在网上找了简单的bootstrap模板,想在某个div上做个简单的右键弹出菜单,下面是我做的具体步骤:
1.在网上找个bootstrap-contextmenu.js的插件!

2.然后把它放到相应的文件夹,我是把它放在了dist/js文件夹里,在bootstrap的网页代码中引入这个插件

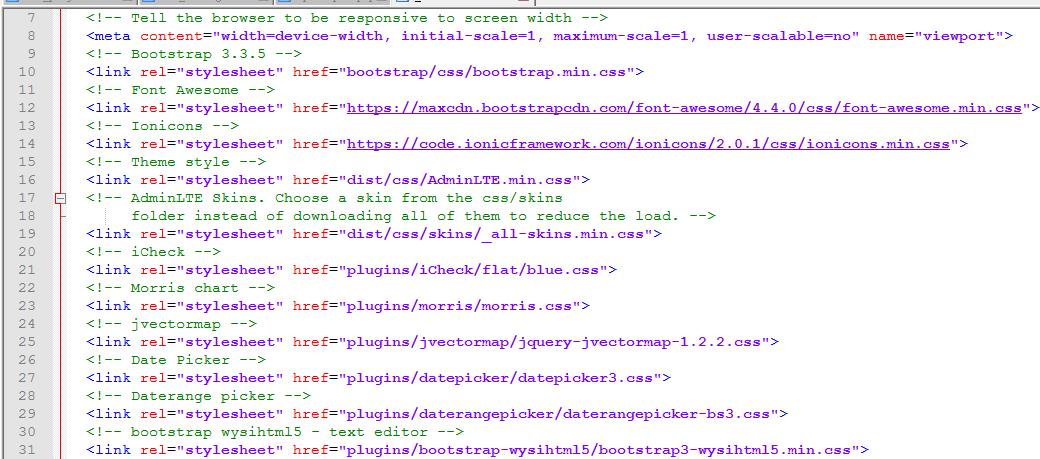
3.其他的代码基本不用做改动,前提你在原bootstrap模板的基础上做的修改没有出现差错,相关的bootstrap、jQuery等插件都有导入


(网页可以正常显示的基本没什么问题了)
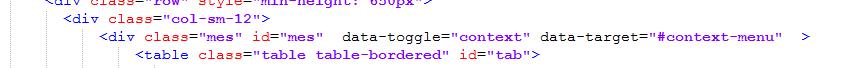
4.在需要做弹出右键菜单的部分的div里加入下面代码(有点类似弹出modal框的代码。。)

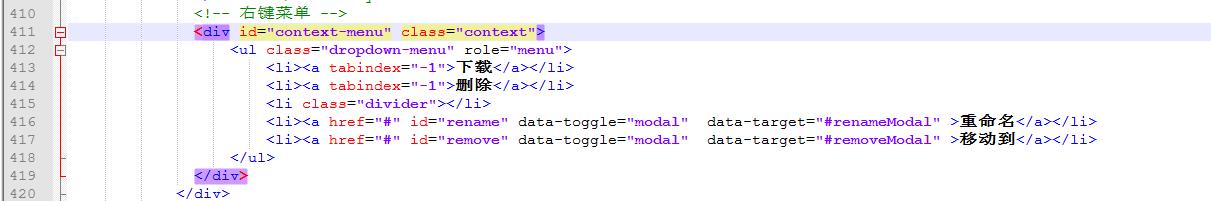
但下面对应id给出的代码的中间内容部分则是列表

就这样在相应div的范围里就可以弹出右键菜单了。
bootstrap右键弹出菜单
最新推荐文章于 2024-08-20 08:57:53 发布























 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








