CSS中100%和inherit(继承)的区别
正常情况下没有区别
兼容性
100% ie6+
inherit ie8+
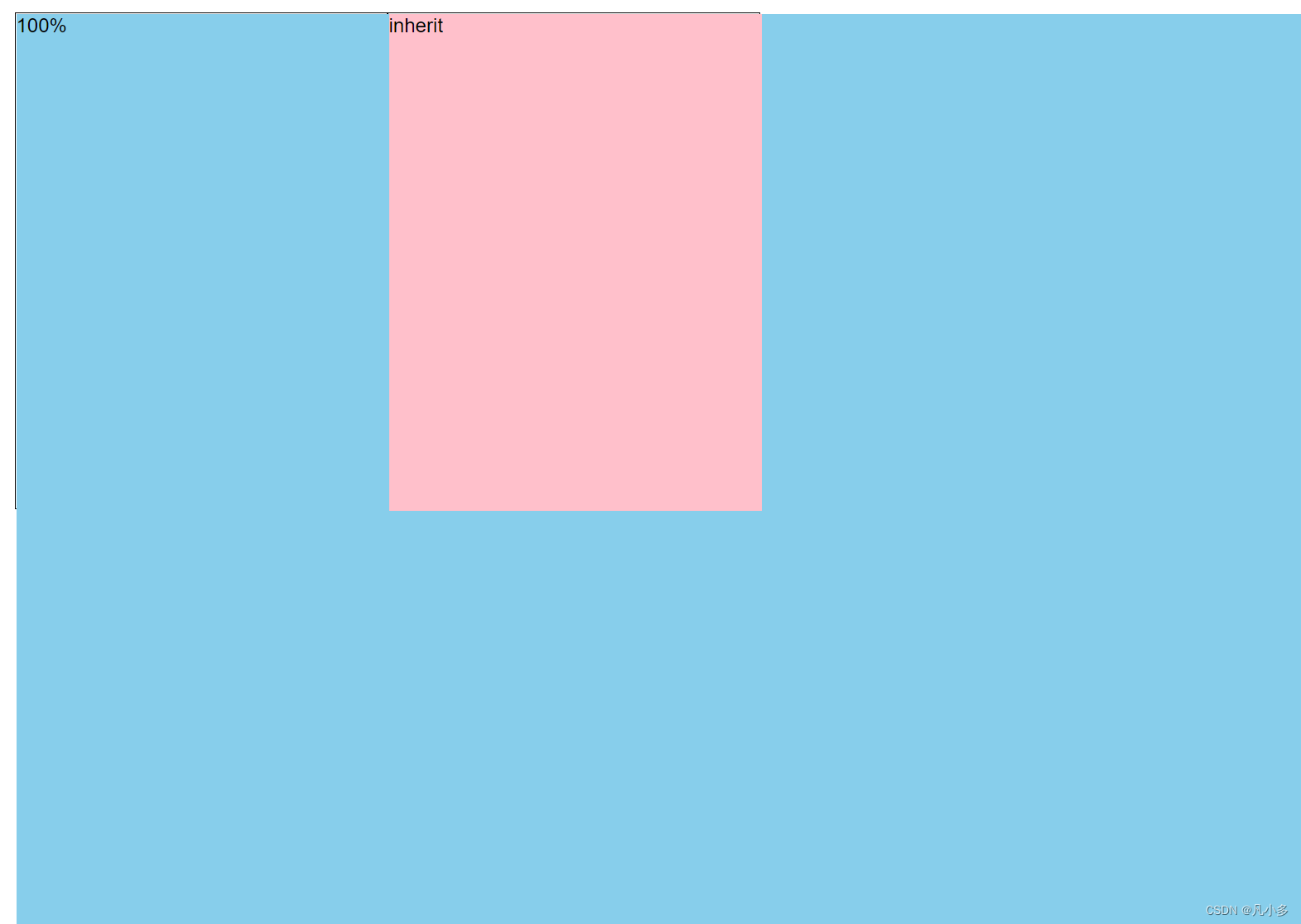
该元素绝对定位,父元素使用静态定位(static)或没有使用定位时
100%继承的是最近的relarive定位元素,不继承父元素,而 inherit 继承的父元素

<div class="parent"><div class="height-100">100%</div></div>
<div class="parent"><div class="height-inherit">inherit</div></div>
.parent {
display: inline-block;
height: 400px;
width: 300px;
border: 1px solid #000;
}
.height-100 {
position: absolute;
height: 100%;
width: 100%;
background-color: skyblue;
}
.height-inherit {
position: absolute;
height: inherit;
width: inherit;
background-color: pink;
}
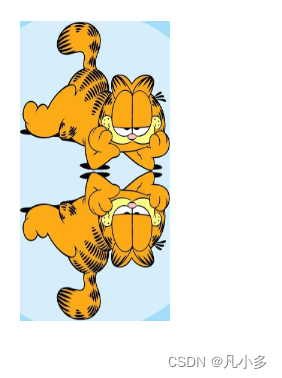
inherit与background实现图片倒影
inherit 继承父值,可以解决许多看似复杂的问题,比如实现图片倒影

.box {
position: relative;
width: 100px;
height: 100px;
background: url('~@/assets/images/cat.jpg') no-repeat center center;
background-size: 100% 100%;
&::before {
content: '';
position: absolute;
z-index: 1;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background: inherit;
transform: rotateX(180deg);
}
}























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










