–webkit优化
只有在 --webkit浏览器下有效果,如谷歌
主要有下面7个属性
::-webkit-scrollbar滚动条整体部分,可以设置宽度啥的::-webkit-scrollbar-button滚动条两端的按钮::-webkit-scrollbar-track外层轨道::-webkit-scrollbar-track-piece内层滚动槽::-webkit-scrollbar-thumb滚动的滑块::-webkit-scrollbar-corner边角::-webkit-resizer定义右下角拖动块的样式
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 30px;
height: 30px;
background-color: rgba(red, .3);
}
// 滚动条两端按钮
::-webkit-scrollbar-button {
background: green;
border: 3px solid blue;
}
::-webkit-scrollbar-button:active {
background: blue;
border: 3px solid green;
}
::-webkit-scrollbar:hover {
background-color: #eee;
}
/* 滚动槽/外层轨道 */
::-webkit-scrollbar-track {
width: 5px;
height: 5px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: rgba(green, .1);
}
// 内层滚动槽
::-webkit-scrollbar-track-piece {
background-color: rgba(skyblue, .3);
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 15px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: rgba(yellow, .8);
}
// 边角相交处
::-webkit-scrollbar-corner {
background-color: #000;
border-radius: 50%;
}
// 定义右下角拖动块样式
::-webkit-resizer {}
效果图

常用设置
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 5px;
height: 5px;
background-color: transparent;
}
::-webkit-scrollbar:hover {
background-color: #eee;
}
/* 滚动槽/外层轨道 */
::-webkit-scrollbar-track {
width: 5px;
height: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: transparent;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
min-height: 5px;
min-width: 5px;
border-radius: 5px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
}
其他设置
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
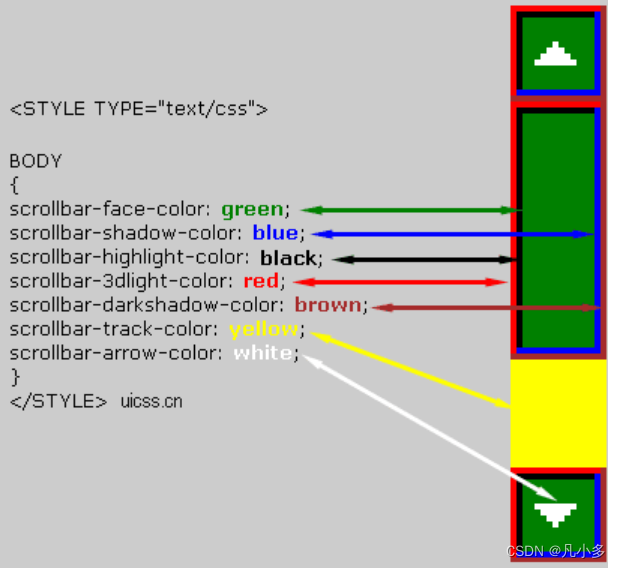
IE滚动条
.uicss-cn {
height: 580px;
overflow-y: scroll;
scrollbar-face-color: #EAEAEA;
scrollbar-shadow-color: #EAEAEA;
scrollbar-highlight-color: #EAEAEA;
scrollbar-3dlight-color: #EAEAEA;
scrollbar-darkshadow-color: #697074;
scrollbar-track-color: #F7F7F7;
scrollbar-arrow-color: #666666;
}

火狐Firefox
修改火狐滚动条样式的css属性只有 scrollbar-color 和 scrollbar-width
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */
scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */
scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */
scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */
scrollbar-width: auto; /* 使用浏览器默认的滚动宽度 */
scrollbar-width: thin; /* 设置比默认滚动条宽度更窄的宽度 */
scrollbar-width: none; /* 隐藏滚动条,但是元素还是可以滚动 */
scrollbar-width: 66px; /* 直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度 */























 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










