<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search Member</title>
<style>
/* Paste your CSS styles here */
.search_member_container {
width: calc(100% - 20px);
height: 60px;
position: fixed;
top: 60px;
z-index: 9999;
display: flex;
align-items: center;
justify-content: center;
}
.search_container_start {
width: 100%;
height: 50px;
background-color: white;
border: 1px solid #efecec;
position: relative;
}
.search_icon_container {
width: 60px;
height: 50px;
position: absolute;
left: 0;
top: 0;
display: flex;
align-items: center;
justify-content: center;
}
.search_icon {
width: 20px;
height: 20px;
}
.search_input_container {
width: calc(100% - 100px);
height: 50px;
position: absolute;
left: 60px;
top: 0;
}
.search_input {
width: 100%;
height: 100%;
border: none;
outline: none;
padding: 0;
margin: 0;
}
.search_submit_btn_container {
width: 100px;
height: 50px;
background-color: white;
position: absolute;
right: 0;
top: 0;
display: flex;
align-items: center;
justify-content: center;
}
.search_btn {
width: 80%;
height: 80%;
background-color: #32cd80;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
color: white;
}
</style>
</head>
<body>
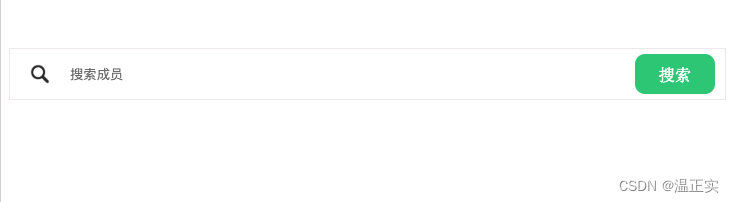
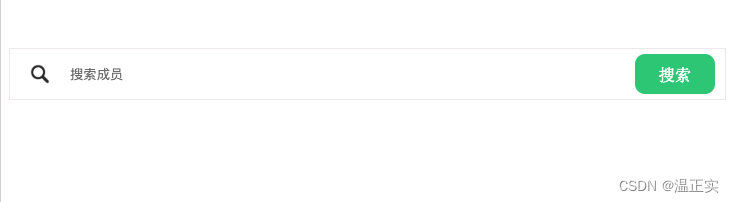
<!-- Search Member Container -->
<div class="search_member_container">
<!-- Search Input Container + Search Icon + Search Button -->
<div class="search_container_start">
<!-- Search Icon Container -->
<div class="search_icon_container">
<img class="search_icon" src="images/search.png" alt="Search Icon">
</div>
<!-- Search Input Container -->
<div class="search_input_container">
<input class="search_input" placeholder="搜索成员">
</div>
<!-- Search Submit Button Container -->
<div class="search_submit_btn_container">
<!-- Search Button -->
<div class="search_btn">搜索</div>
</div>
</div>
</div>
</body>
</html>






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








