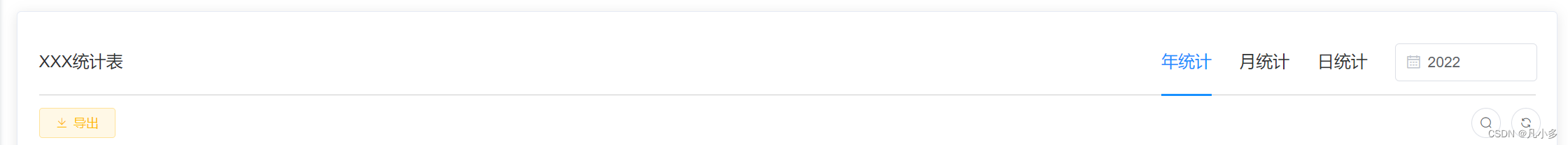
效果图:

<statisticalFilteringCard :title="title" active="month" :disableActive="['year','date']" :queryValue.sync="yearMonth" @changeDate="getList">
</statisticalFilteringCard>
参数解释:
title:标题xxx统计表active:默认选中,不传默认年统计disableActive:禁用统计,传递数组,不传默认都可用querValue:传递选择的日期数据,格式根据选择统计定,默认为为年-月-日@changeDate:回调方法,切换统计或选择日期时调用
<template>
<el-card>
<el-row type="flex" justify="space-between" class="navTitle">
<el-col :span="6">{
{ title }}</el-col>
<div class="timeFilter">
<div class="timeFilter-item" :class="{ disableCursor: disableActive.includes('year') }">
<span @click="handleChangeDate('year')"
:class="{ active: queryType === 'year', disablePointer: disableActive.includes('year') || queryType === 'year' }">年统计</span>
</div>
<div class="timeFilter-item" :class="{ disableCursor: disableActive.includes('month') }">
<span 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8795
8795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










