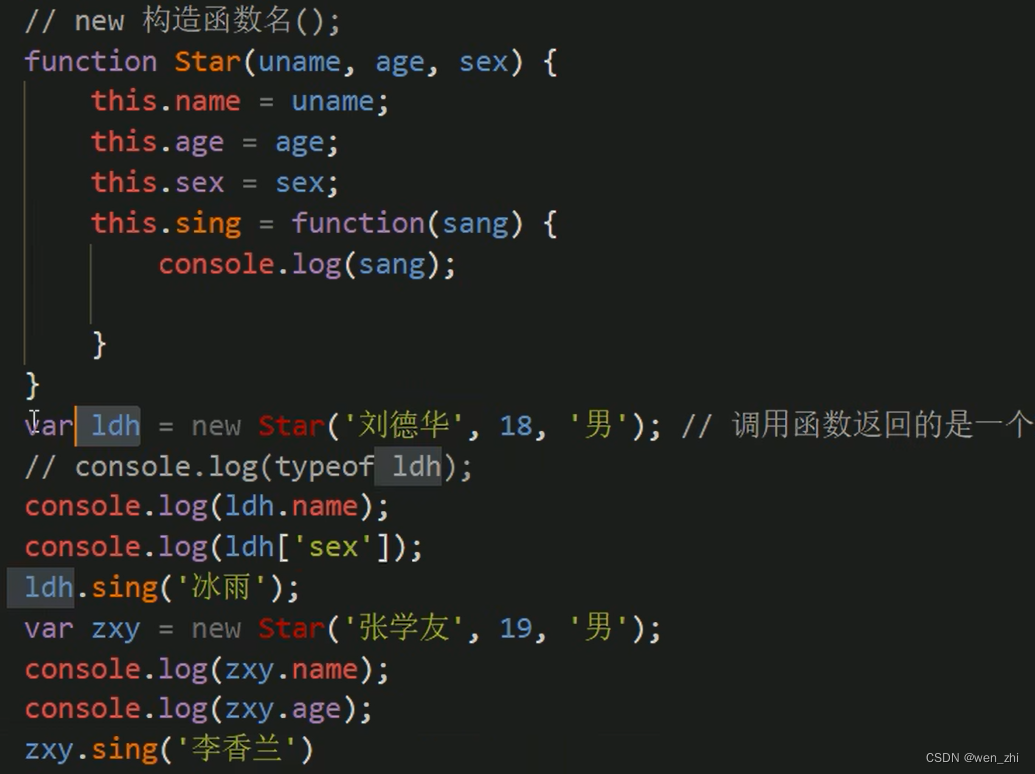
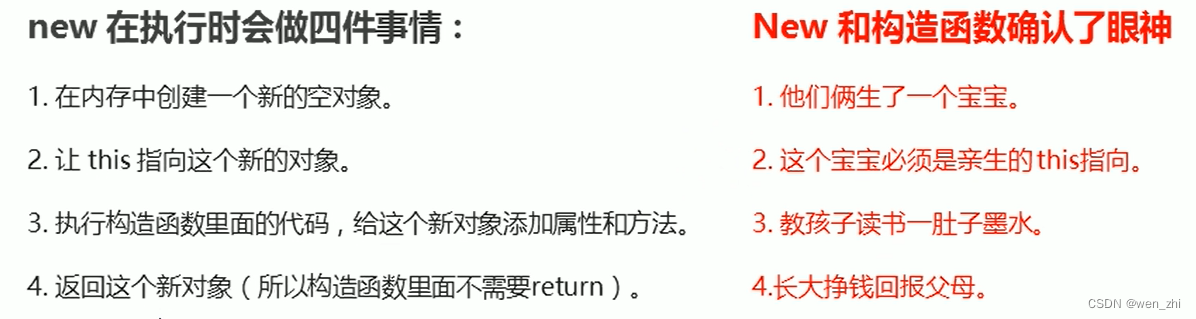
- 利用构造函数创建对象




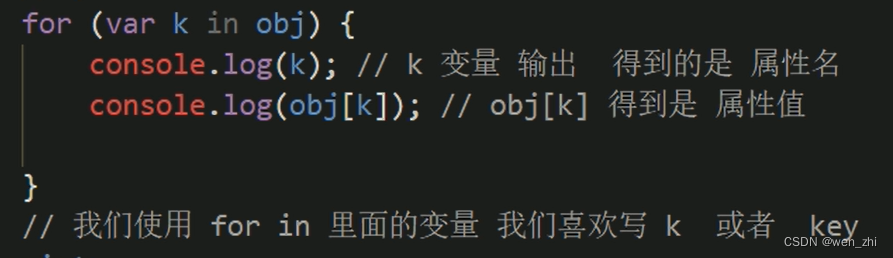
遍历对象


查阅文档:
https://developer.mozilla.org/zh-CN/

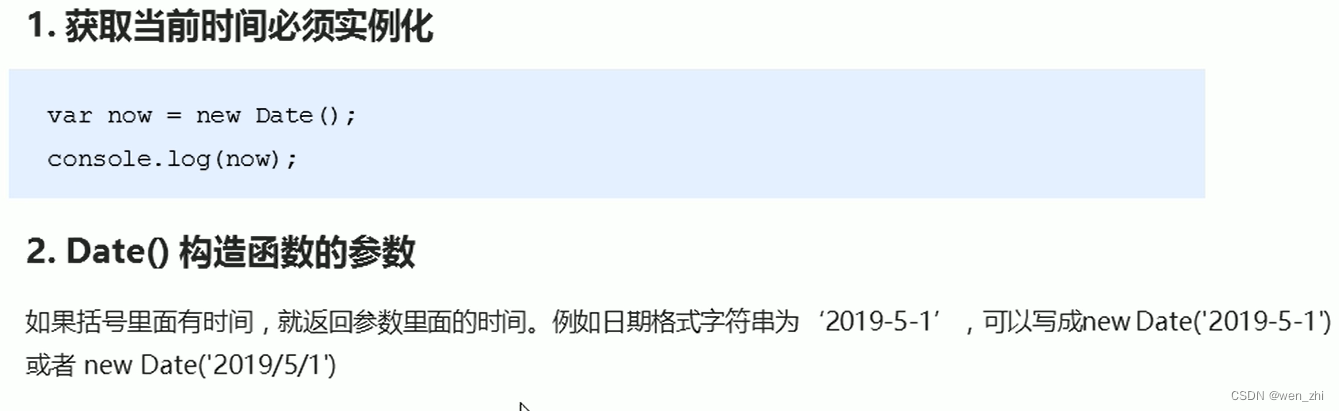
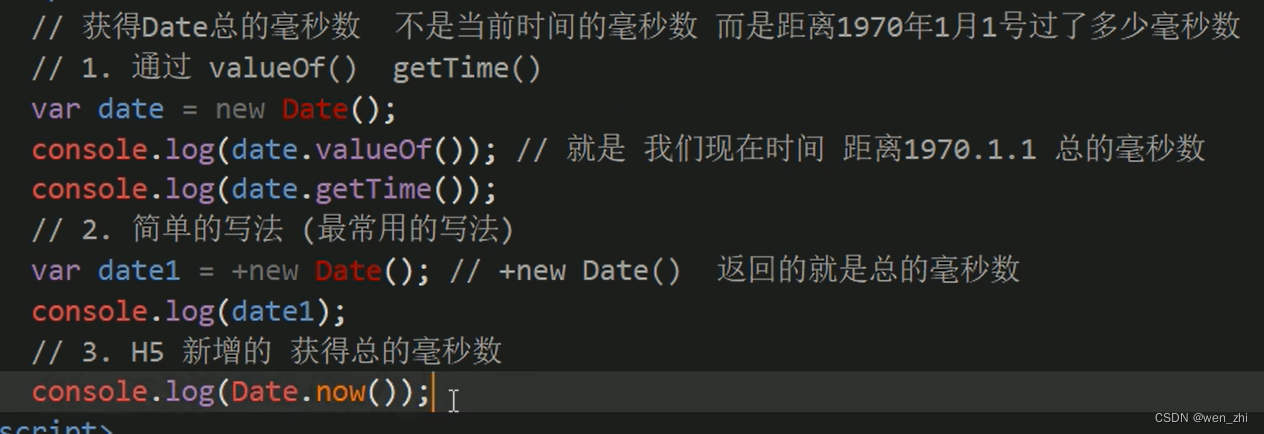
Date对象




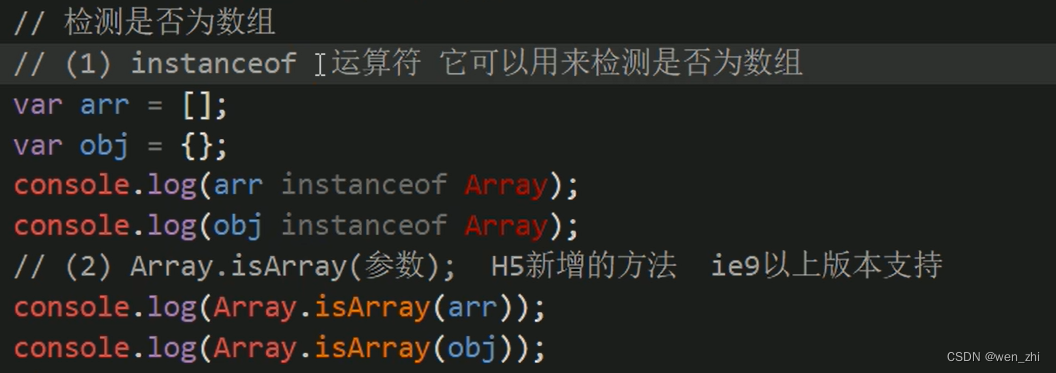
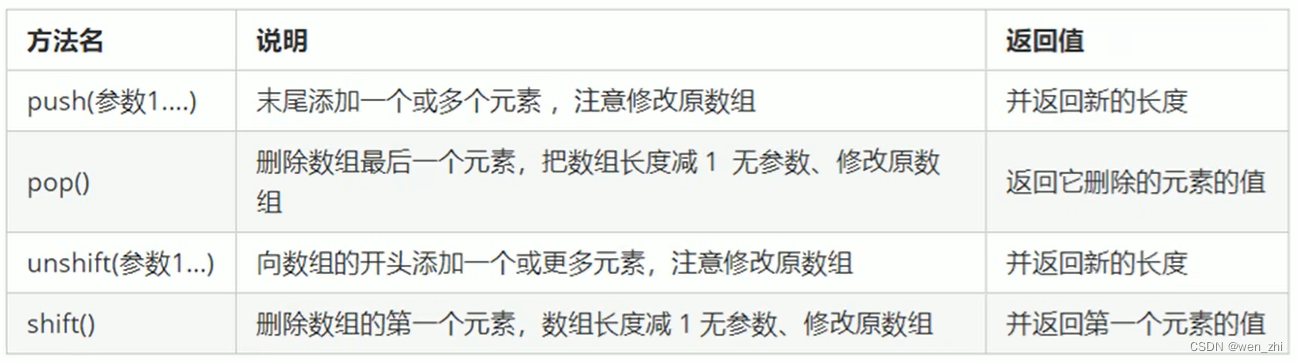
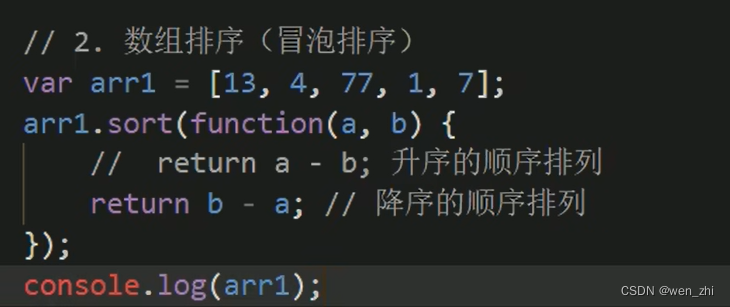
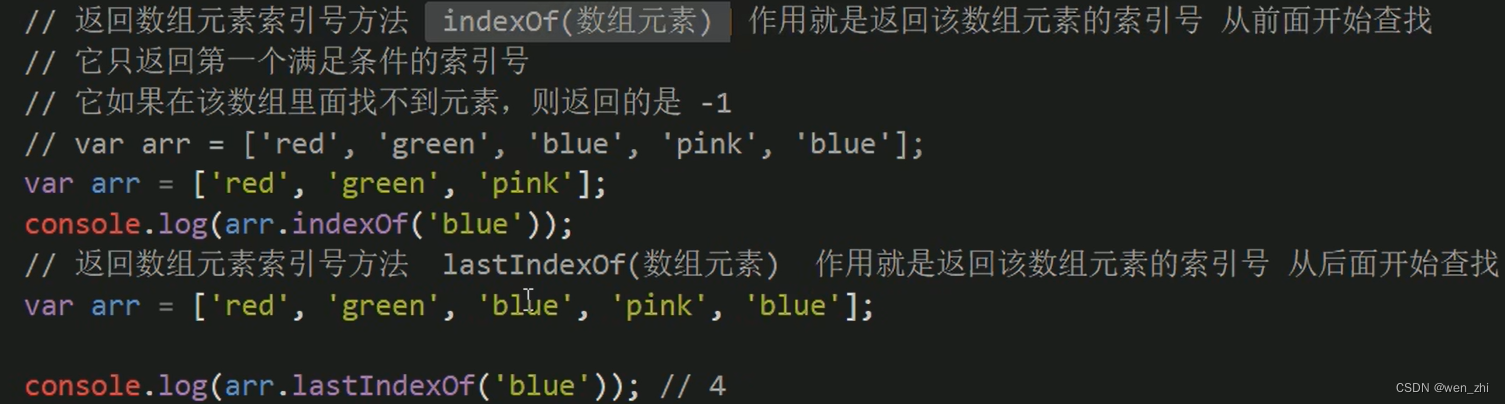
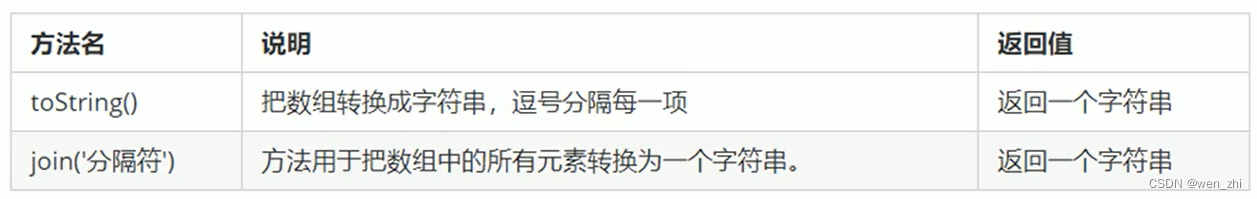
数组










DOM
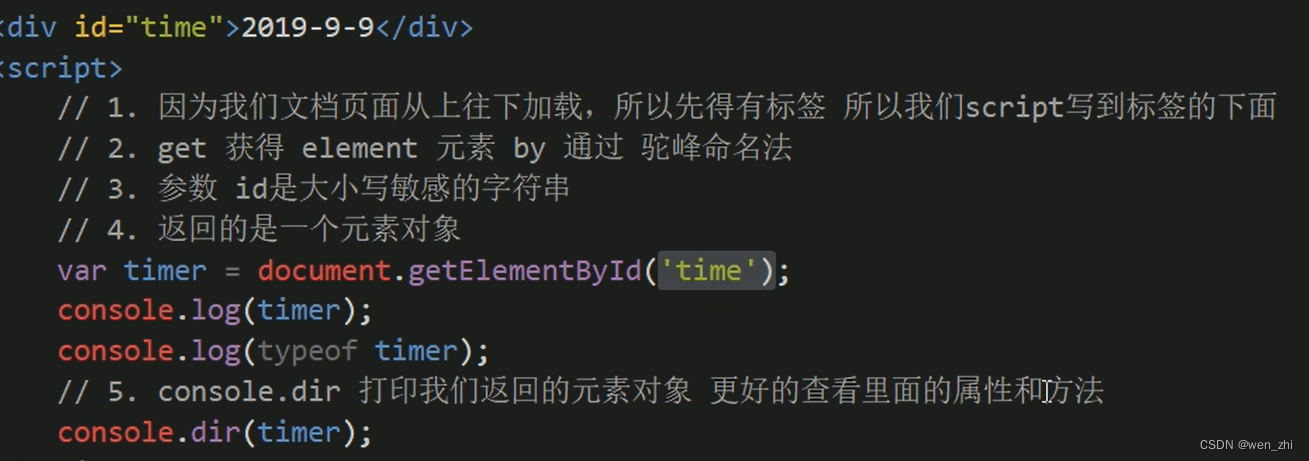
获取元素
- 根据ID

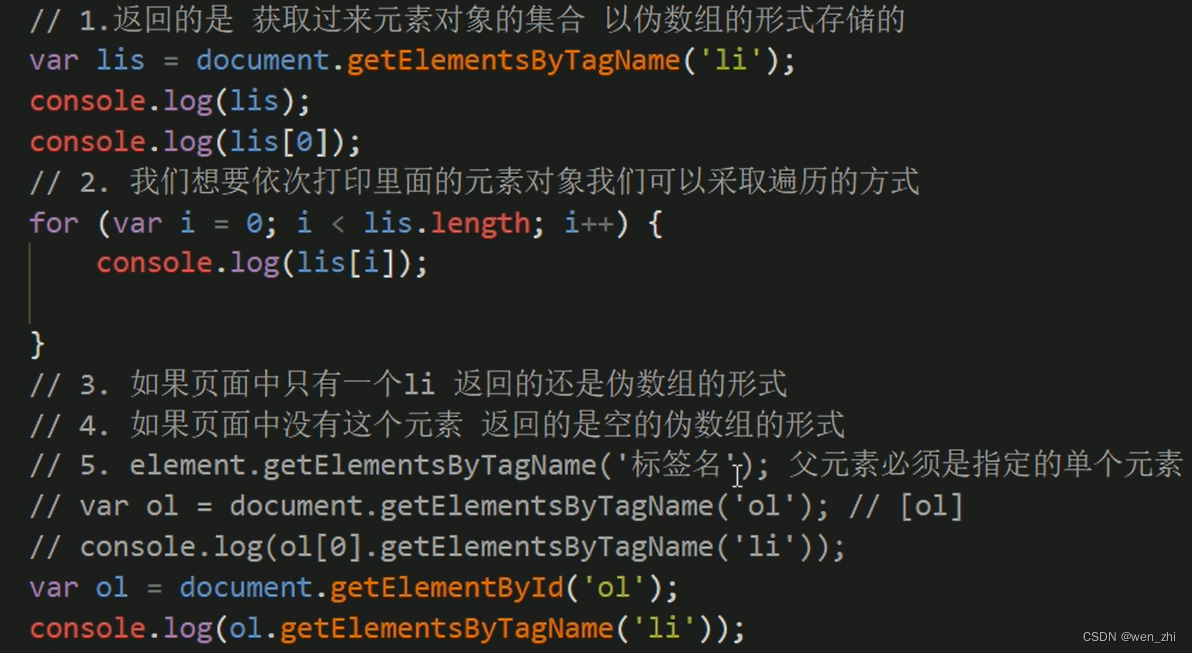
- 根据标签名

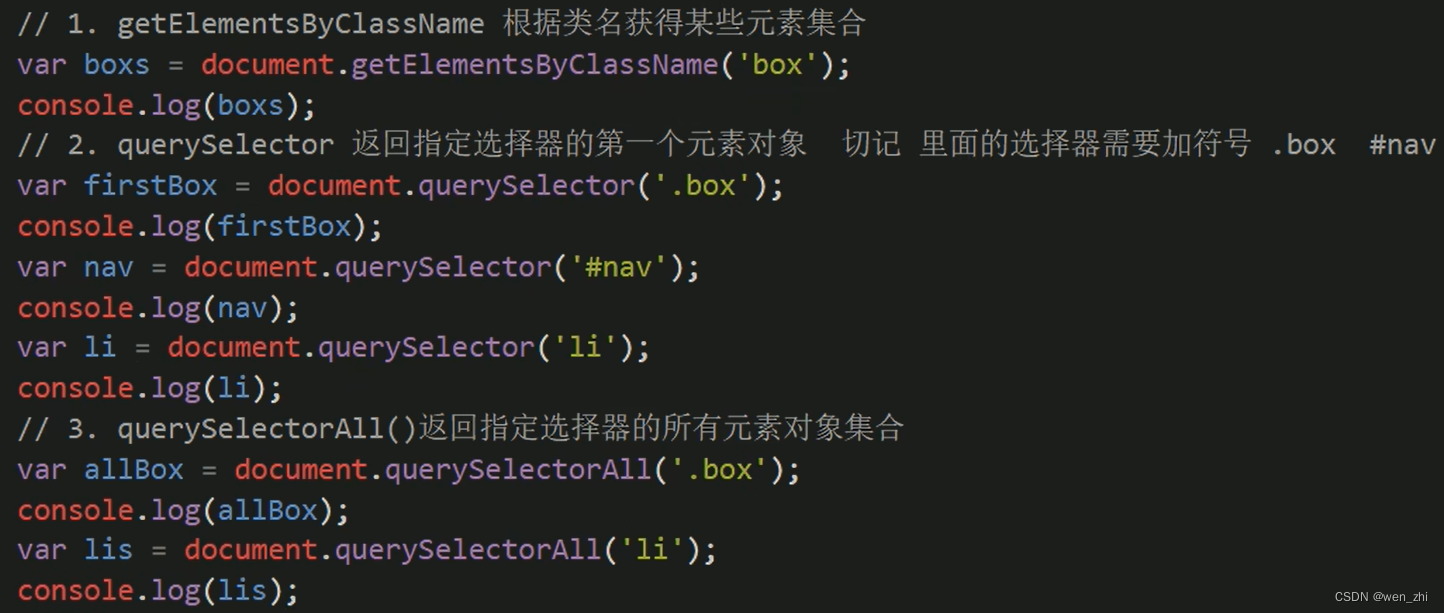
- H5新增获取

- 获取body和html

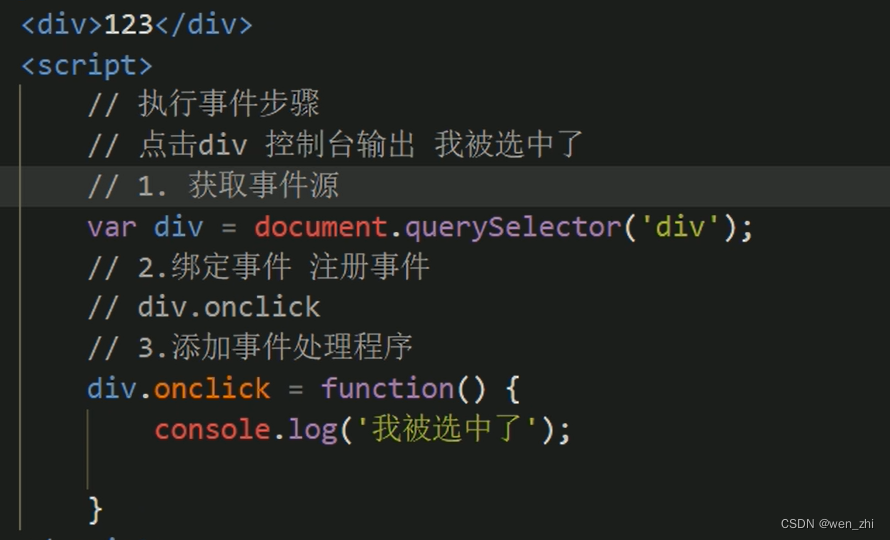
事件基础


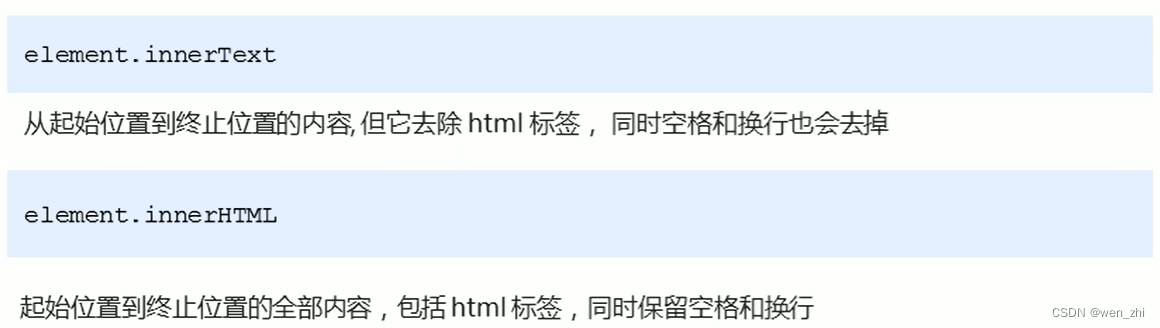
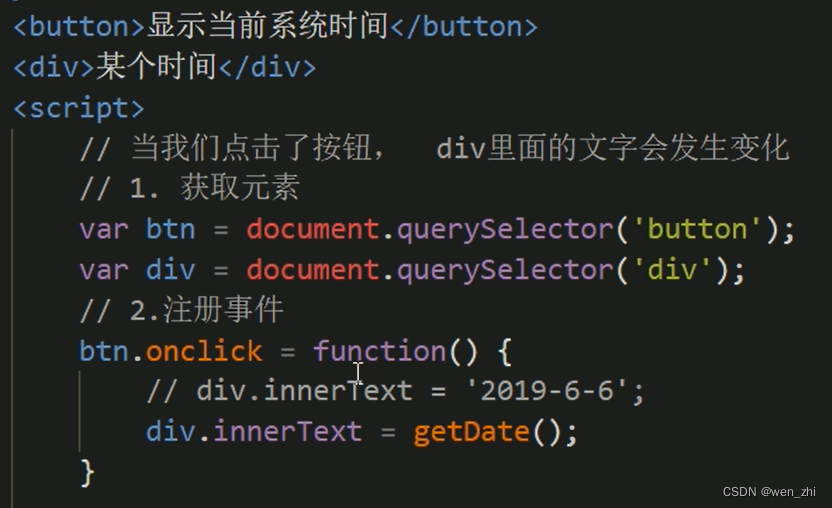
操作元素



修改元素样式:






















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








