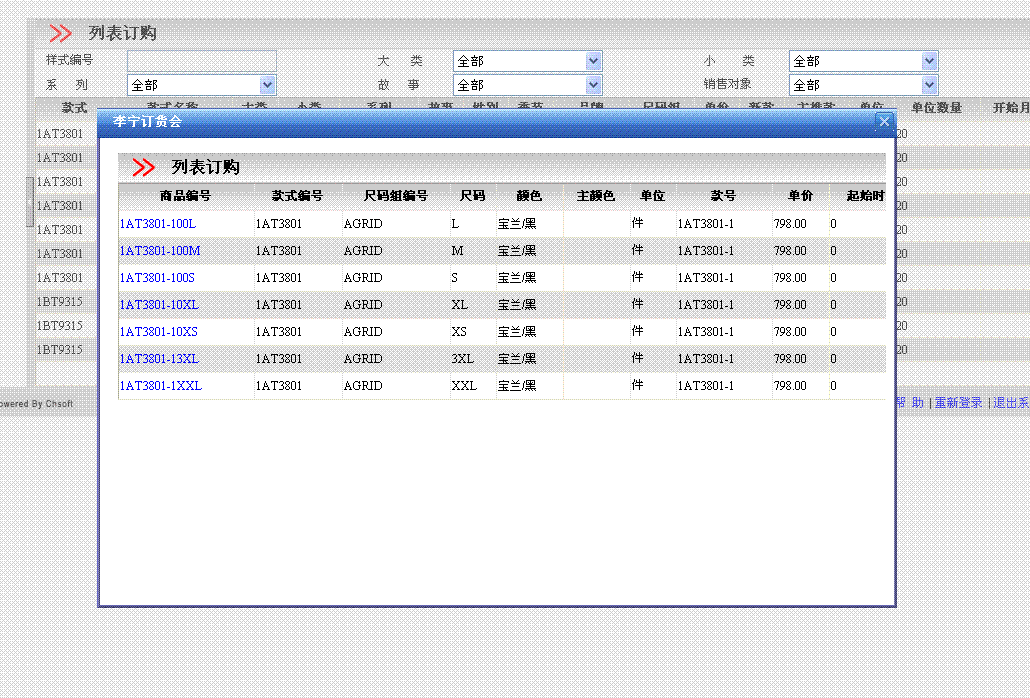
效果图:
/// <summary>
/// 显示一个模式窗口
/// </summary>
/// <param name="title">窗口的标题</param>
/// <param name="width">宽度</param>
/// <param name="height">高度</param>
/// <param name="url">窗口要显示的页面</param>
public static void ShowWindow( string title , int width , int height , string url )
{
StringBuilder str = new StringBuilder();
str.Append( "<div id='formDiv' style='display:;Z-INDEX:100;FILTER:alpha(Opacity=40);LEFT:0px;WIDTH:100%;POSITION:absolute;TOP:0px;HEIGHT:100%;BACKGROUND-COLOR:lightgrey'>/n" );
str.Append( "<table width='100%' height='100%' cellpadding='0' cellspacing='0' border='0'>/n" );
str.Append( "<tr >/n" );
str.Append( "<td></td>/n" );
str.Append( "</tr>/n" );
str.Append( "</table>/n" );
str.Append( "</div>/n" );
str.Append( "<div id='arltDiv' align='center' style='display:;Z-INDEX: 101;WIDTH: " + width.ToString() + "px; POSITION: absolute; HEIGHT: " + height.ToString() + "px'>/n" );
str.Append( "<table width='100%' height='100%' cellpadding='0' cellspacing='0' align='center' >/n" );
str.Append( "<tr style='background-image:url(../Images/Xp_background.gif); height:30px'>/n" );
str.Append( "<td align='left' valign='middle' style=' font-size:13px; font-weight:bold; color:White; font-family: 宋体'> <b>" + title + "</b></td>/n" );
str.Append( "<td align='right' valign='middle'><img alt='关闭' src='../Images/b_close_2.gif' οnmοuseοver='imageUp1(this);' οnmοuseοut='imageUp2(this);' οnclick='hideDiv()'/> </td>/n" );
str.Append( "</tr>/n" );
str.Append( "<tr>/n" );
str.Append( "<td colspan='2' bgcolor='#ffffff' align='center' width='100%' style='border-right: #9999ff 3px ridge; border-top: #9999ff 0px ridge; border-left: #9999ff 3px ridge; border-bottom: #9999ff 3px ridge;'>/n" );
str.Append( "<iframe width='98%' height='98%' scrolling='no' src='" + url + "' frameborder='0' style='border:0px'></iframe>" );
str.Append( "</tr>/n" );
str.Append( "</table>/n" );
str.Append( "</div>/n" );
str.Append( "<script type='text/javascript'>/n" );
str.Append( "var width_c=" + width.ToString() + ";/n" );
str.Append( "var height_c=" + height.ToString() + ";/n" );
str.Append( "var sw = screen.width;/n" );
str.Append( "var sh = screen.height;/n" );
str.Append( "var left = (sw - width_c)/2;/n" );
str.Append( "var top = (sh - height_c)/2-50;/n" );
str.Append( "document.getElementById('arltDiv').style.top=top;/n" );
str.Append( "document.getElementById('arltDiv').style.left=left;/n" );
str.Append( "function hideDiv(){/n" );
str.Append( "document.getElementById('formDiv').style.display='none';/n" );
str.Append( "document.getElementById('arltDiv').style.display='none';/n" );
str.Append( "}/n" );
str.Append( "function imageUp1(img){/n" );
str.Append( "img.src='../Images/b_close_1.gif';" );
str.Append( "}/n" );
str.Append( "function imageUp2(img){/n" );
str.Append( " img.src='../Images/b_close_2.gif';" );
str.Append( "}/n" );
str.Append( "</script>/n" );
HttpContext.Current.Response.Write( str );
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








