许久不写博客,今天记录下localeCompare的使用方法吧
localeCompare():
定义:用本地特定的顺序来比较两个字符串。
语法:string.localeCompare( param )
参数:param - 要与字符串对象进行比较的字符串
返回值:
0 - 如果字符串匹配100%。
1 - 不匹配,参数值位于区域设置排序顺序中字符串对象的值之前。
负值 - 不匹配,参数值位于本地排序顺序中字符串对象的值之后。
1.实例一: 根据 英文字段 actype 排序
注意点: 要确保第一个排序的字段存在
let atvTypeArr = [
{
name:'运营类',
actype:'Y'
},
{
name:'探索类',
actype:'B'
},
{
name:'培训类',
actype:'A'
},
{
name:'竞赛类',
actype:'T'
},
]
var re = new RegExp("^[A-Za-z]+$");
console.log("test",re.test(atvTypeArr[0].actype));
if (re.test(atvTypeArr[0].actype)) {
let huInfoArr = atvTypeArr.sort(function(a, b) {
return a.actype.localeCompare(b.actype)
});
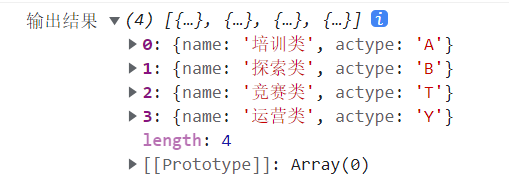
console.log("输出结果",huInfoArr);
}

2.实例二: 根据 中文字段 首字母排序:
注意:需要添加参数 'zh-CN’
let atvTypeArr = [
{
name:'运营类',
actype:'Y'
},
{
name:'探索类',
actype:'B'
},
{
name:'培训类',
actype:'A'
},
{
name:'竞赛类',
actype:'T'
},
]
let huInfoArr = atvTypeArr.sort(function(a, b) {
return a.name && a.name.localeCompare(b.name, 'zh-CN');
});
console.log("输出结果",huInfoArr);

























 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








