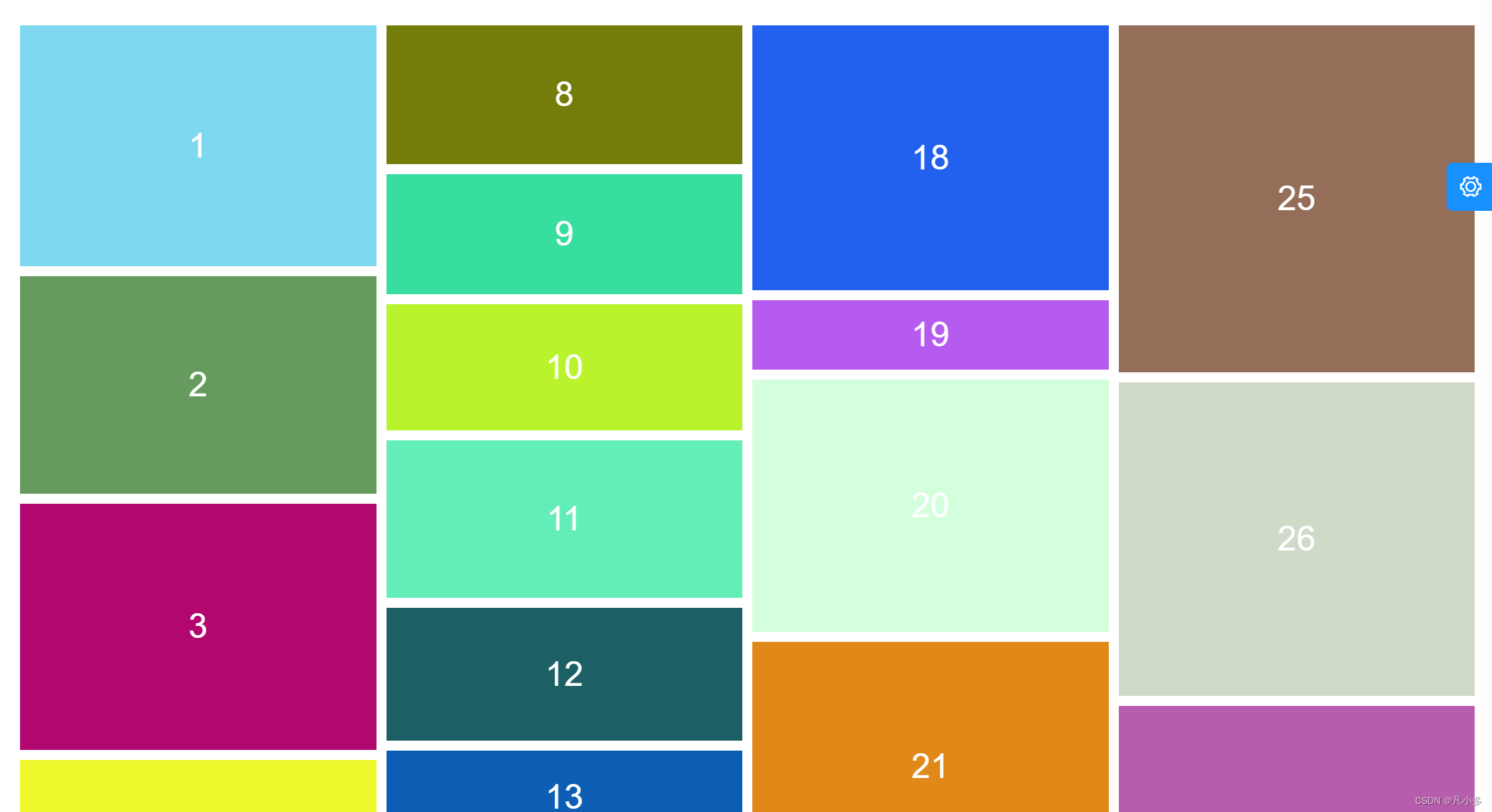
columns 属性是一个速记属性设置列宽和列数。
columns 是 column-width 与 column-count 的简写属性。

<template>
<div class="app-container">
<div class="g-container">
<div v-for="item in 32" :key="item" class="g-item"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {},
methods: {},
};
</script>
<style lang="scss" scoped>
$count: 32;
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
.g-container {
// columns: 100px 3; // 每列至少100px 小于则列数相应减少
column-count: 4; // 列数
column-gap: 10px; // 列间距
padding-top: 0.5vw;
}
.g-item {
position: relative;
margin-bottom: 10px;
break-inside: avoid; // 防止分割换列
}
@for $i from 1 to $count + 1 {
.g-item:nth-child(#{$i}) {
height: #{randomNum(300, 50)}px;
background: randomColor();
&::after {
content: "#{$i}";
position: absolute;
color: #fff;
font-size: 2vw;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
</style>























 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










