文章感谢 PingWest品玩,奇点开发者@图拉鼎
iOS 11正式发布,原本bate版就很多坑,现在还没解决就正式发布了~内心也是酸爽的。除了代码上的坑,更恶劣的就是新的iPhone咯,看到iPhone8和8P的时候内心还算不错的,不过iPhone X就…一个大刘海,适配太坑
所以今天就来说说这个iPhone X大刘海的事,最近在各个群里都是遇到了很多问题,我大体总结了这4个:
- navigation.title上面加一个segment,然后这个segment不能点击了
- snapKit怎么让屏幕底部的button紧挨着屏幕底部
- navigation 的左右按钮图片会变得巨大
- 启动图的拉伸
其实很多问题主要还是集中在纵向上主要是顶部的导航栏、状态栏和底部TabBar的问题。
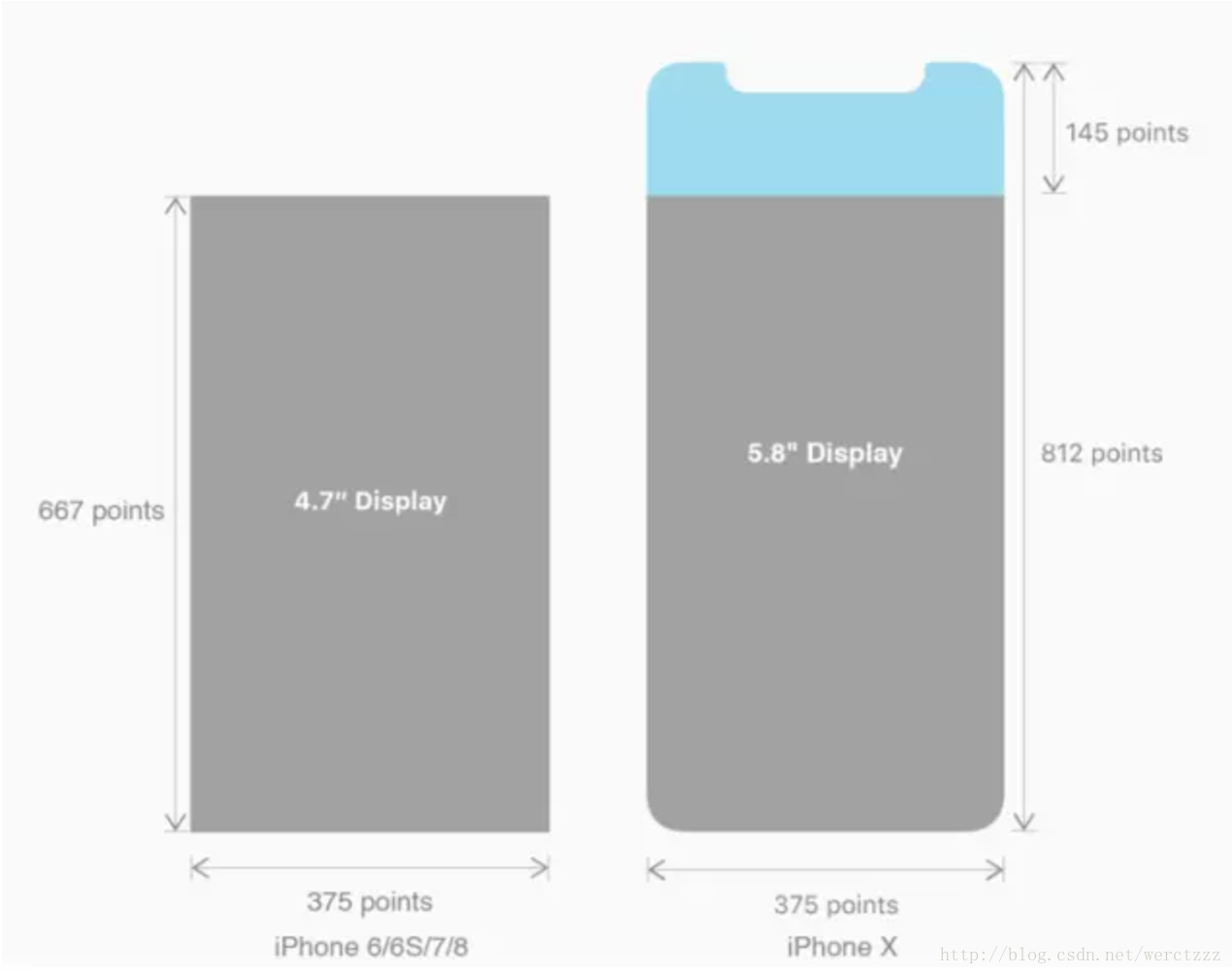
苹果官方说:iPhone X 开发尺寸与 iPhone 8的宽度一致,在垂直方向上多了145 pt,这就意味着多出20%的垂直空间, APP 可以展示更多的内容。
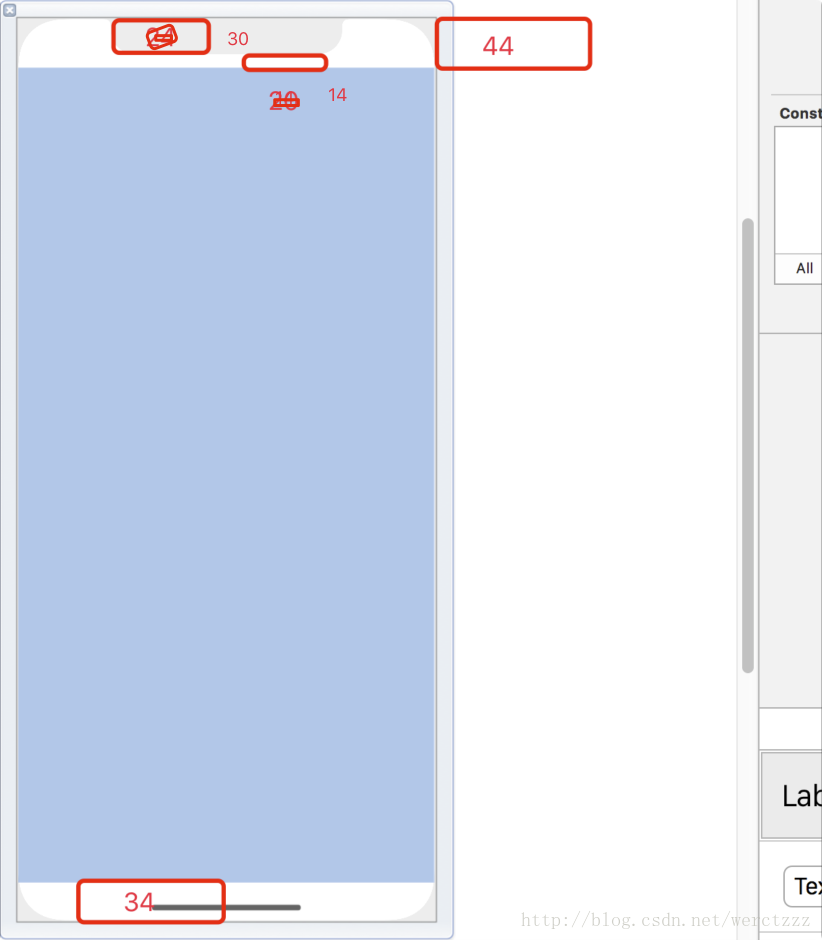
处于自己要适配的情况,我自己还是做了一下测量,具体结果如下
多出来的145 pt 并不是方方正正的矩形,而是被刘海切割成了异形区域。于是就有人尝试,通过代码修改把刘海两侧的空白填上。
然而苹果的“Human Interface Guidelines”明确禁止了这种做法。
苹果规定:注意内容不要被裁切,建议内容为居中对称已不被圆角或传感器等遮挡,也建议使用系统提供的的元素以及自动布局来构建页面获得更好的适配效果。
所以这样是不允许的
保证设计布局能够填充整个屏幕,而核心内容又不能被设备的大圆角、传感器(齐刘海)、以及底部的Home Indicator遮挡。
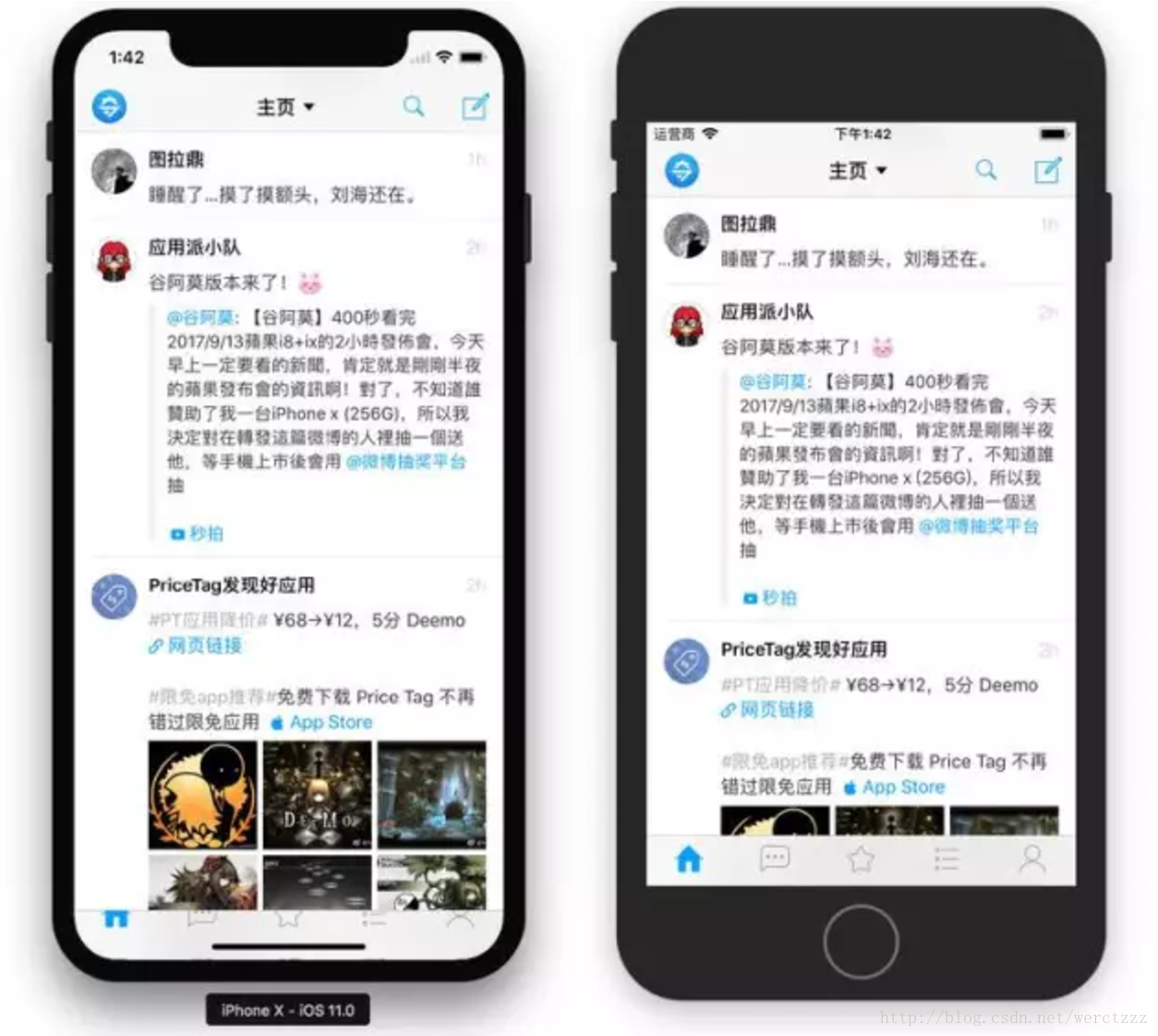
如果没有适配 iPhone X,就会变成这样的:
还有要注意的就是横屏显示,本来横屏显示就已经坑了很久了,这一次也是
如果不适配横屏,那么问题会更严重,官方给出的解决方案就是:Safe Area
所以按照苹果的开发指南,无论横屏还是竖屏,要适配 iPhone X这样有刘海的屏幕,APP重要的功能键、TabBar 等需要放在苹果建议的安全区域内,其他的地方用 APP 背景页或者状态栏填充。
这会儿回头看看顶部的那四个问题,是不是迎刃而解了?
- 希望大家开发顺利
- 最近3个多月没更新博客主要是生活和工作上遇到挫折
- 什么都能好起来的,大家加油吧!






























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








