HTML5
1.html5的介绍
1).简介
HTML5=HTML+CSS+JSAPI '
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改
目标:HTML5取代HTML4和XHTML2.0成为新标准
2).html5
新增标签:语义化更好
多媒体功能:video\audio
表单功能增强
新的属性
本地存储
获取拖拽内容信息
地理位置信息
canvas画布
3).浏览器支持
新版本的 Safari、Chrome、Firefox 、Opera以及IE10+ 支持大部分HTML5的新特性。IE9 支持部分 HTML5 新特性,IE6 7 8基本都不支持HTML5新特征
2.html5新增标签
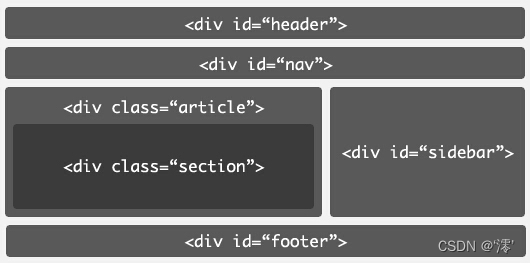
1).样式布局
div+css布局

H5语义化标签

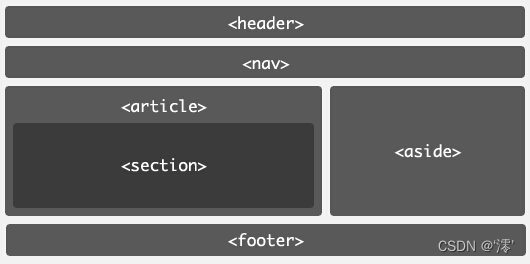
2).新增的结构元素
<header>-----定义页眉
<nav>---------定义导航
<article>------定义文章
<main>------定义主体
<section>-----定义文档中的节(section、区段)
<aside>-------定义文章的侧边栏
<footer>------定义页脚
<hgroup>-----定义网页标题元素(h1-h6)的组合
<figure>-------定义媒介内容的分组,以及它们的标题
<figcaption>--定义 figure 元素的标题
3).优点
新标签带来的是网页布局的改变及提升对搜索引擎的友好seo (搜索引擎优化)
4).意义
HTML5 引入了新的 HTML 元素,通过使用这些元素,开发者可以更细致的描述文档结构,让文档更加易读,搜索引擎也能更好的理解页面中各部分间的关系,我们也可以搜索到更快,更准确的信息
5).新增其他元素
<audio>------定义声音内容
<video>------定义视频
<source>-----定义媒介源
<canvas>-----定义图形
音频&视频标签自带属性
| 属性 | 属性值 | 作用 |
| src | url | 规定音视频的url |
| controls | controls | 属性,则向用户显示音频控件(比如播放/暂停按钮)。 |
| autoplay | autoplay | 该属性,则音频在就绪后马上播放。 |
| loop | loop | 该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 该属性,则音频输出为静音。 |
| preload | auto - 当页面加载后载入整个音频 meta - 当页面加载后只载入元数据 none - 当页面加载后不载入音频 | 规定当网页加载时,音频是否默认被加载以及如何被加载。 |
音频&视频标签 操作事件
| 属性 | 作用 |
| play() | 播放 |
| pause() | 暂停 |
| duration() | 获取总时间 |
| currentTime() | 已播放的时间 |
| volume | 设置音量值,取值范围在0-1之间 |
3.html5新增表单特性
1).input新类型(新控件)
email: 提交表单时检测值是否是一个电子邮件格式
url: 提交表单时检测值是否是一个url格式
date: 年-月-日格式的控件
time: 时:分格式的控件
datetime-local: 年-月-日 时:分 格式的控件(本地时间)
month: 年-月格式的控件
week: 年-周数格式的控件
number: 数字输入框
range: 选择区域
tel: 电话输入框
search: 用于搜索
color: 调用系统选色器
2).input新属性
placeholder: 占位符,输入框提示信息
required: 该input为必填项
autofocus: 在页面加载时,域自动地获得焦点
pattern: 正则验证 如: pattern="[0-9]{7,12}"
min/max: input能输入的最小/最大数字的大小
maxlength:input能输入的最大字节的长度(最多可以输入的文字或者字母的个数)
step: 针对number和range类型,每次递增step的值
list: 指定一个datalist,作为下拉提示单






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








