开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse)
技术说明:
springboot mybatis html vue.js bootstrap
代码注释齐全,没有多余代码,适合学习(毕设),二次开发,包含论文技术相关文档。
功能介绍:
后台管理:
统计分析:查看产品,销售数量;统计近7日出入库统计
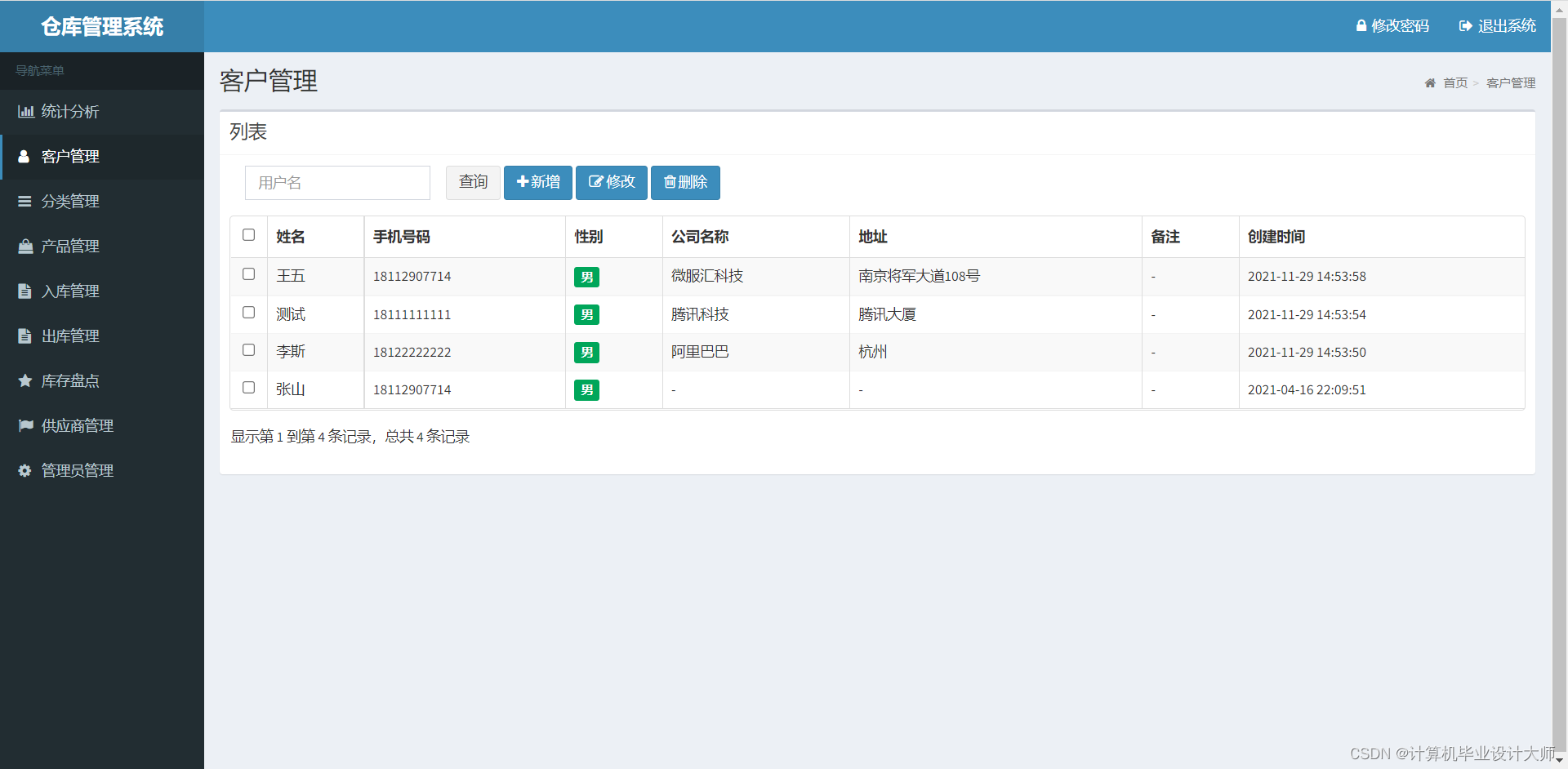
客户管理:客户信息增删改查
分类管理:产品分类增删改查
产品管理:产品增删改查
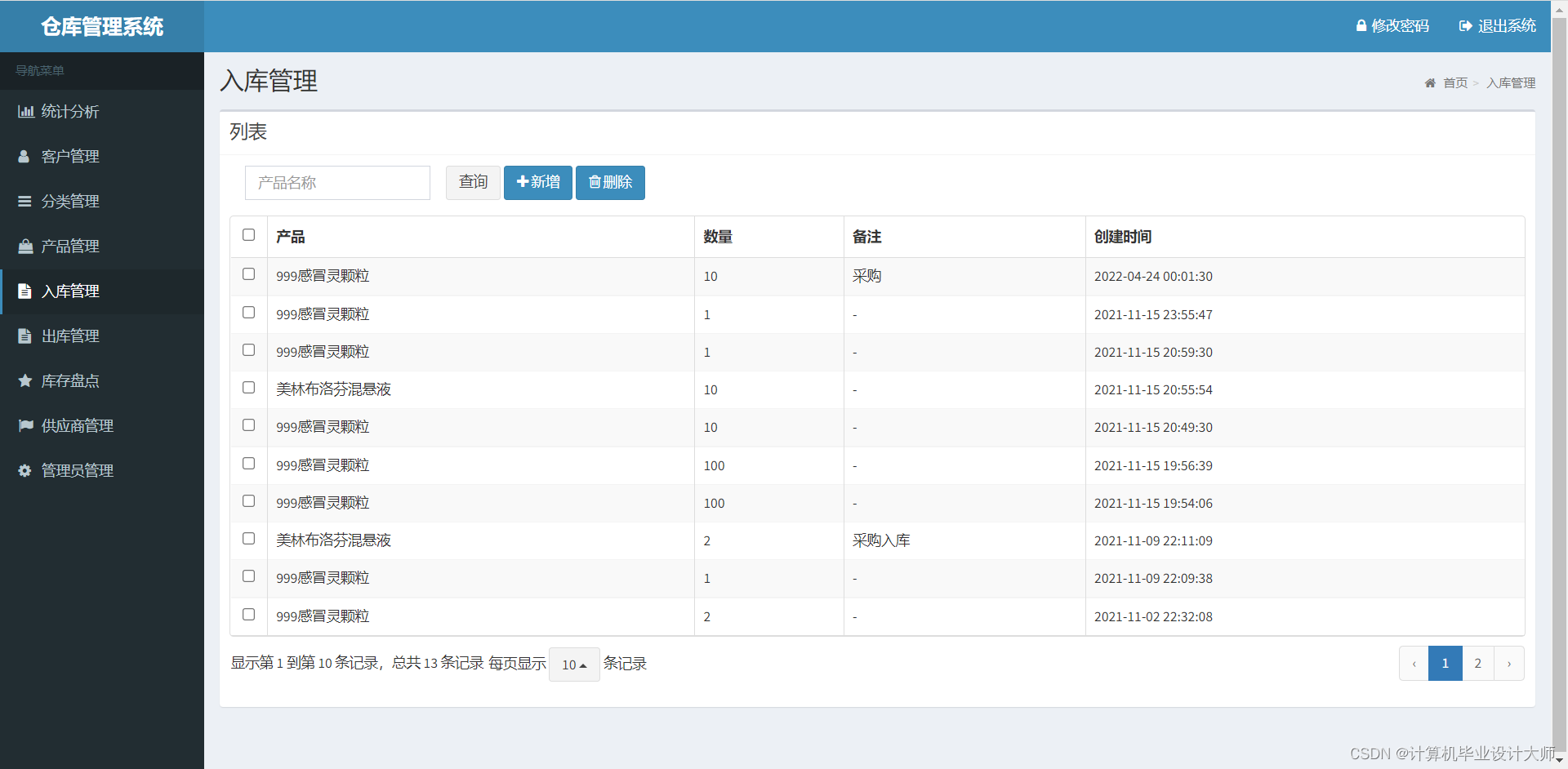
入库管理:产品入库增删改查
出库管理:产品出入增删改查
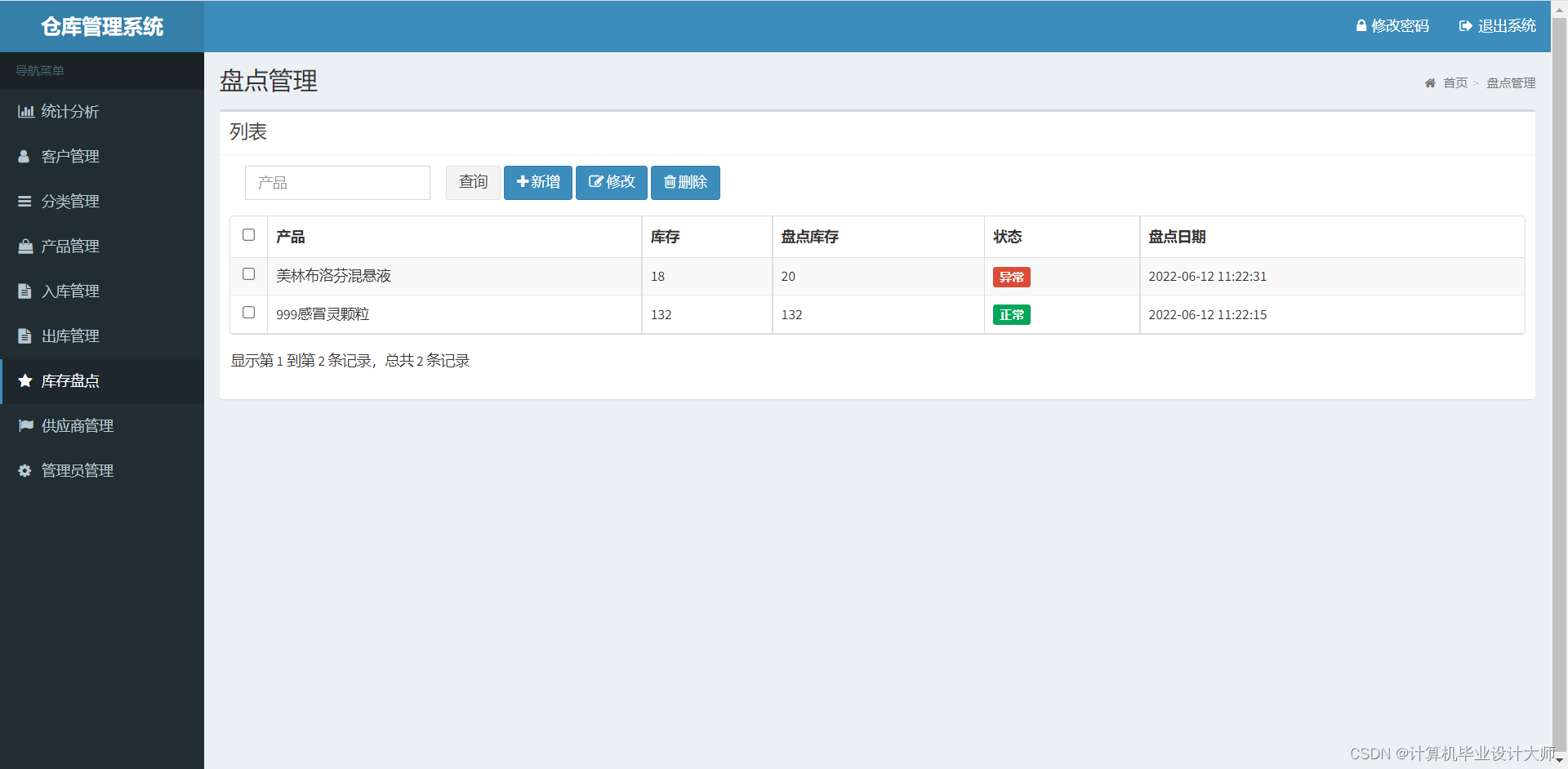
库存盘点:产品库存盘点
供应商管理:供应商增删改查
管理员管理:后台管理员增删改查
代码截图:

项目截图:


























 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








