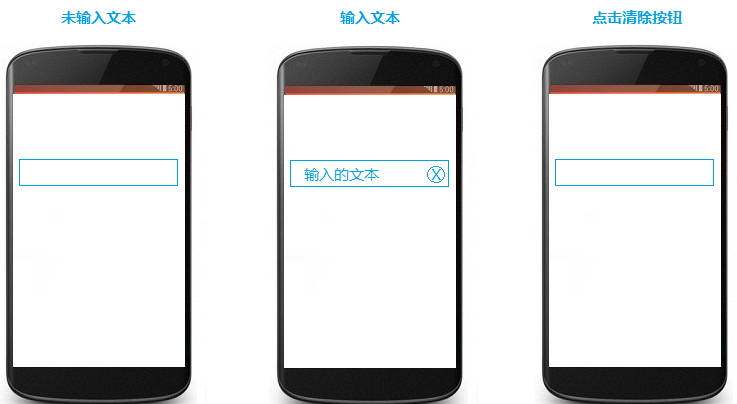
效果图:
代码实现:
1.新建MyEditText.class文件
package com.example.et;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.EditText;
public class MyEditText extends EditText {
private Drawable dRight;
private Rect rBounds;
public MyEditText(Context paramContext) {
super(paramContext);
initEditText();
}
public MyEditText(Context paramContext, AttributeSet paramAttributeSet) {
super(paramContext, paramAttributeSet);
initEditText();
}
public MyEditText(Context paramContext, AttributeSet paramAttributeSet, int paramInt) {
super(paramContext, paramAttributeSet, paramInt);
initEditText();
}
// 初始化edittext 控件
private void initEditText() {
setEditTextDrawable();
addTextChangedListener(new TextWatcher() { // 对文本内容改变进行监听
@Override
public void afterTextChanged(Editable paramEditable) {
}
@Override
public void beforeTextChanged(CharSequence paramCharSequence, int paramInt1, int paramInt2, int paramInt3) {
}
@Override
public void onTextChanged(CharSequence paramCharSequence, int paramInt1, int paramInt2, int paramInt3) {
MyEditText.this.setEditTextDrawable();
}
});
}
// 控制图片的显示
public void setEditTextDrawable() {
if (getText().toString().length() == 0) {
setCompoundDrawables(null, null, null, null);
} else {
setCompoundDrawables(null, null, this.dRight, null);
}
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
this.dRight = null;
this.rBounds = null;
}
/**
* 添加触摸事件 点击之后 出现 清空editText的效果
*/
@Override
public boolean onTouchEvent(MotionEvent paramMotionEvent) {
if ((this.dRight != null) && (paramMotionEvent.getAction() == 1)) {
this.rBounds = this.dRight.getBounds();
int i = (int) paramMotionEvent.getRawX();// 距离屏幕的距离
// int i = (int) paramMotionEvent.getX();//距离边框的距离
if (i > getRight() - 3 * this.rBounds.width()) {
setText("");
paramMotionEvent.setAction(MotionEvent.ACTION_CANCEL);
}
}
return super.onTouchEvent(paramMotionEvent);
}
/**
* 显示右侧X图片的
*
* 左上右下
*/
@Override
public void setCompoundDrawables(Drawable paramDrawable1, Drawable paramDrawable2, Drawable paramDrawable3, Drawable paramDrawable4) {
if (paramDrawable3 != null)
this.dRight = paramDrawable3;
super.setCompoundDrawables(paramDrawable1, paramDrawable2, paramDrawable3, paramDrawable4);
}
}2.在布局文件中用自定义的MyEditText来替代EditText
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<com.example.et.MyEditText
android:id="@+id/edit_text"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="#E8F2FE"
android:drawableRight="@drawable/edit_clear"
android:textCursorDrawable="@null" />
</RelativeLayout>
只需要两步:自定义控件 - 引用自定义控件

























 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








