视图配置:
编辑/创建页面,如
1.首先,找到想要开发的表单在代码文件中的位置,可在浏览器页面右键,检查元素,看到表单div所在的文件位置,一般都在
模型名+EditAndDetailsView页面(eg:ProductEditAndDetailsView.php)
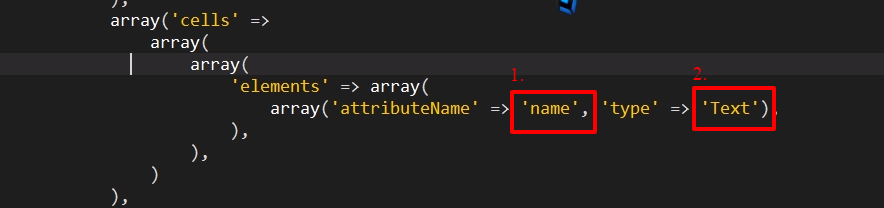
2.到后台代码里,找到上面文件(modules->products->views),看到该文件下有下面这段代码

其红框1对应着Product.php(modules->products->models)里getDefaultMetadata()定义的字段名,如下图,对于关系表的,attributeName则为relations里定义的字段名

其红框2是样式的文件名,系统会在后面补充Element,例图中text,则对应着TextElement.php文件(app->protected->core->elements);
一般在①core->elements,②modules->zurmo->elements,③相关模型里(products->elements)就找到相应 的样式element。
补充:对于编辑页面,每个type一般对应的都是elements里的视图样式,但对于Listview(数据列表视图)
在products->views->ProductsListView.php视图文件里,虽代码跟前面类似,但里面的type所☞的则一般是adapters里相应的文件(当然也有elements的),因为listview是数据显示页面。

3.如上所述,除了在view做好相关的配置后,除了需看情况配置相应的element文件和 adapter文件外,还需在 models文件里对相应的文件(如:models->Product.php)里修改好相应的代码。
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包





























