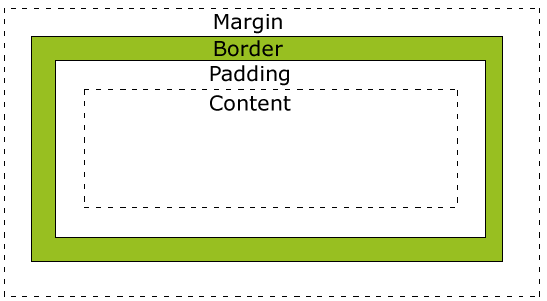
Margin:完全透明的外边框
Border:中间的填充部分,受盒子的背景颜色影响
Padding:内边框,受盒子的背景颜色影响
Content:盒子的内容,显示文本和图像
元素的总宽度:width+2*(Margin+Border+Padding)
元素的总高度:height+2*(Margin+Border+Padding)
Margin:
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
Padding:
padding:25px 50px 75px 100px
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
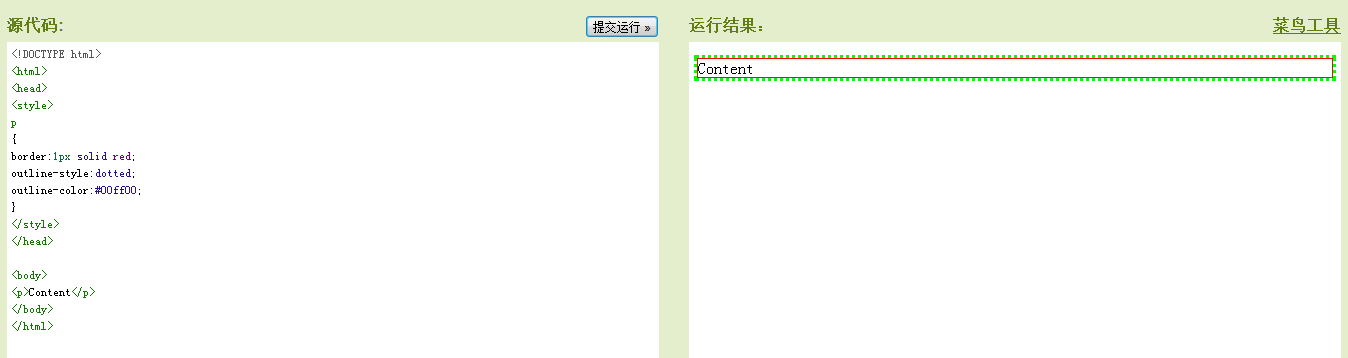
CSS Outlines(轮廓)
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








