Android基础【Chapter 1】Android简单布局介绍,适合新手
本文章由之前我自己的学习笔记移植过来。本章节主要涉及到android的以下内容:
- Android基础布局介绍
CSDN—markdown编辑器快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码 `Ctrl + K
- 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
几种布局方式
- 线性布局:LinearLayout
- 相对布局:RealtiveLayout
- 帧布局 : FrameLayout
- 约束布局或限制性布局ConstraintLayout(新东西)
- 表格布局:TableLayout
- 网格布局:GirdleLayout
- 绝对布局:AbosluteLayout
(后面三种基本不用,相当于已经被淘汰了)
padding:定义内容到边的距离,一般都是16dp
Margin:定义这个组件与周围元素的距离
LinearLayout(线性布局)
android:layout_width=”fill_parent”,”wrap_content” ,”match_parent”(第一种效果和第三种一样,已经被淘汰了)
android:layout_height=”wrap_content”,”match_parent”
android:layout_weight=”1”(权重,按比例对其进行划分,当方向为水平时,width=0,当方向为垂直方向时:height=0;)
orientation=”vertical” 垂直的orientation=“horizont”水平的
Gravity,对齐, 有水平居中,垂直居中。等等 还可以有组合效果 "left|right"
android:gravity=”center” 是控制,组件里的东西布局
android:layout_gravity=”bottom” 是控制组件的布局
RelativeLayout(相对布局)
1: alignparenRight,相对于容器,靠近容器的右边
alignparenLeft , 相对于容器,靠近容器的左边
alignparentop. 相对于容器,靠近容器的上部
alignparenbottom,相对于容器,靠近容器的下部2: CenterVertical ,相对于容器,在垂直方向的中间
CenterHorizontal, 相对于容器,在水平方向的中间
CenterInparent , 相对于容器,在水平方向和垂直方向的正中央 //1和2是相当于上一级的容器3: toRightof=”@id+/其他控件id”,相对于其他控件,在其右方
toLeftof=”@id+/其他控件id”,相对于其他控件,在其左方
above=”@id+/其他控件id”,相对于其他控件,在其上方
bellow=”@id+/其他控件id”,相对于其他控件,在其下方4: alignleft=”@id+/其他控件id”,和其他控件左边对齐
alignRight=”@id+/其他控件id”,和其他控件右边对齐
alignTop=”@id+/其他控件id”,和其他控件上边对齐
alignBottom=”@id+/其他控件id”,和其他控件下边对齐 //3和4是相当于同级的控件而言
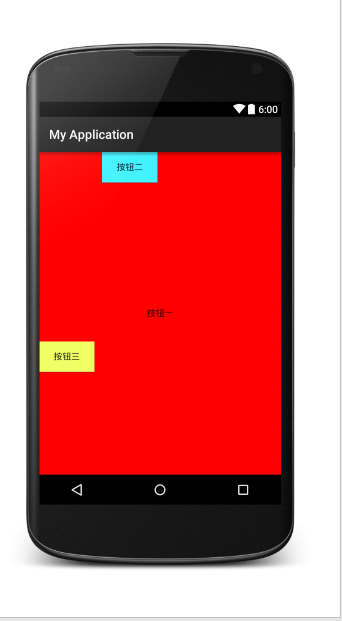
FrameLayout(帧布局)
FrameLayout是五大布局中最简单的一个布局,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。显示效果如下,第一个TextView被第二个TextView完全遮挡,第三个TextView遮挡了第二个TextView的部分位置。
重要事情预警
博主的Github,有一些有意思的小东西,欢迎骚扰
























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








