提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
一、组件是什么?
微信小程序中的组件形式和VUE中的组件形式很类似,如果提前学习过VUE的话,学习这部分会比较得心应手,什么是组件呢?
简而言之,就是我们把经常使用的代码组成一个模块,在以后的使用中不必重新写代码,只需要引入模块就可以了,比如导航条,在页面中出现了多次,我们就把他分离出去,以后用的时候直接引入模块,减少代码冗余
二、自定义组件的引入
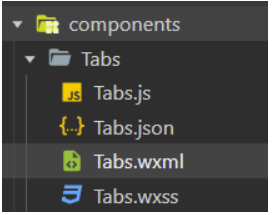
1.新建自定义组件
在和pages同级的目录下我们新建一个components文件夹专门用来存放组件,我们组件的名称为Tabs

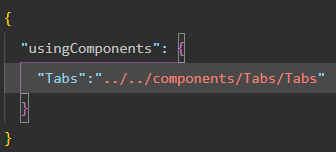
2.声明组件
在你想要使用的页面的json文件中对自定义组件进行声明

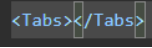
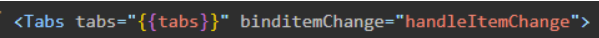
3.使用组件
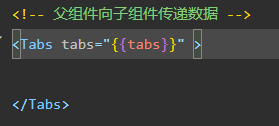
在页面中将组件作为标签使用,标签名称在json文件中进行设置

观察页面

组件引用成功
二、父组件向子组件传递数据
使用组件的过程中会经常碰到父组件向子组件传递数据的问题,我们来演示一下如何使用
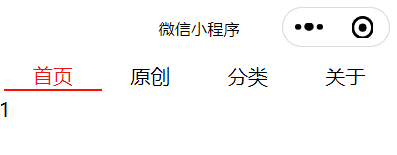
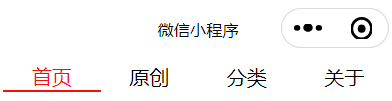
我们想完成以下页面,导航条的数据由父组件发送给子组件,子组件接收到后在页面进行渲染

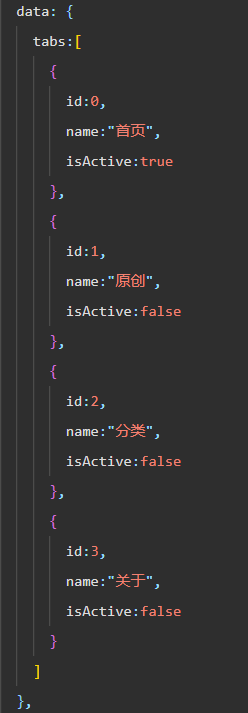
我们现在父组件的js文件中设置好要发送的数据


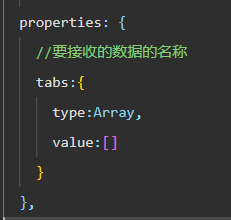
子组件将在js文件中的propieties中接收这些数据

我们要接收的数据名称为tabs,类型为数组

得到父组件传递过来的数据之后我们便可以进行操作


二、子组件向父组件传递数据
我们在父组件中声明接收子组件数据的方法

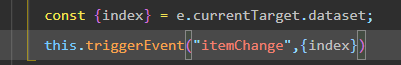
我们通过this.triggerEvent(父组件方法名称,数据值)方法向父组件传递数据
第一个参数为父组件的方法,第二个参数是需要传递的数据

我们将父组件中接收到的数据打印出来


我们发现子组件所传递的数据就在e.detail中,此后在方法中对数据进行提取分析即可























 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










