Android 自定义Toast
今天的内容很简单啦,放松放松!!
一、介绍
链接地址: 自定义吐司下载
自定义Toast 其实很简单,java 的对象思想,能存即能取,我们都知道,系统默认封装了一些常见的固定的布局,一直以来,我们都是用的系统的TextView 作为吐司内容展示!
其实,略微查看一下Api就会发现,Toast还有一个方法,GetView(),通过查看源码即可得知,默认获取到的是一个TextView,内部实现就是把系统设定好的TextView设置给Toast,之后接收我们设置的内容进行展示
今天,我们就来自己设定一个自定义的吐司!
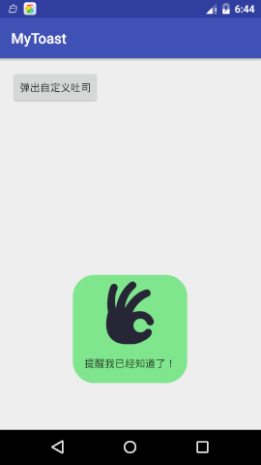
照例,先看效果! 如下图:
二、实现
一些比较注重整体风格的大公司都是连吐司风格都做了规划设置,一般都用的自定义吐司来跟app风格进行吻合,自定义吐司也可以 体现公司app的风格,从细节让用户对产品加深印象!
下面主菜来了,惯例,上代码!!
首先是我们自定义View 的xml布局: toast.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast"
android:orientation="vertical">
<ImageView
android:layout_marginTop="8dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/ok"
android:layout_width="88dp"
android:layout_height="88dp" />
<TextView
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="18dp"
android:textColor="#bc000000"
android:layout_marginTop="16dp"
android:text="提醒我已经知道了!"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>其实就是一个图片Imageview,加上一个TextView,当然,我们也可以设置别的 View,其中涉及到的图片大家自己找一个,或者下载工程里边有,主要看效果!!
之后 activity_main.xml 的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="top.angame.mytoast.MainActivity">
<android.support.v7.widget.AppCompatButton
android:onClick="onclick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出自定义吐司" />
</RelativeLayout>
真正的代码到了,接下来 MainActivity.java
package top.angame.mytoast;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View view) {
Toast toast = new Toast(MainActivity.this);
toast.setView(View.inflate(MainActivity.this,R.layout.toast,null));
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}
}
运行,,,,Ok !!!
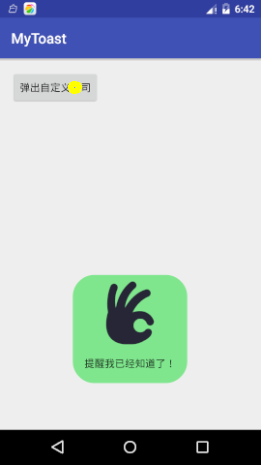
再来看一下整体效果吧!

好啦,到这里就结束了,说了很简单,就真的很简单!
技能Get到 就赶快去实验一下吧!

























 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








