TypeError: CleanWebpackPlugin is not a constructor
clean-webpack-plugin
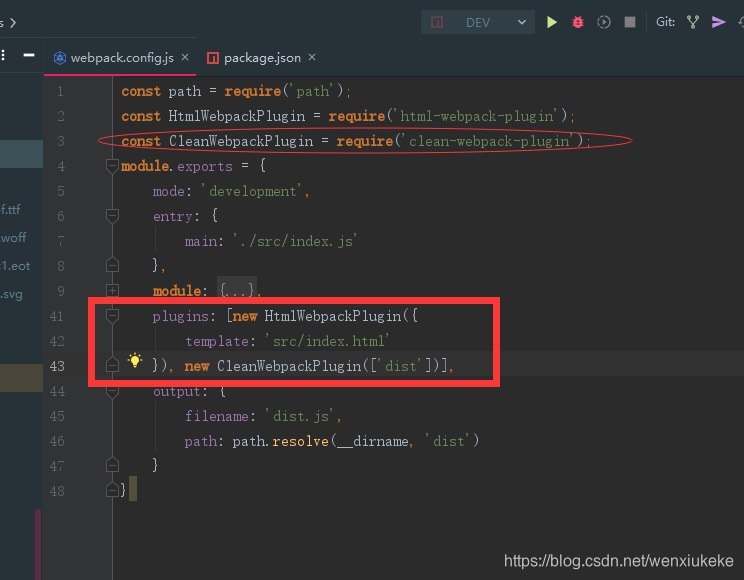
报错代码如下所示:

这个插件在webpack文档中,没有找到,看着教学视频中,报了一个not a constructor这样得错误,于是乎,去百度了一下,npm文档中可以找到这个插件。npm中clean-webpack-plugin
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const webpackConfig = {
plugins: [
/**
* All files inside webpack's output.path directory will be removed once, but the
* directory itself will not be. If using webpack 4+'s default configuration,
* everything under <PROJECT_DIR>/dist/ will be removed.
* Use cleanOnceBeforeBuildPatterns to override this behavior.
*
* During rebuilds, all webpack assets that are not used anymore
* will be removed automatically.
*
* See `Options and Defaults` for information
*/
new CleanWebpackPlugin(),
],
};
module.exports = webpackConfig;
参考文章CleanWebpackPlugin is not a constructor
// webpack版本:4.42.0
// 抛错原写法
const CleanWebpackPlugin = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin(['dist'])
]
...
// 另一种错误写法
const CleanWebpackPlugin = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin(['dist'], {
root: path.resolve(__dirname, '../'), //根目录
})
]
...
// =============================分割线==============================
// 正确写法
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin()
]
...





















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








