JS实现对省市按首字母排序
最近项目有一个需求,根据后端返回的省市数组按照首字母(A-Z)进行排序,我参考了https://blog.csdn.net/kuangruike/article/details/54139694,该篇是使用JQuery写的,我是使用的原生js
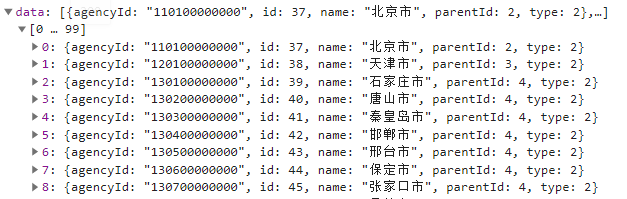
1 后端返回的数据

2 最后获得的数据

也就是首字母“A”下面有十个地点
3 函数
pySegSort(arr) {
if (!String.prototype.localeCompare) return null;
var letters = "*ABCDEFGHJKLMNOPQRSTWXYZ".split("");
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split("");
var segs = [];
var curr;
letters.forEach(function (item, i) {
curr = { letter: item, data: [] };
arr.forEach(function (item2) {
if (
(!zh[i - 1] || zh[i - 1].localeCompare(item2.name) <= 0) &&
item2.name.localeCompare(zh[i]) == -1
) {
curr.data.push(item2);
}
});
if (curr.data.length) {
segs.push(curr);
curr.data.sort(function (a, b) {
return a.name.localeCompare(b.name);
});
}
});
console.log(segs)
return segs;
},
4 调用
这里的res.data就是后端返回的地点数组数据,最后的city








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








