文章目录
- 一、下载及安装 VMware
- 二、搭建虚拟机环境
- 2.1 创建新虚拟机
- 2.2 选择自定义
- 2.3 选择虚拟机硬件兼容性
- 2.4 选择稍后安装操作系统
- 2.5 选择Linux系统 版本选择 centos 7 64位
- 2.6 设备你虚拟机的名字和保存位置(保存位置建议在编辑-首选项里更改位置),位置默认的即可,尽量不要放到C盘
- 2.7 处理器数量和每个处理器的内核数量保持默认即可
- 2.8 设置此虚拟机的内存为 512MB 即可
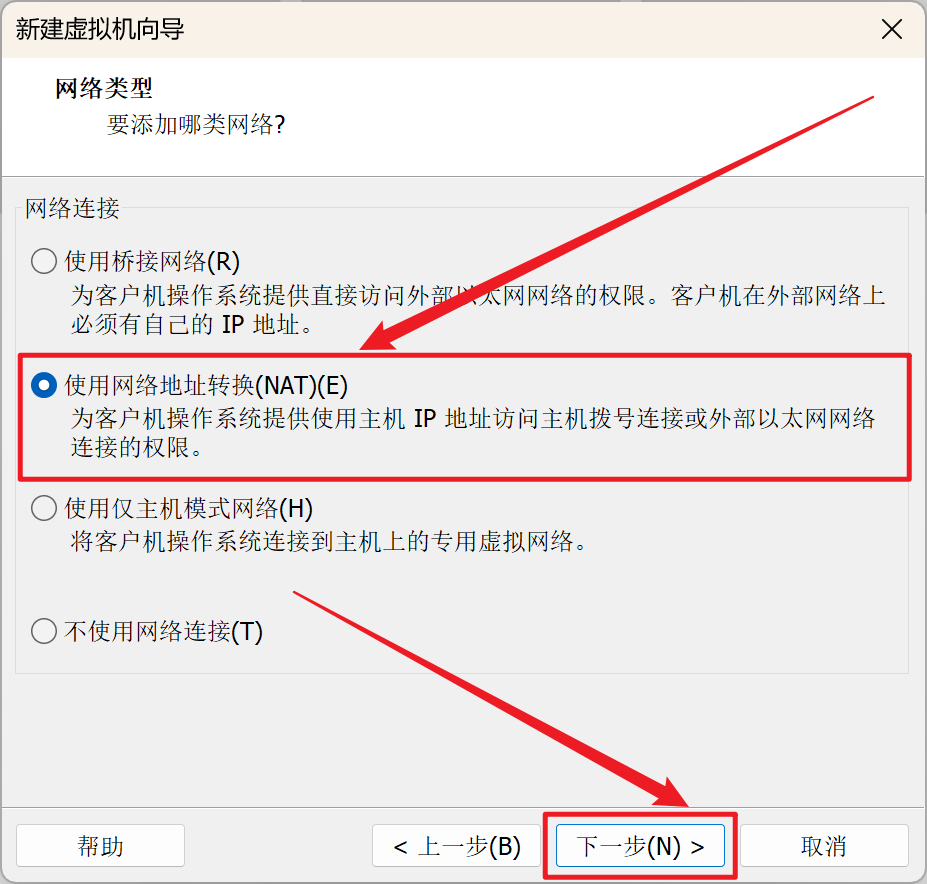
- 2.9 选择使用网络地址转换(NAT)
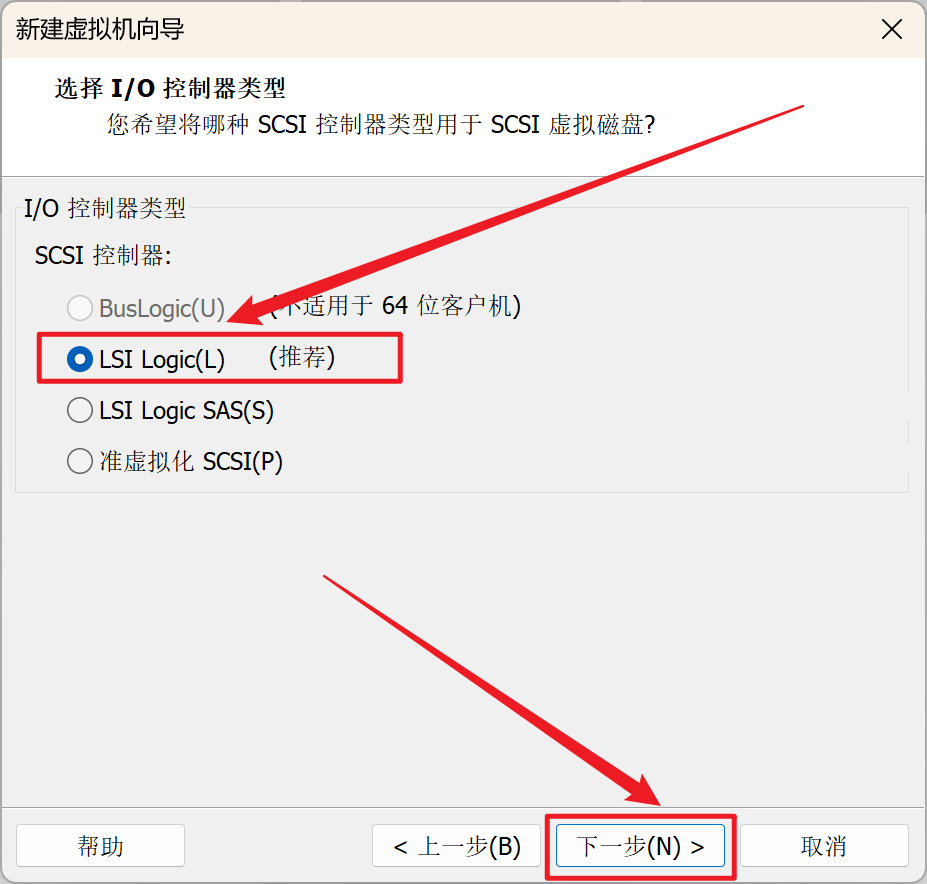
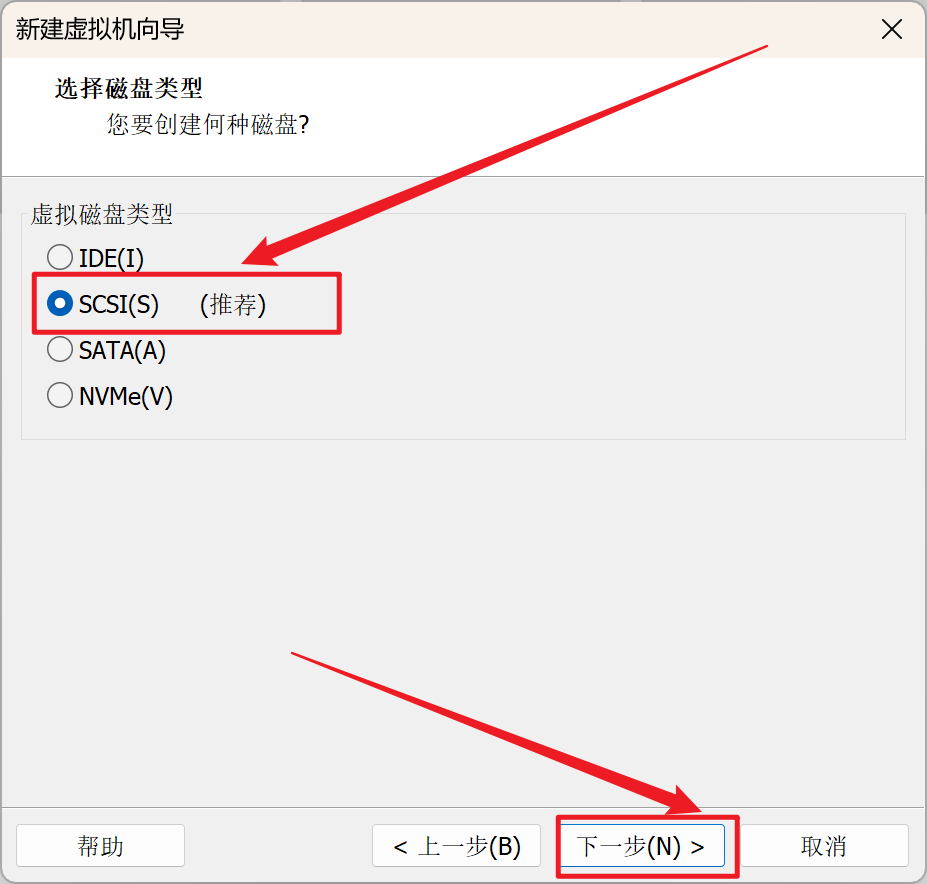
- 2.10 剩下的有推荐选项推荐
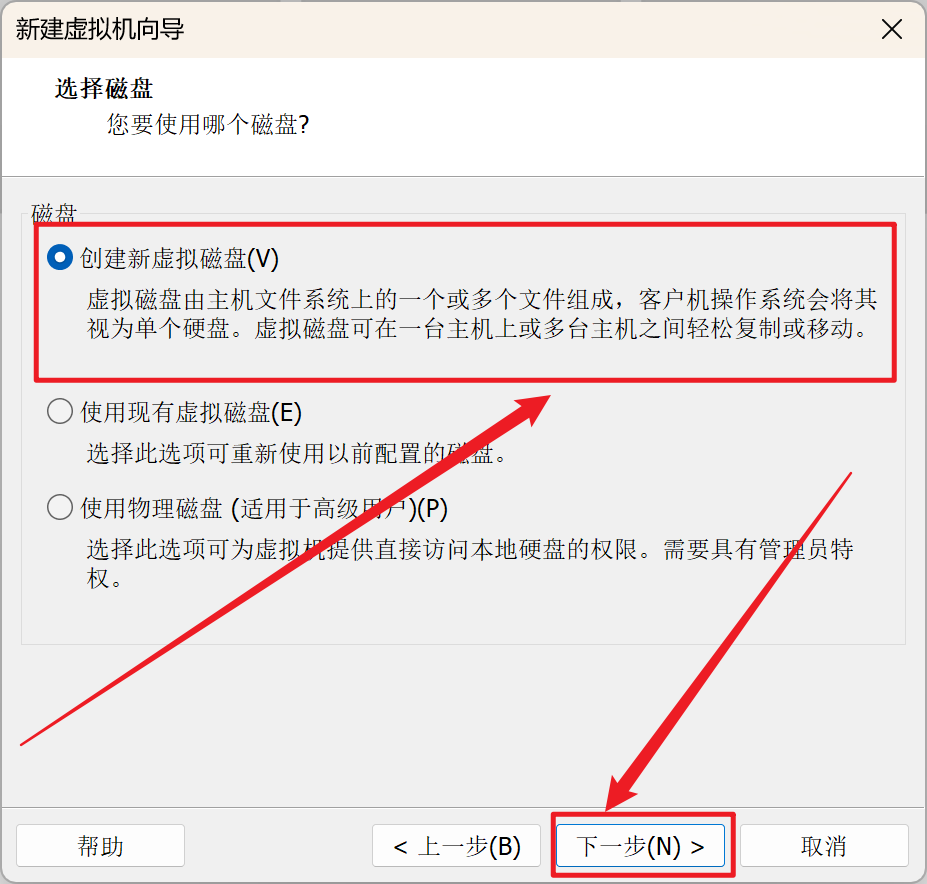
- 2.11 选择创建新虚拟磁盘
- 2.12 设置磁盘大小为 20GB 再选择存储为多个文件
- 2.13 检查一下名字和前面是否一致
- 2.14 点击完成
- 2.15 编辑虚拟机设置-选择 CD/DVD-选择使用 ISO 映像文件
- 2.16 点击浏览-选择下载好的CentOS 7镜像文件-打开-确定
- 2.17 可以看到新的虚拟机搭建完毕,下面开始安装系统
- 三、安装及配置过程
- 四、验证测试
一、下载及安装 VMware
1.1 VMware下载
2024.12最新VMware Workstation Pro下载安装教程
1.2 CentOS下载
方法一:
CentOS 官网下载地址:
CentOS 官网老版本下载地址:
方法二:
阿里云下载地址:
二、搭建虚拟机环境
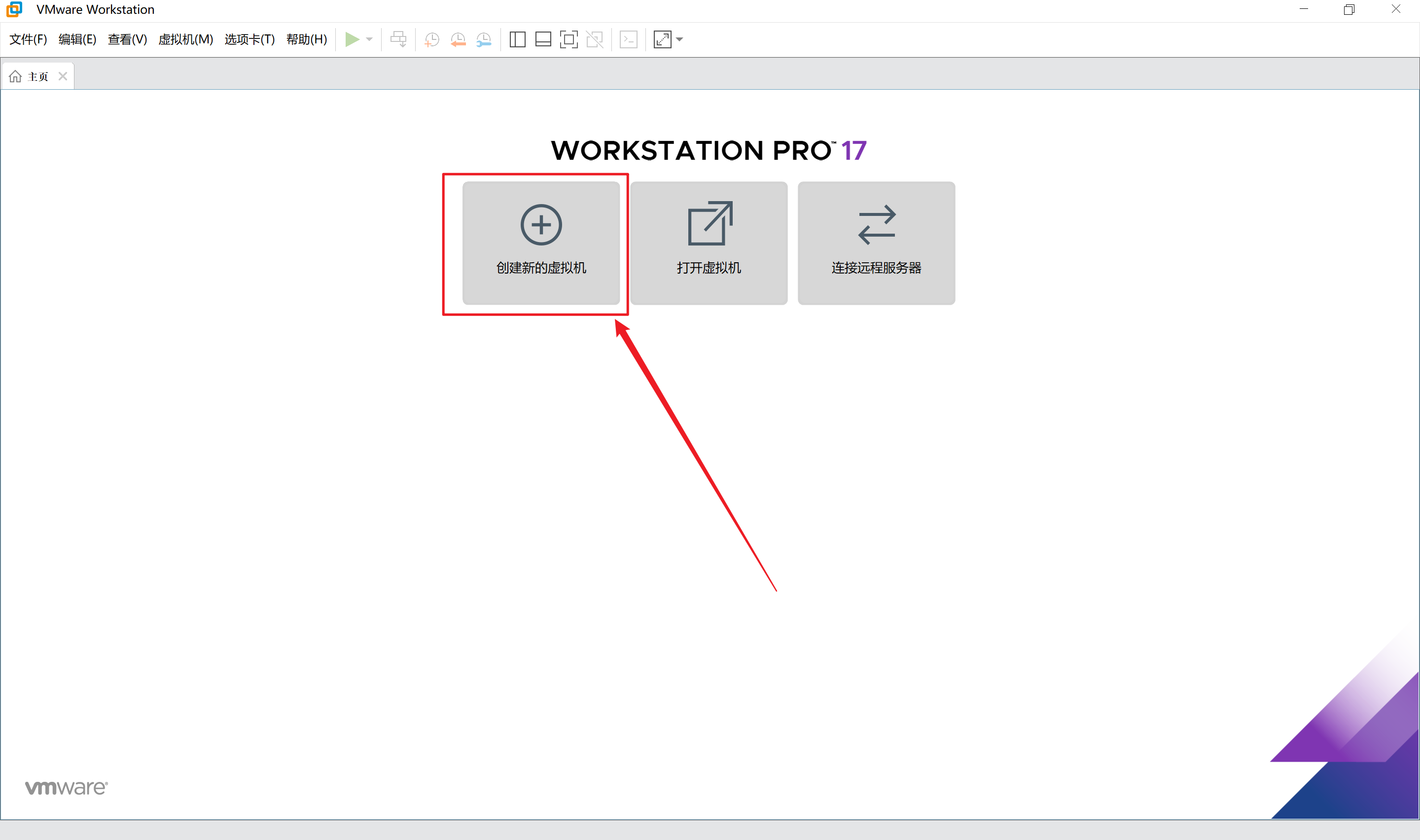
2.1 创建新虚拟机

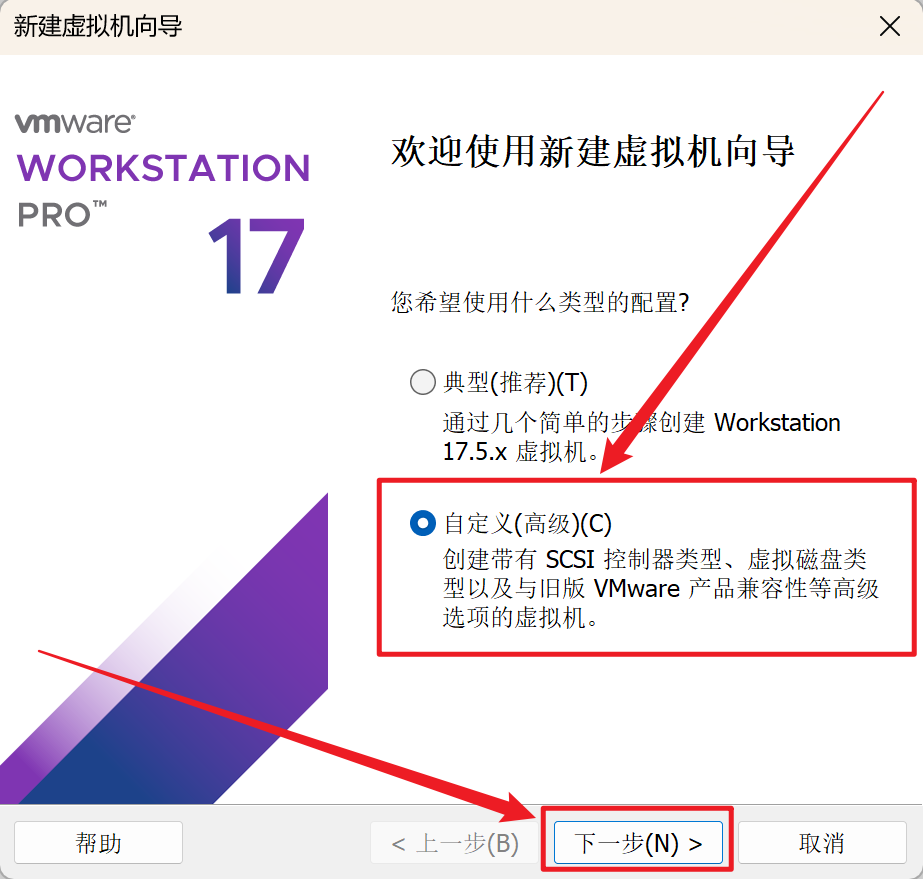
2.2 选择自定义

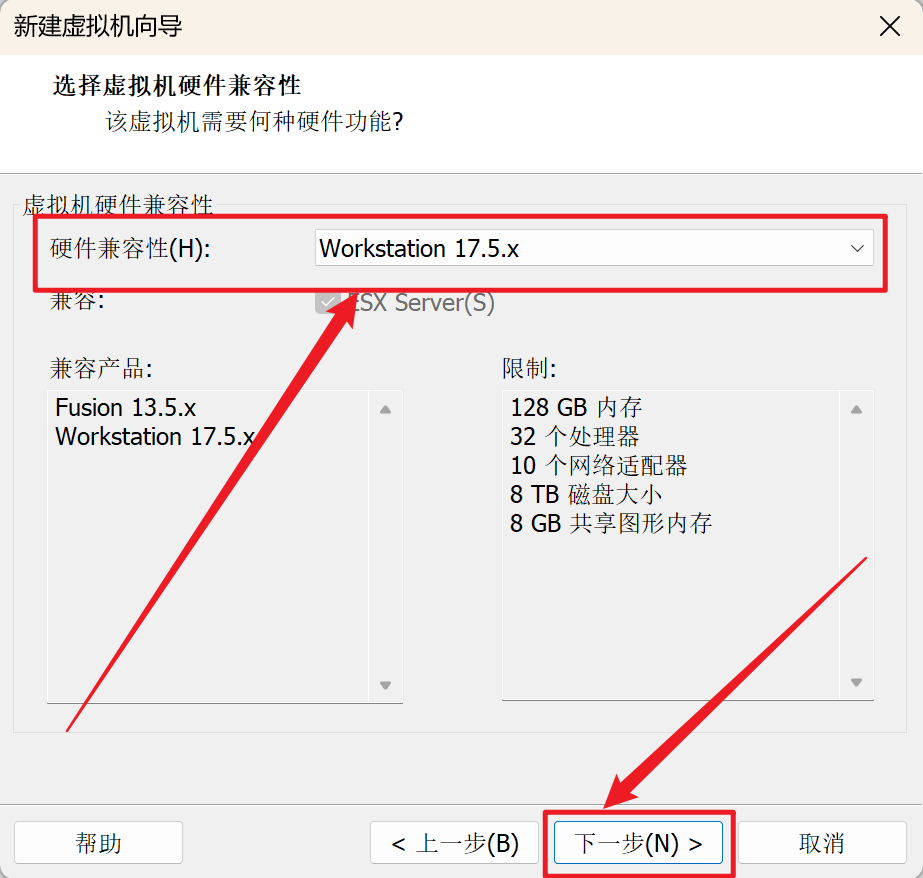
2.3 选择虚拟机硬件兼容性

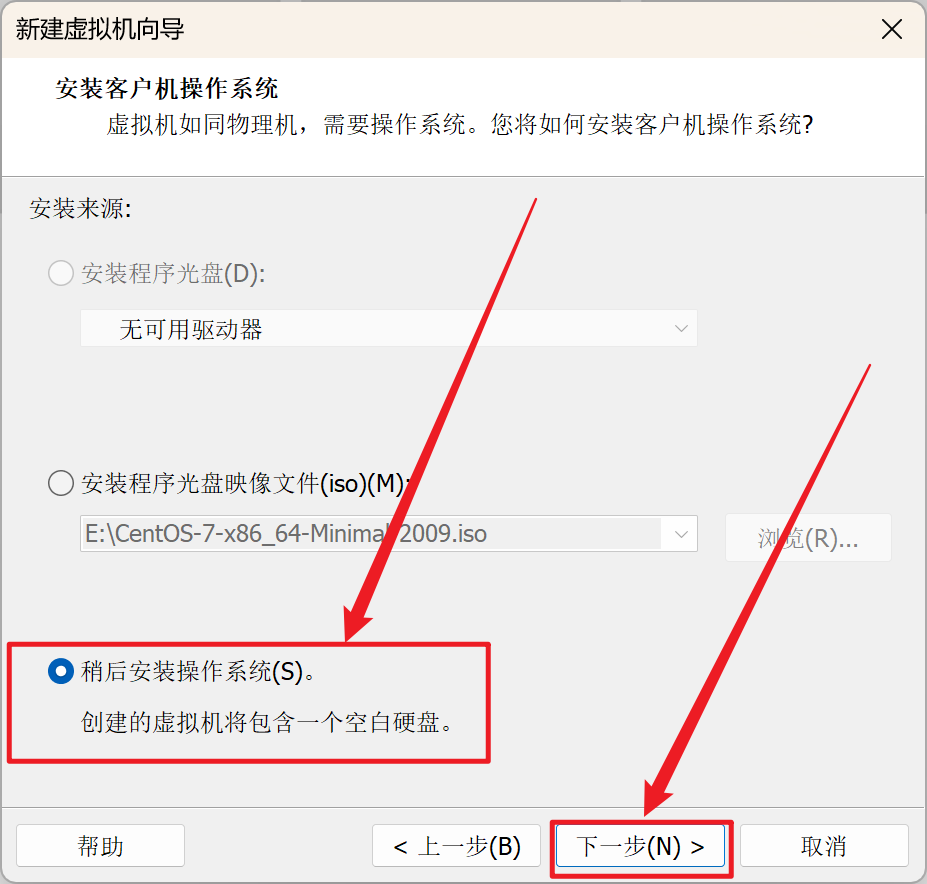
2.4 选择稍后安装操作系统

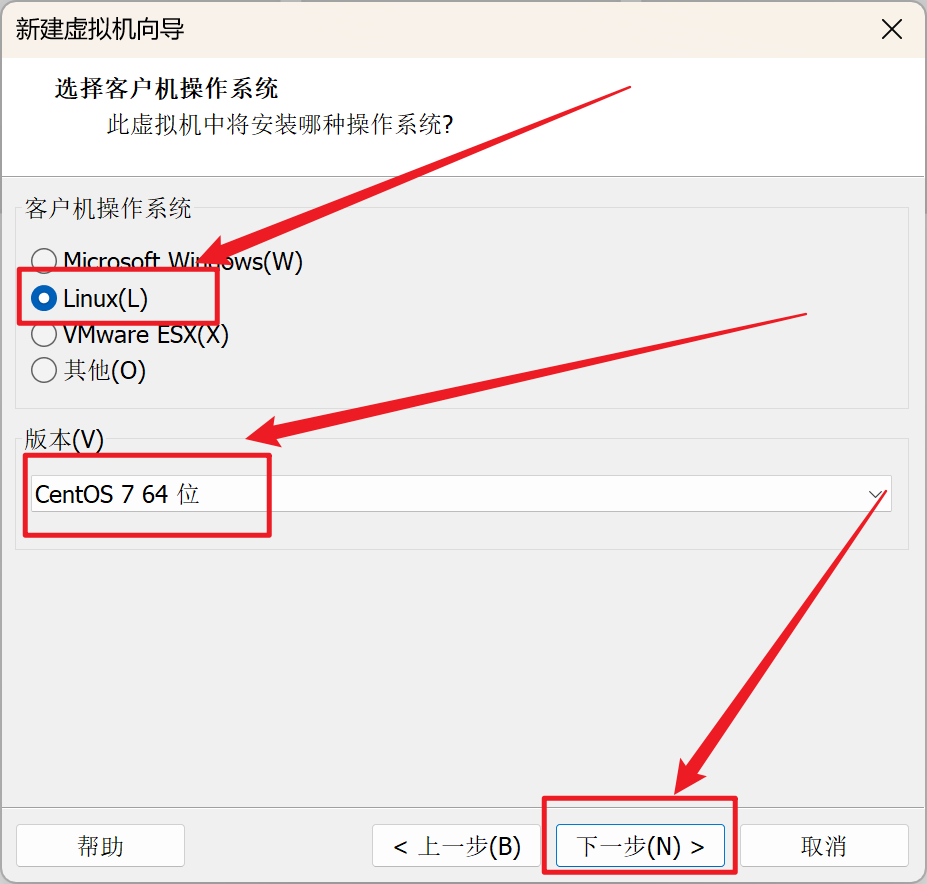
2.5 选择Linux系统 版本选择 centos 7 64位

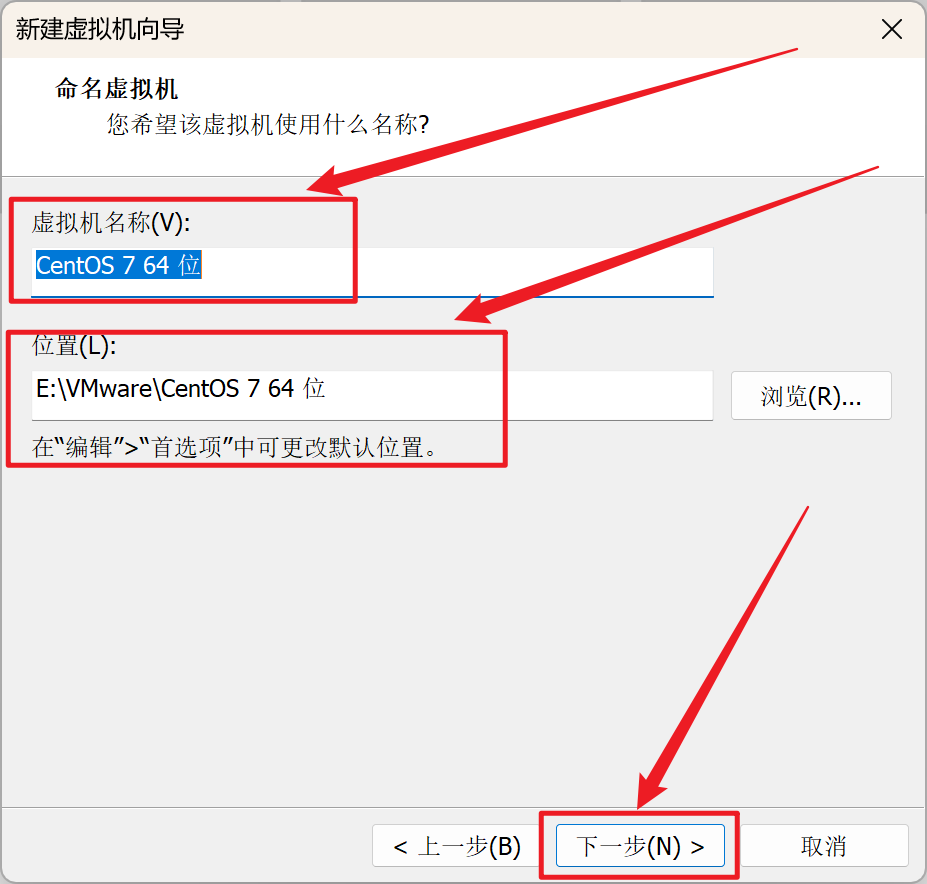
2.6 设备你虚拟机的名字和保存位置(保存位置建议在编辑-首选项里更改位置),位置默认的即可,尽量不要放到C盘

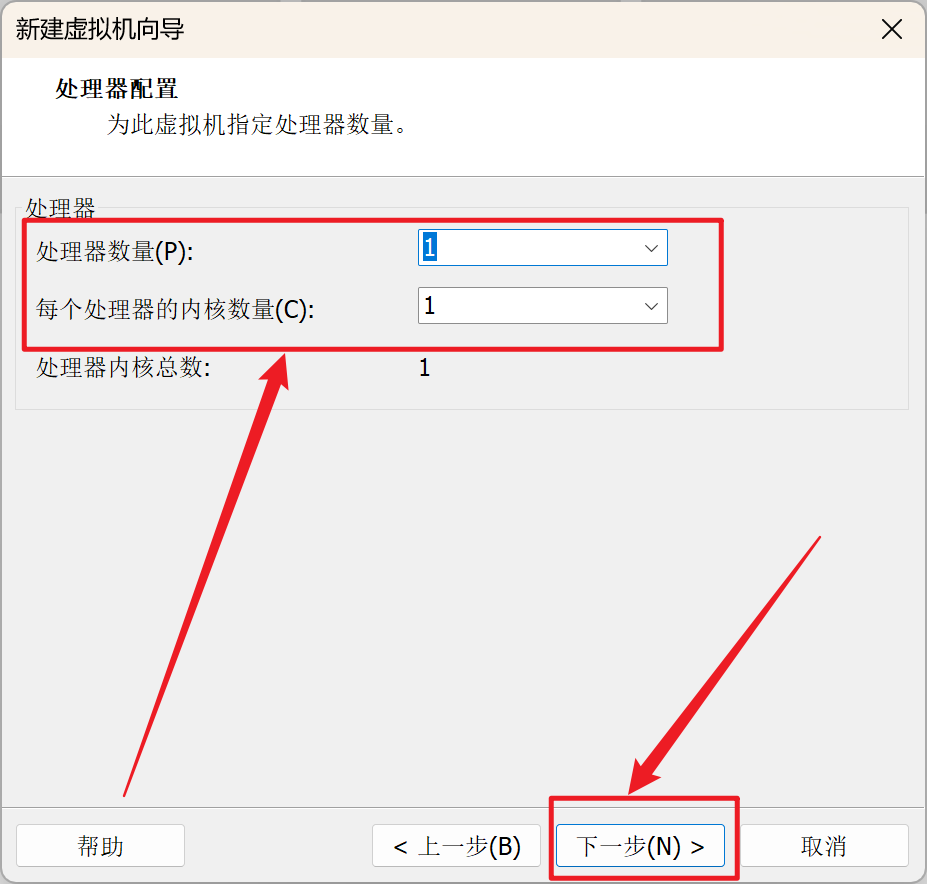
2.7 处理器数量和每个处理器的内核数量保持默认即可

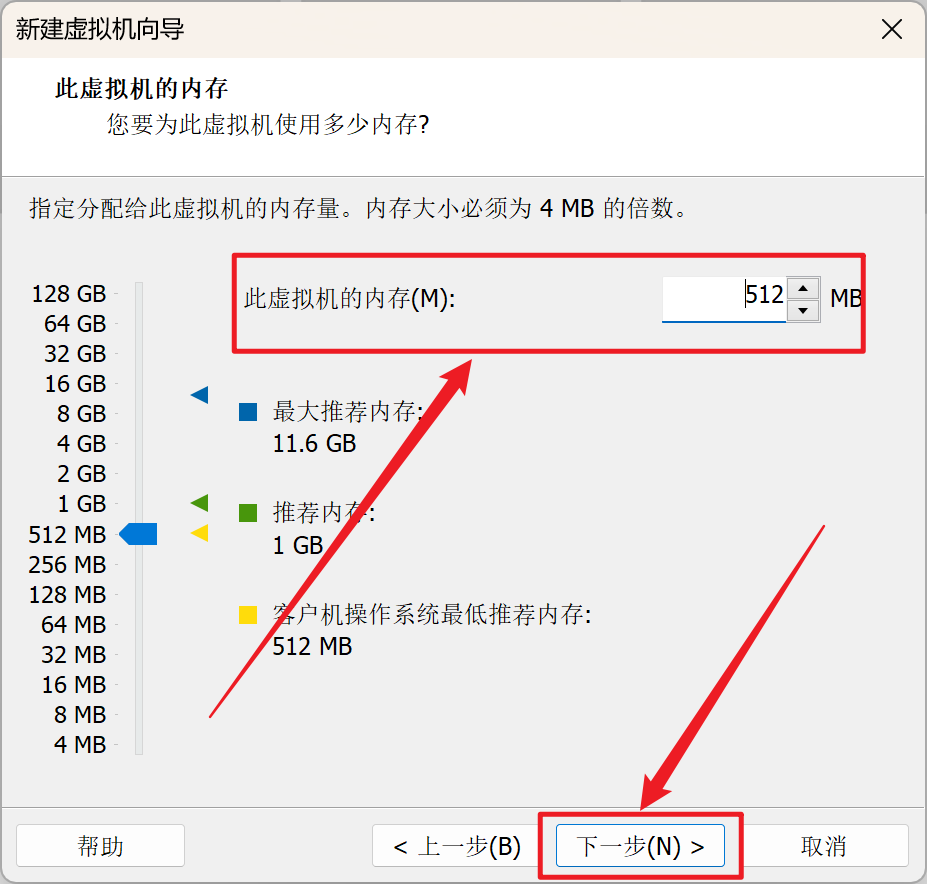
2.8 设置此虚拟机的内存为 512MB 即可

2.9 选择使用网络地址转换(NAT)

2.10 剩下的有推荐选项推荐


2.11 选择创建新虚拟磁盘

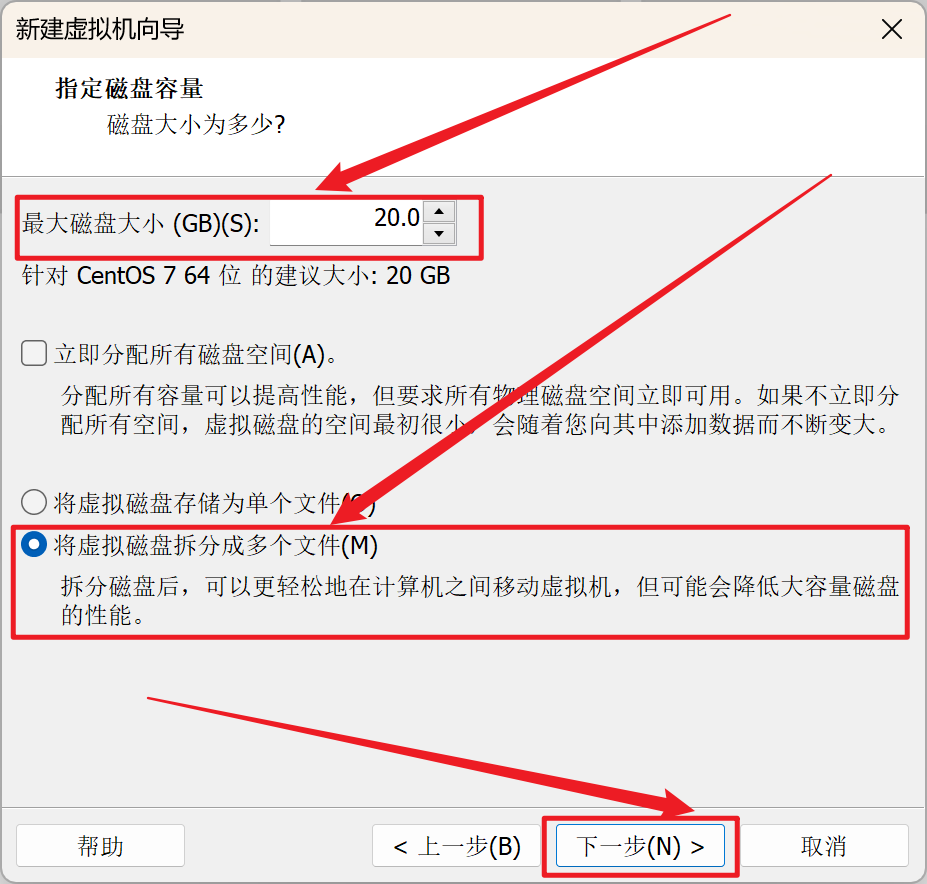
2.12 设置磁盘大小为 20GB 再选择存储为多个文件

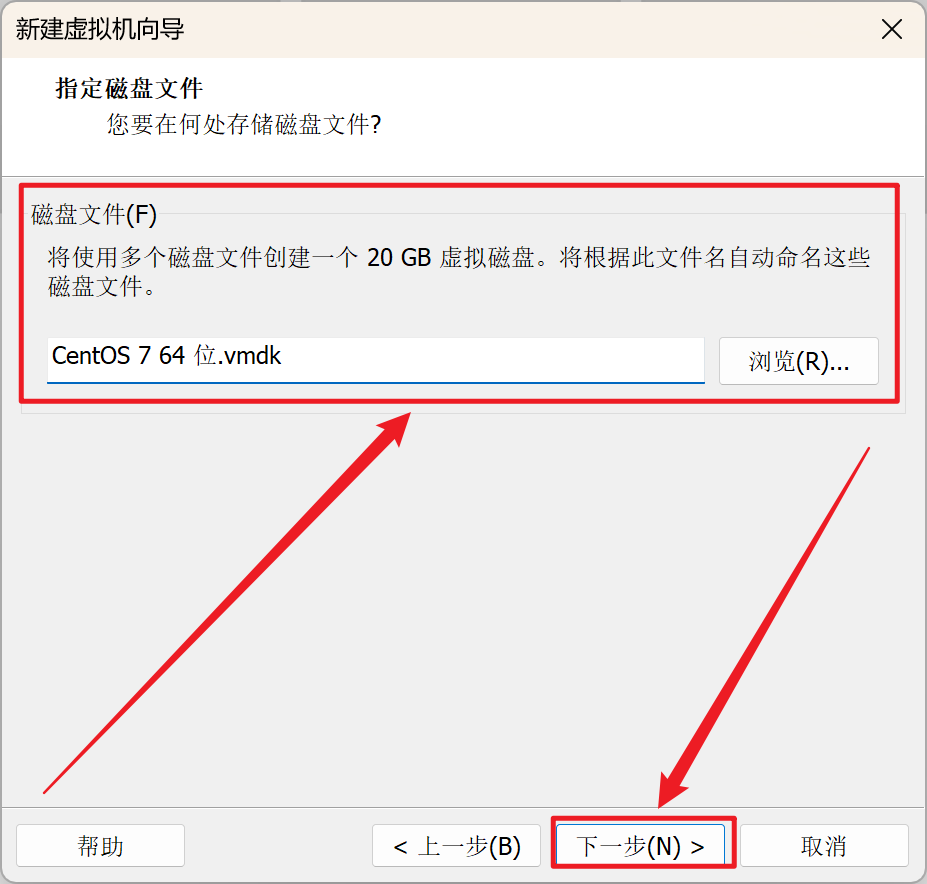
2.13 检查一下名字和前面是否一致

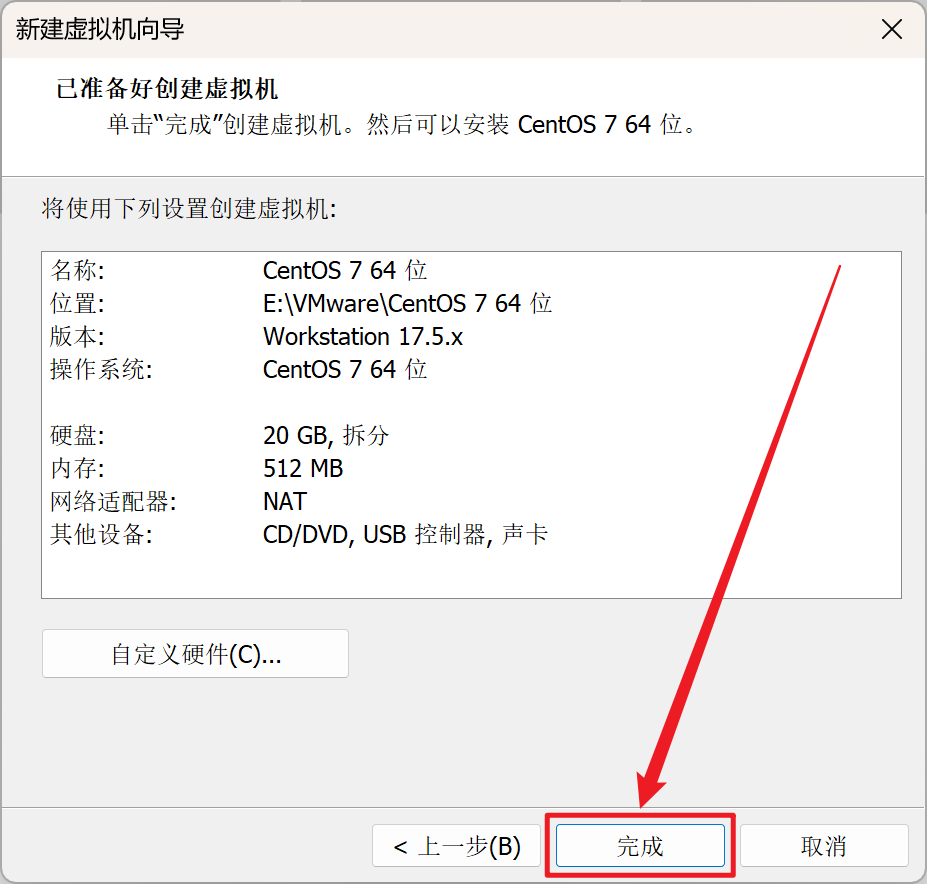
2.14 点击完成

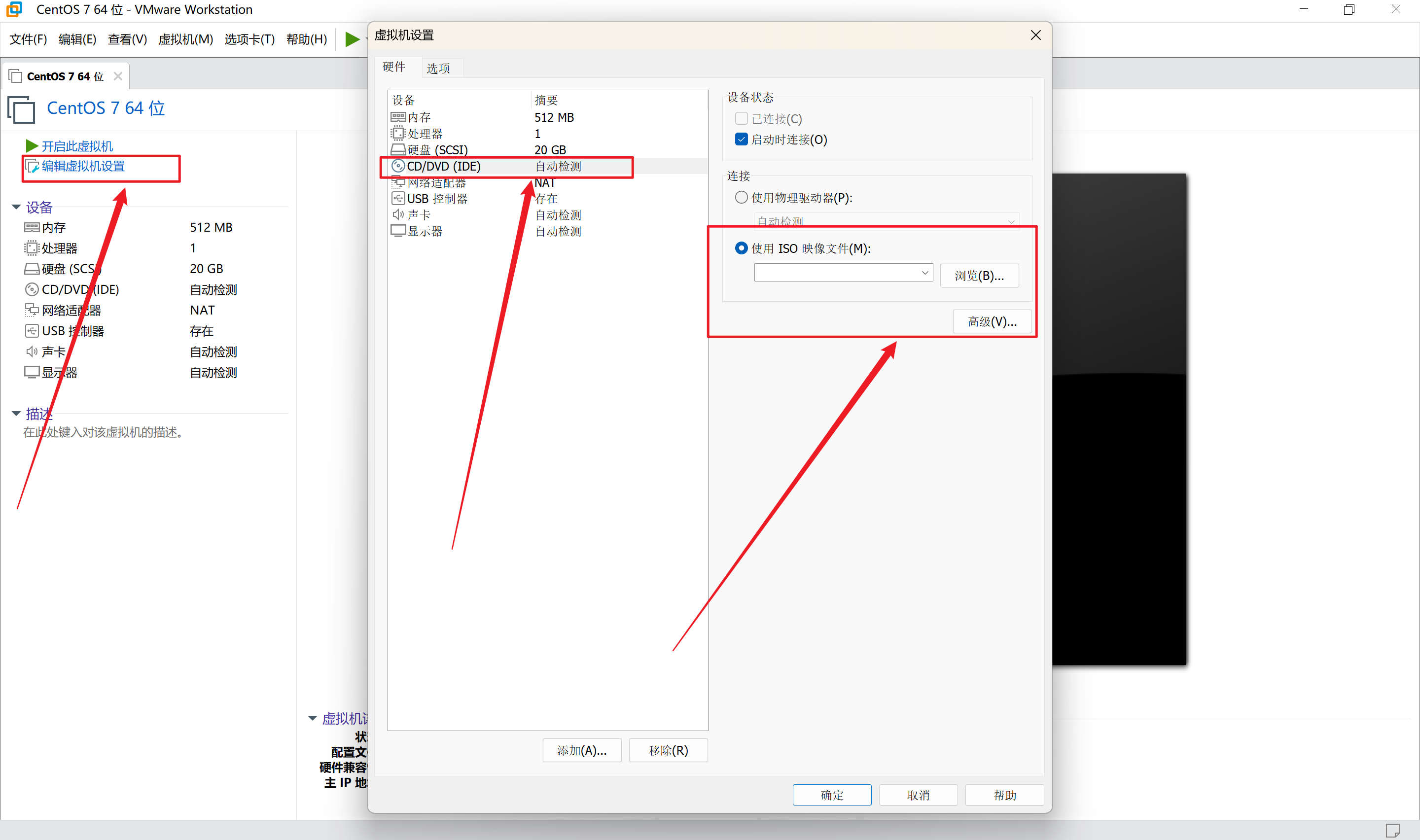
2.15 编辑虚拟机设置-选择 CD/DVD-选择使用 ISO 映像文件

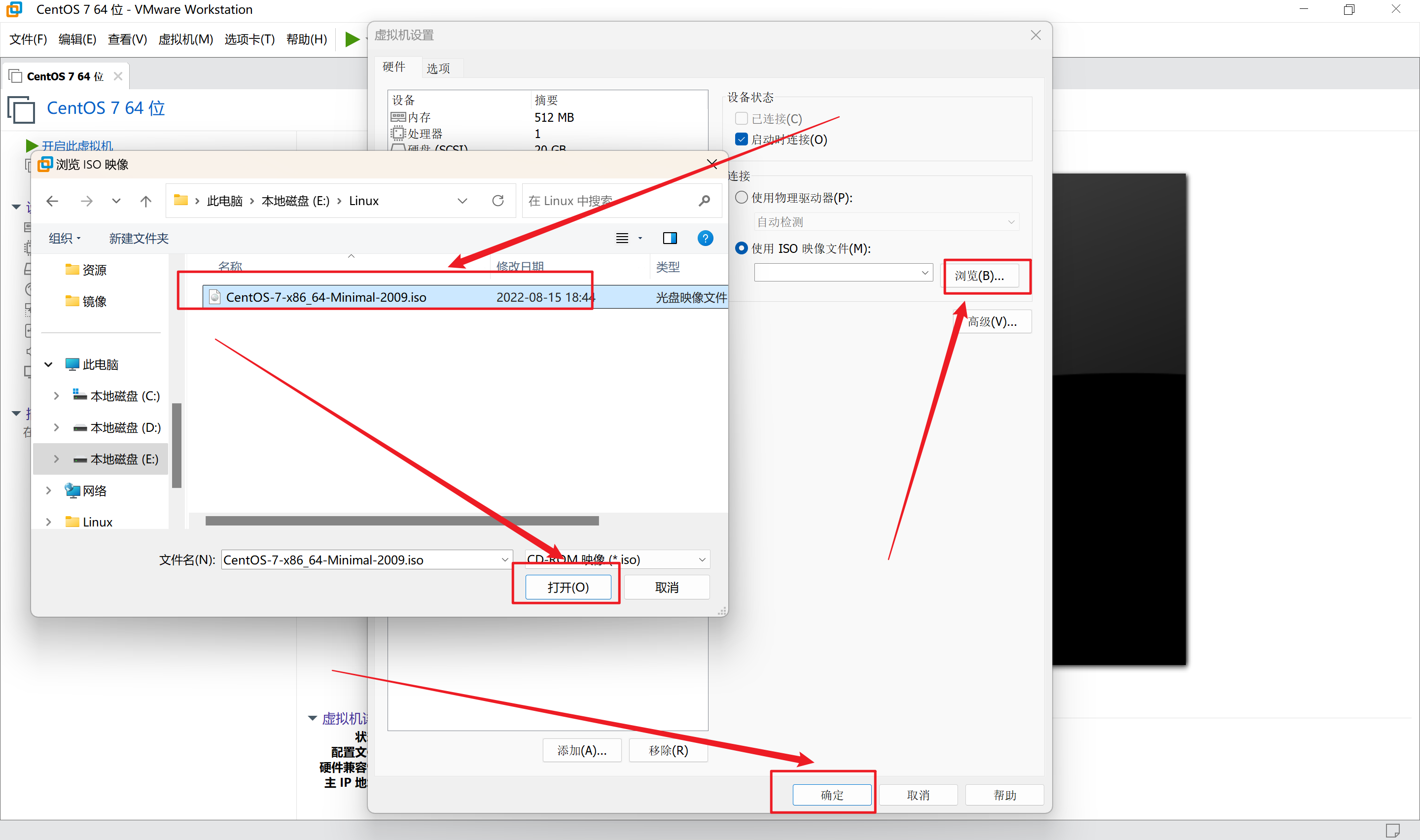
2.16 点击浏览-选择下载好的CentOS 7镜像文件-打开-确定

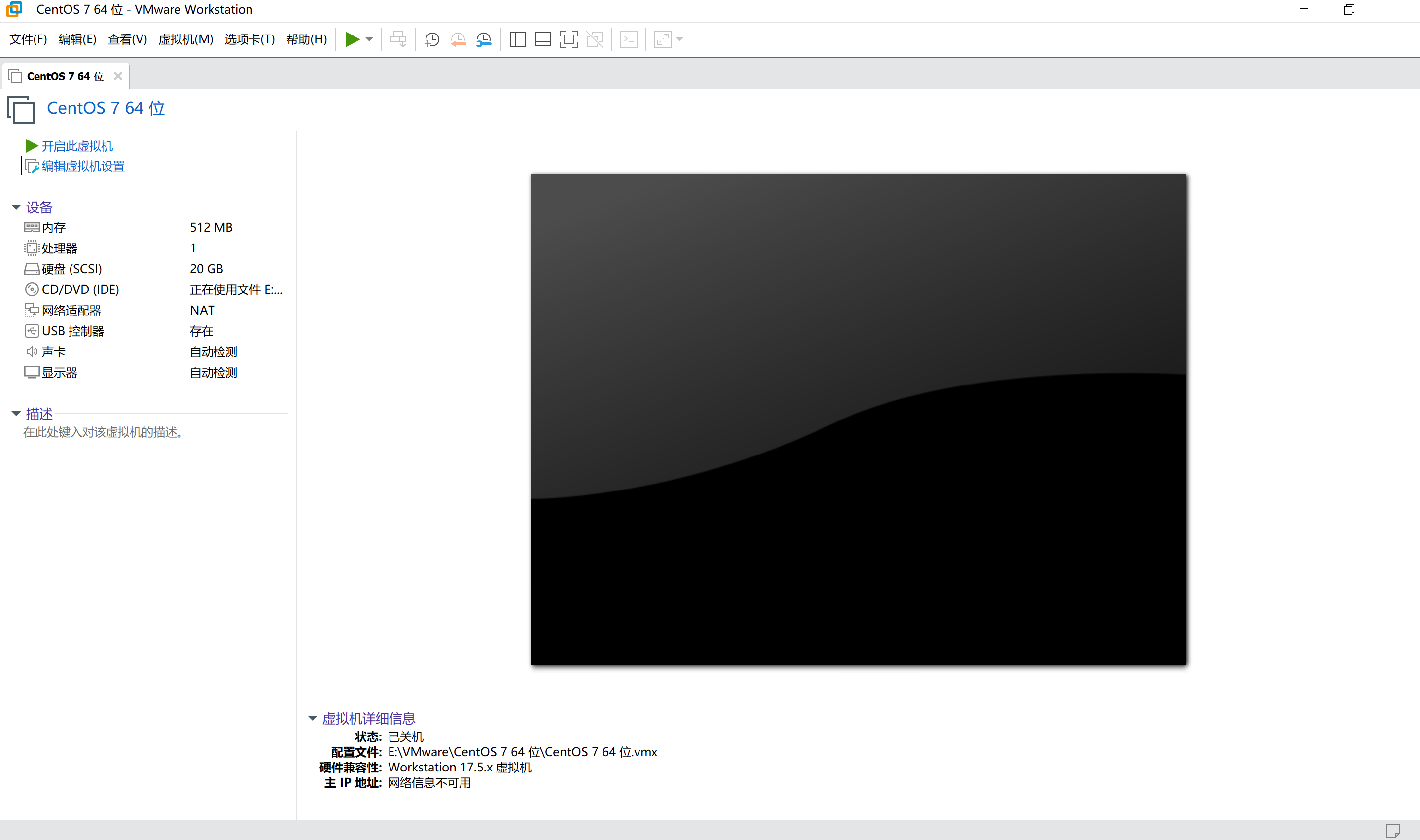
2.17 可以看到新的虚拟机搭建完毕,下面开始安装系统

三、安装及配置过程
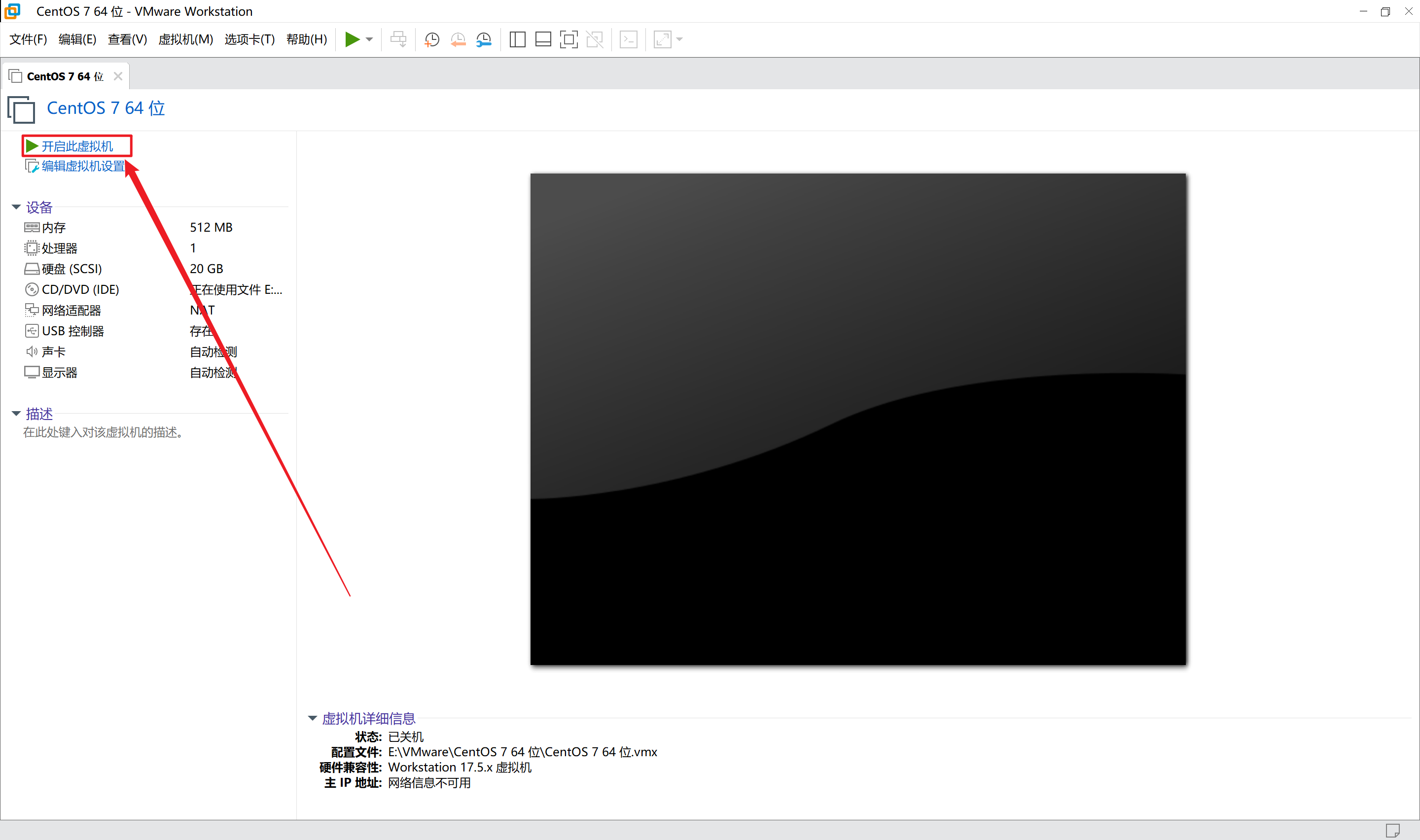
3.1 开启此虚拟机

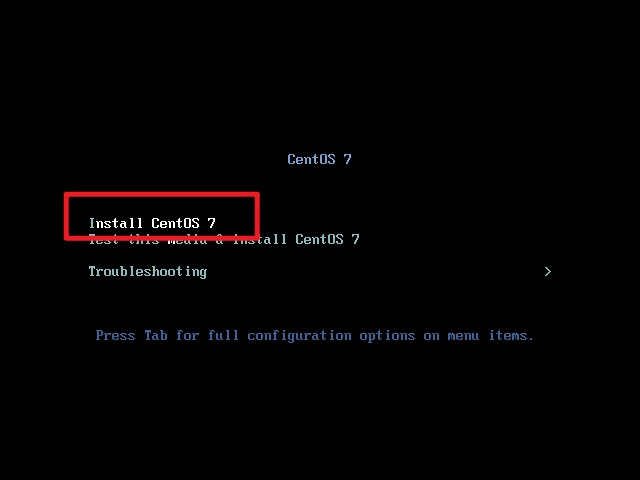
3.2 选择第一个安装CentOS 7系统

3.3 系统会自动开始安装,这里等待即可

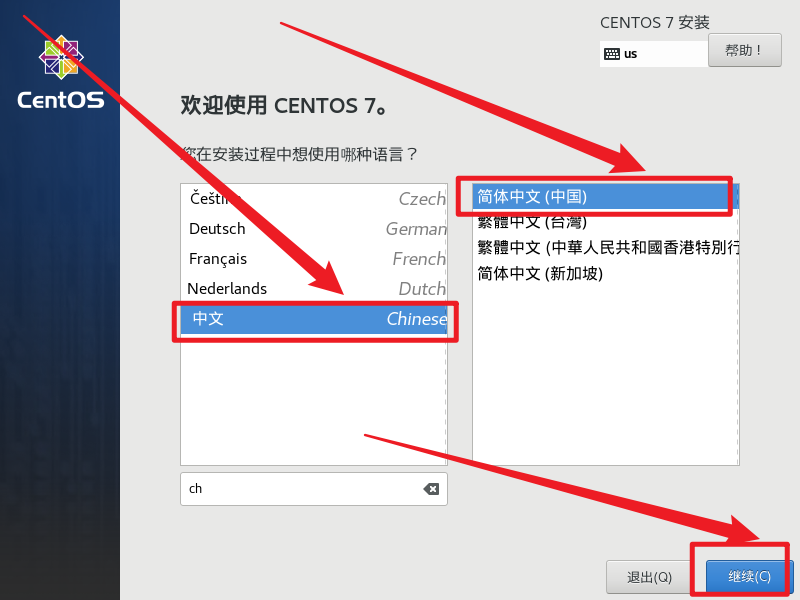
3.4 输入ch,选择简体中文

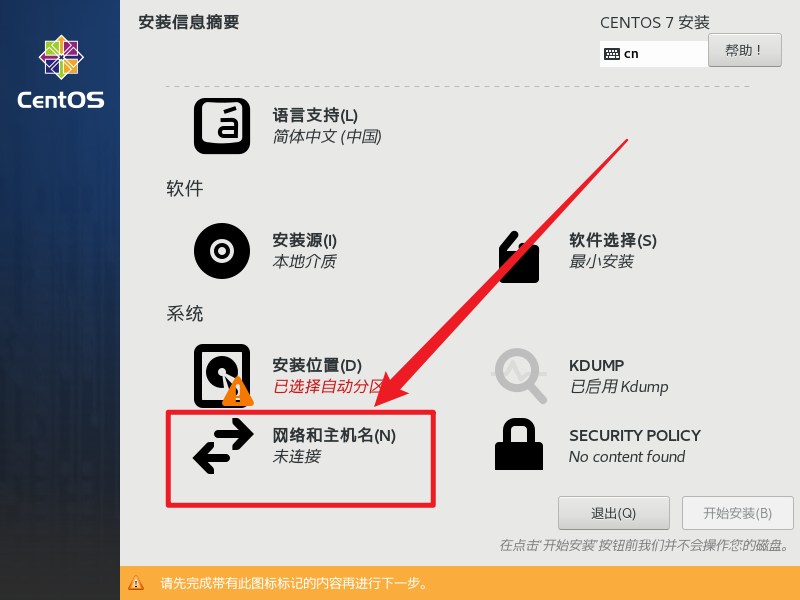
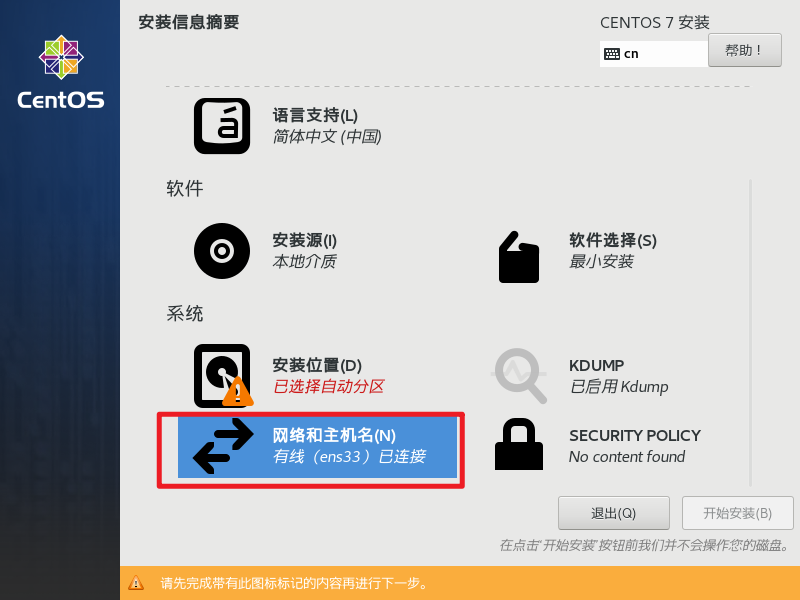
3.5 选择网络和主机名

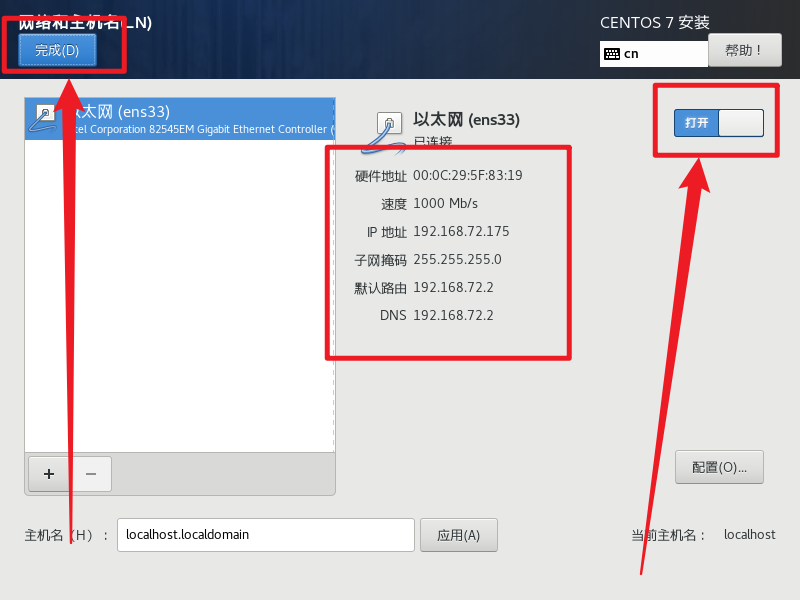
3.6 点击打开-确保 IP 地址出现

3.7 网卡开启后的样子

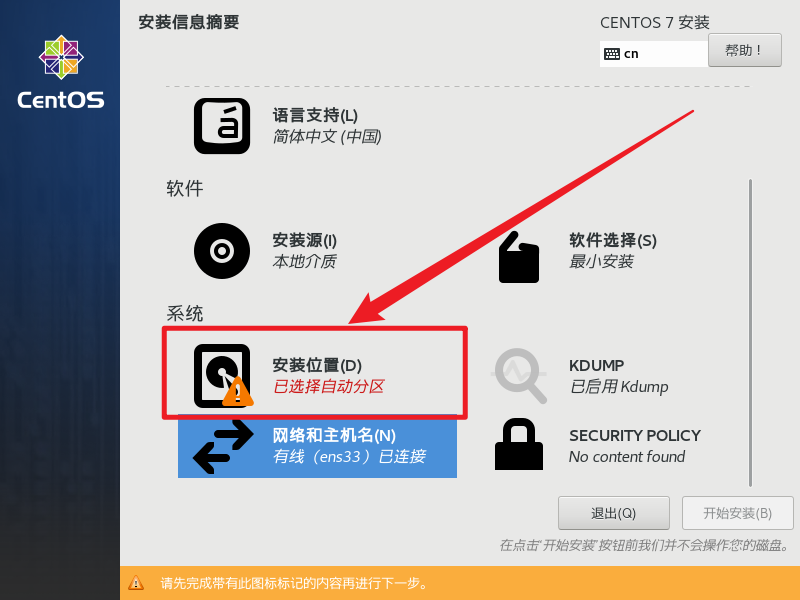
3.8 选择安装位置

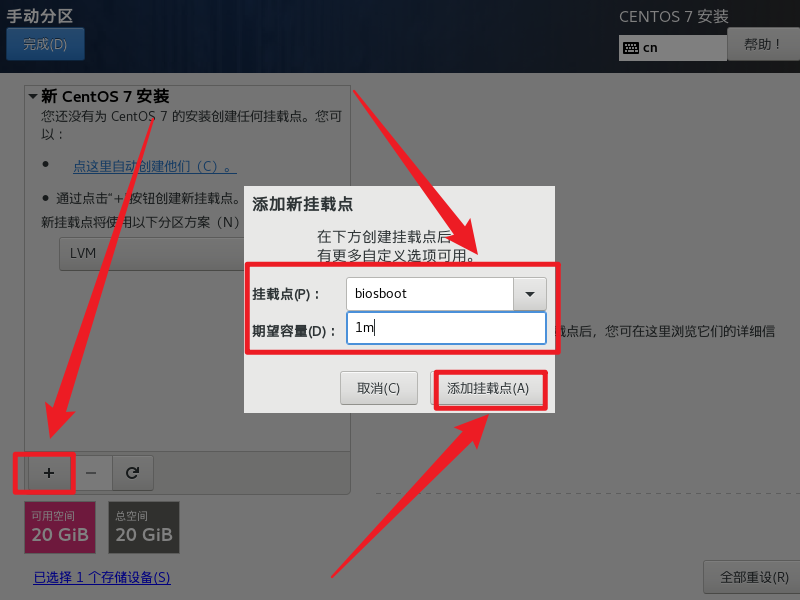
3.9 选择物要配置分区

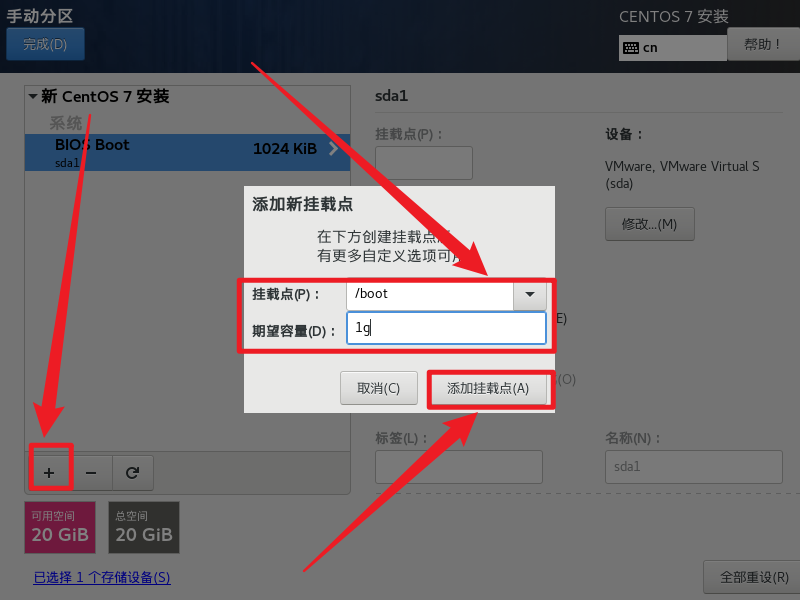
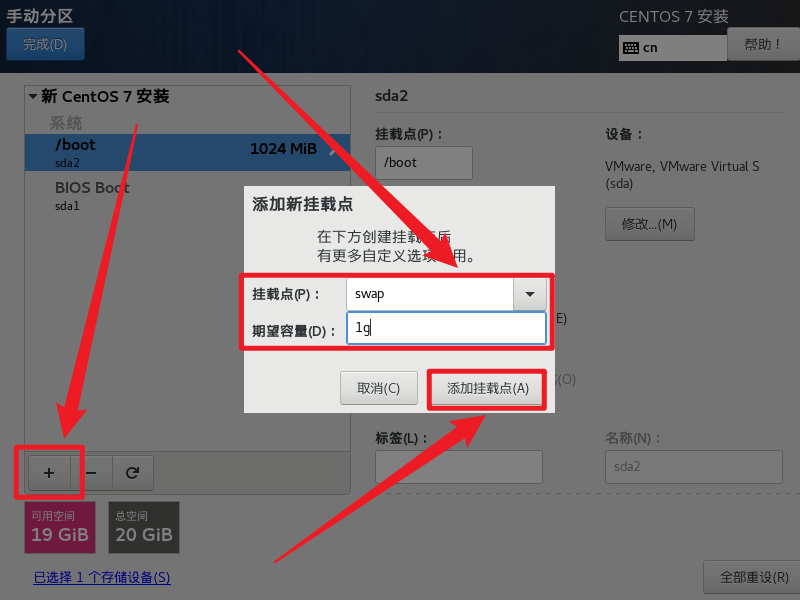
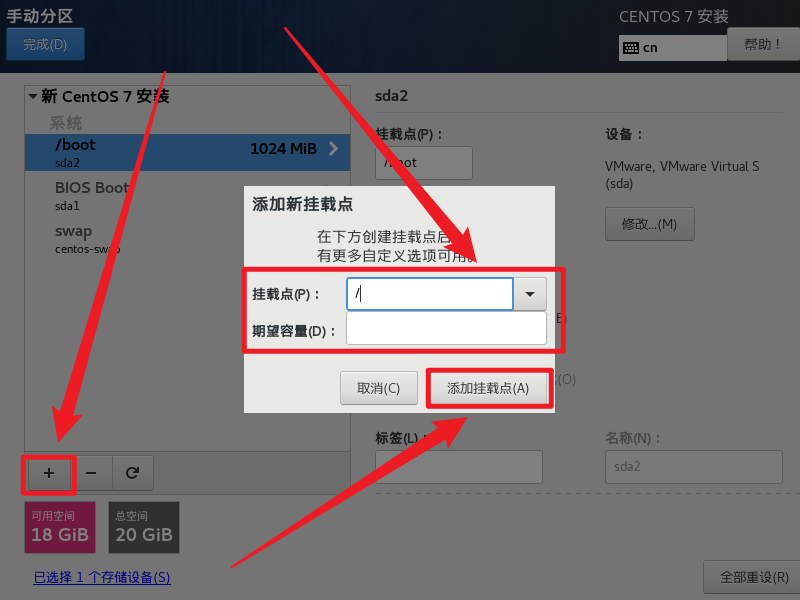
3.10 分别添加以下四个挂载点




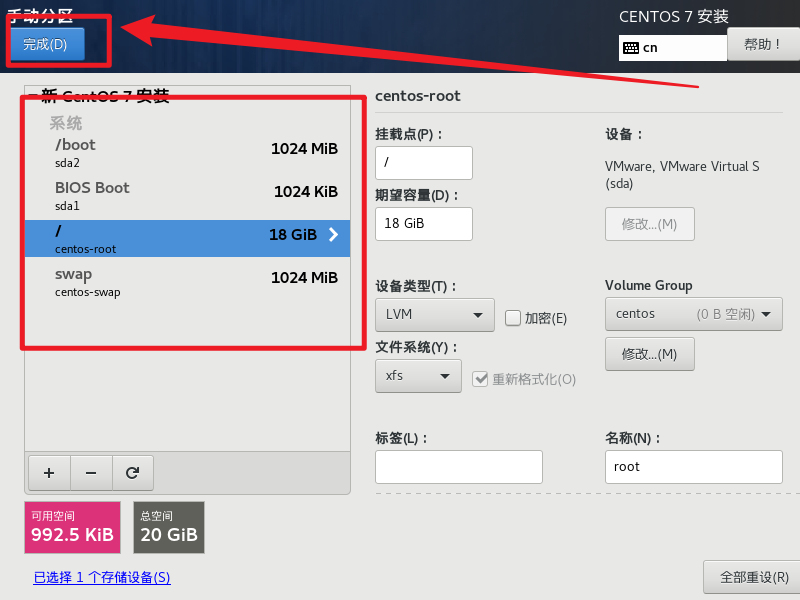
3.11 核对一下分区

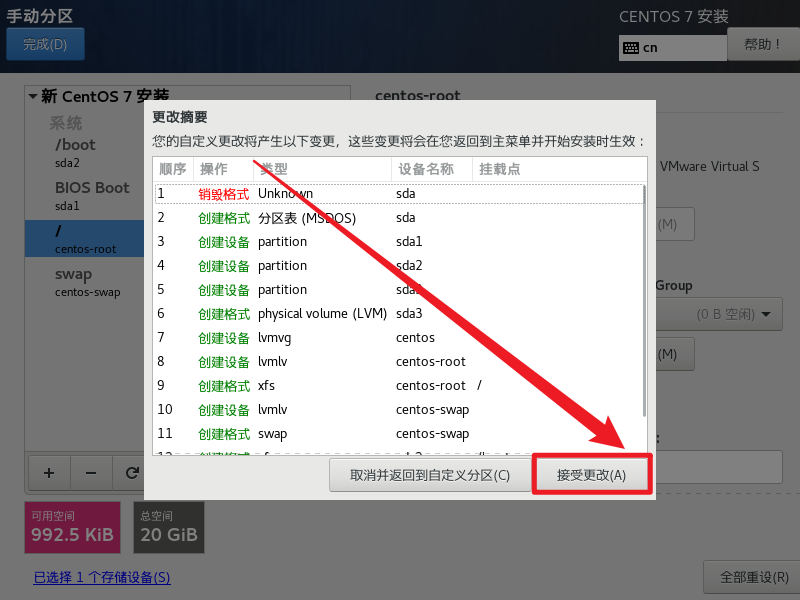
3.12 接受更改

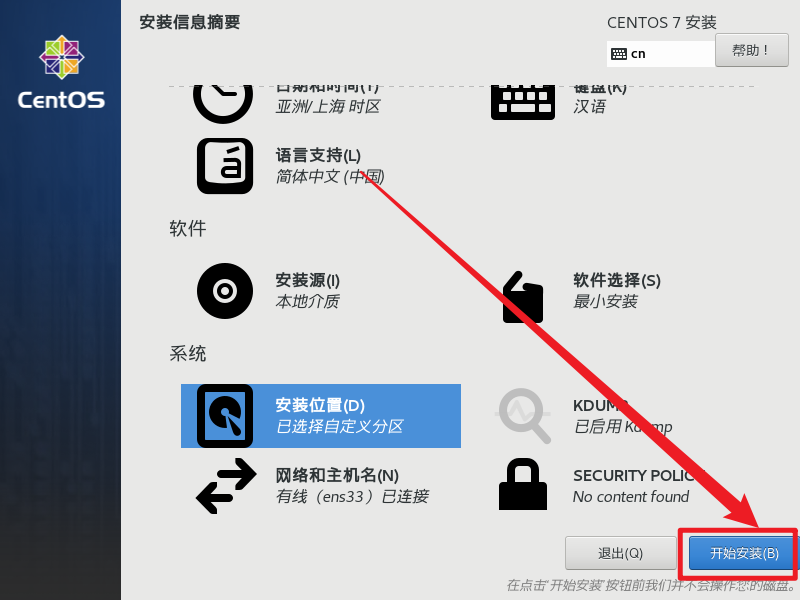
3.13 开始安装

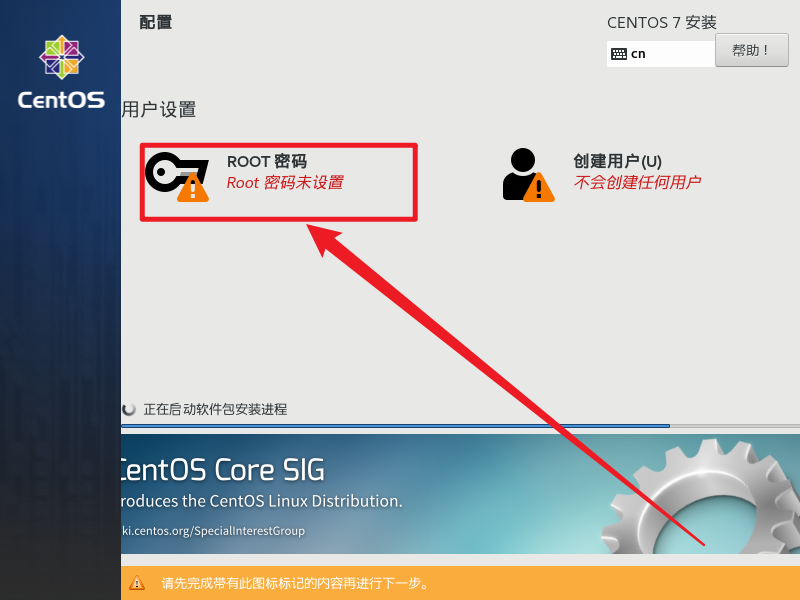
3.14 进去设置 root 密码

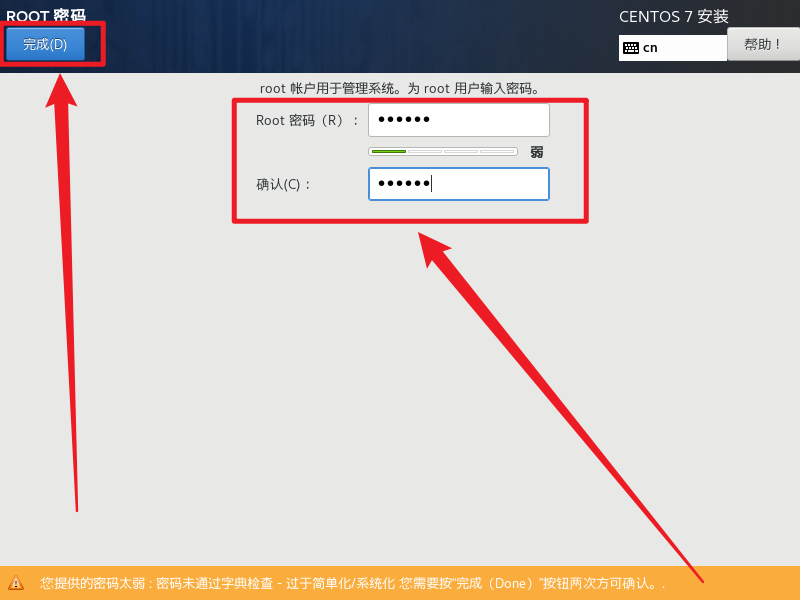
3.15 设置 root 密码

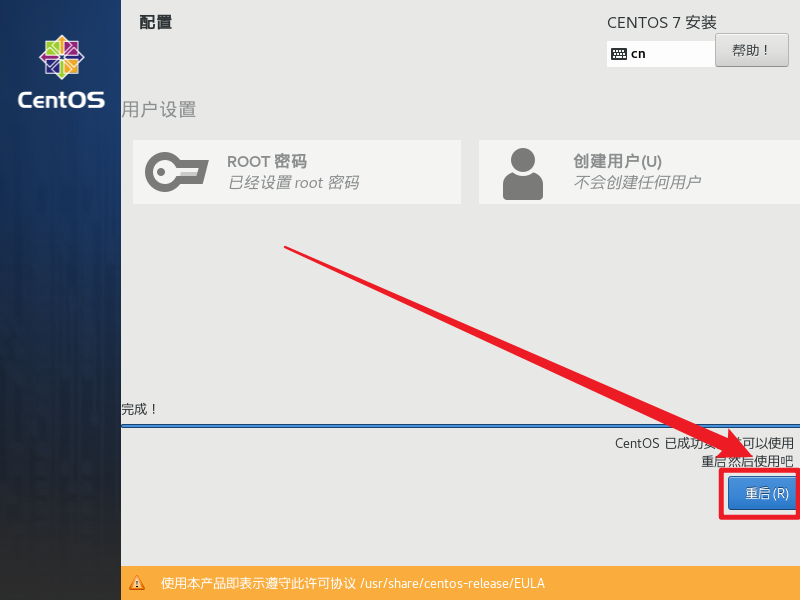
3.16 出现如下图的界面就算成功了

四、验证测试
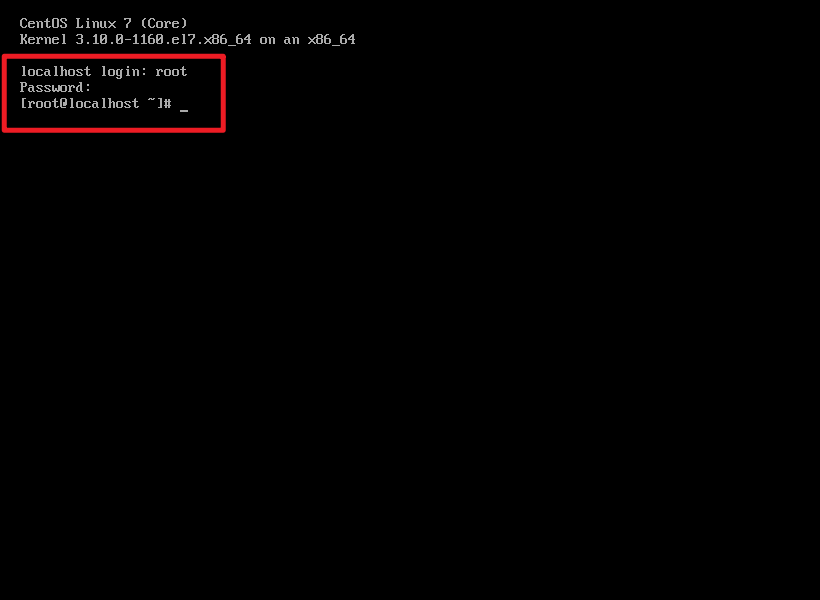
4.1 重启后输入账号密码

发现可以登录到centos 7系统里面(注:账号是 root,密码是3.15设置的 root 密码,密码在输入的时候是隐藏的)
























 6364
6364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








