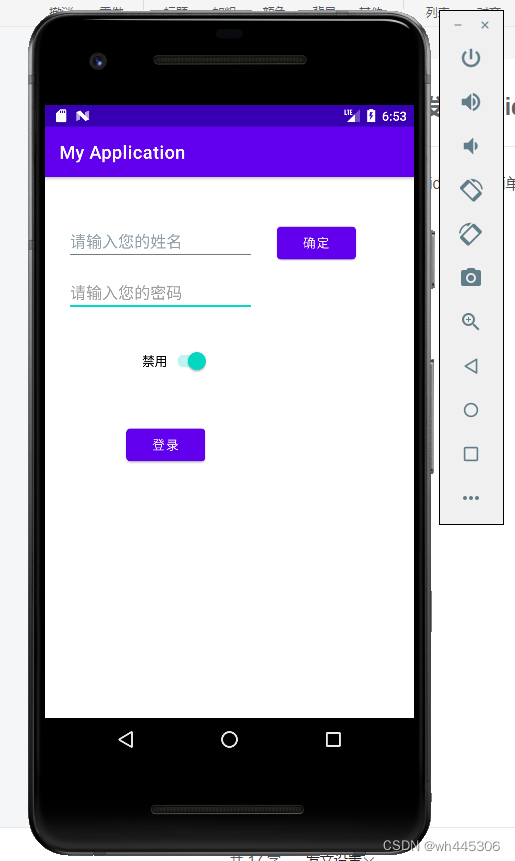
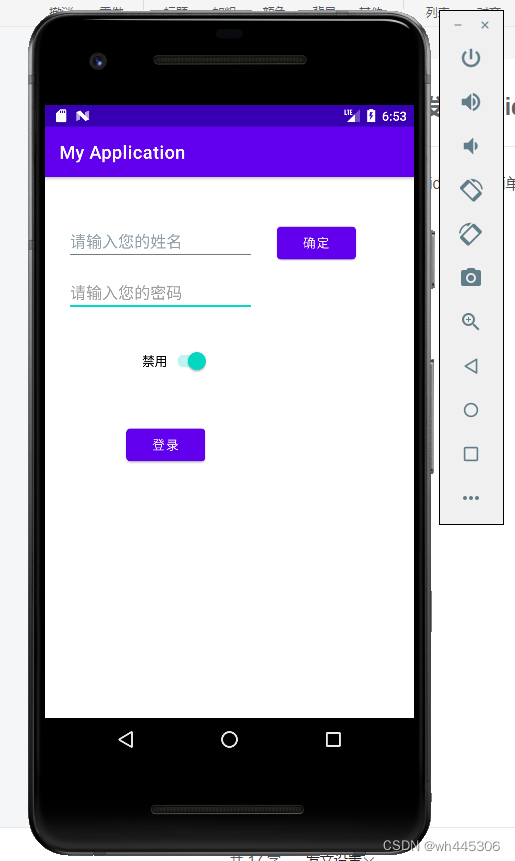
先看看运行演示程序效果:

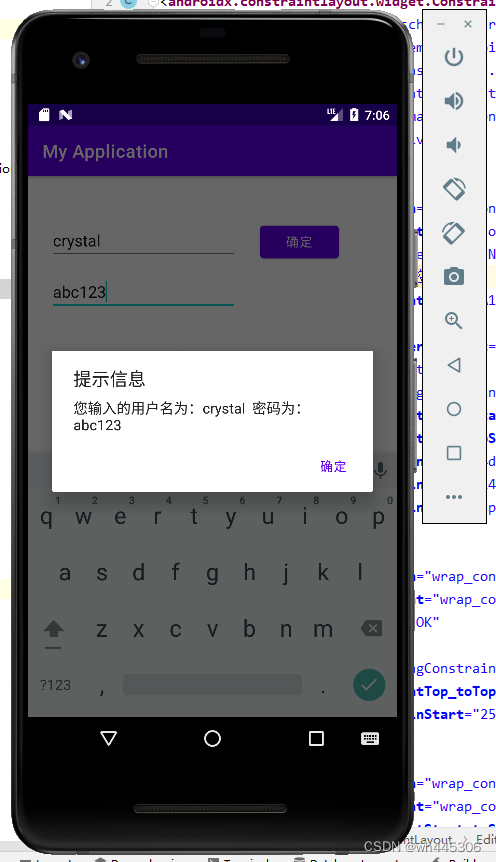
输入内容并点击确定按钮效果如下图,
(已测试传到真机中安装运行效果一模一样兼容基本所有安卓版本:)

实现步骤如下:
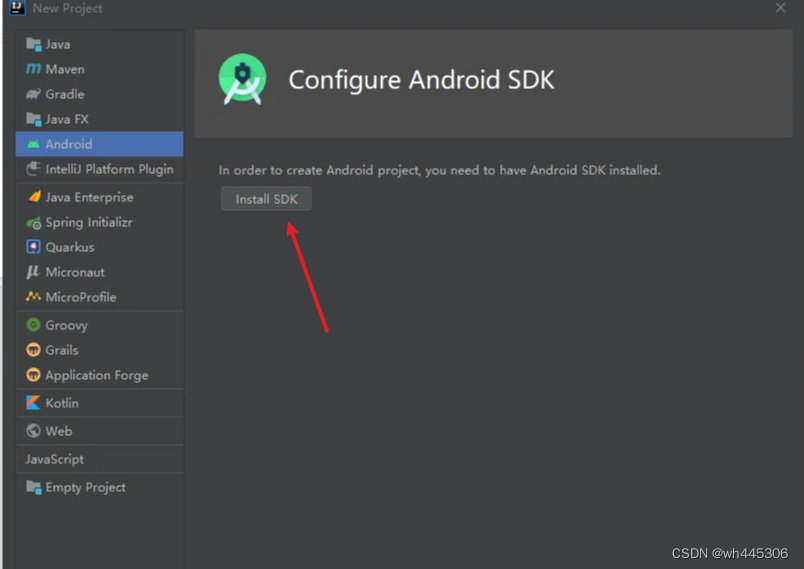
1,先安装AndroidSDK
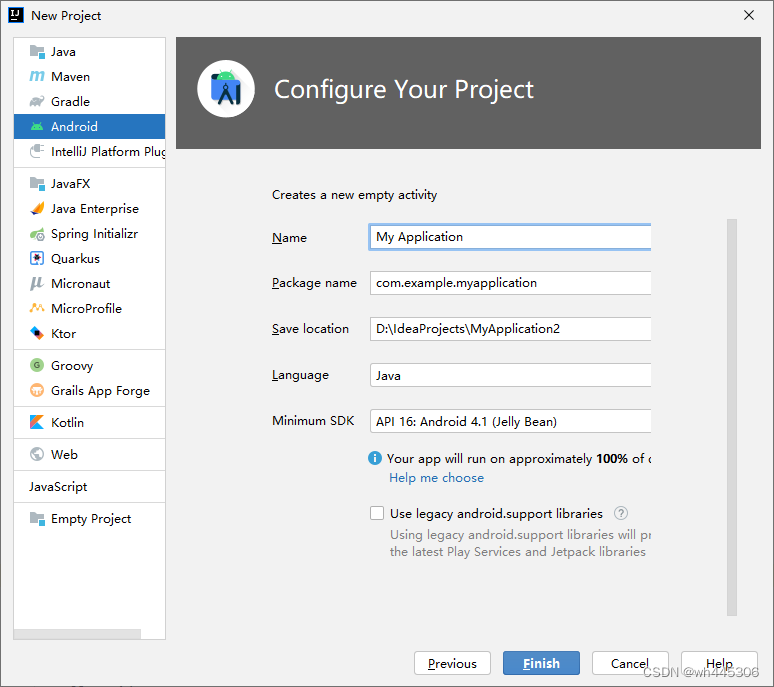
点击File->new project->Android
这个因为我本机已经安装了,所以在网上借的一张图。

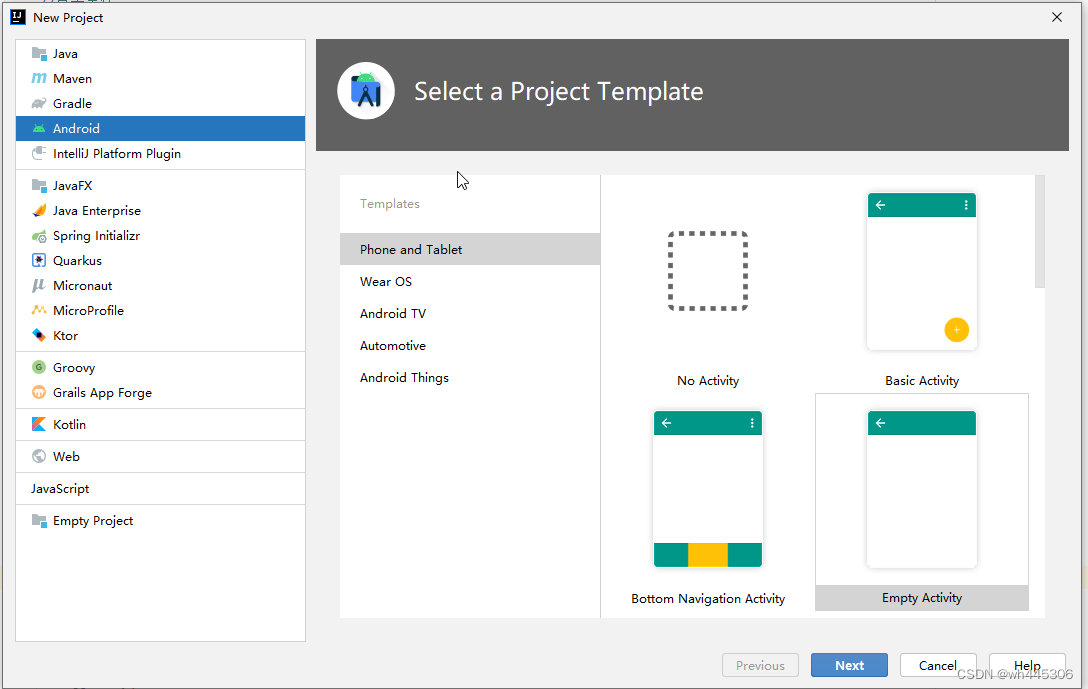
2,选择项目模板
安装完成后就进入选择模板步骤,我们选择Empty Activity创建一个空白项目模板。

修改项目信息,这里可以保持默认。

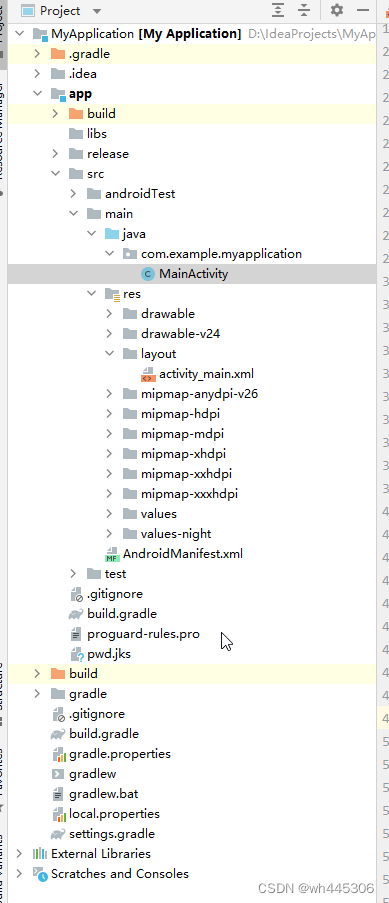
3.项目结构图
创建后的项目文件结构图如下


其中主要用到的是二个文件,一个是主代码文件,一个是主布局文件
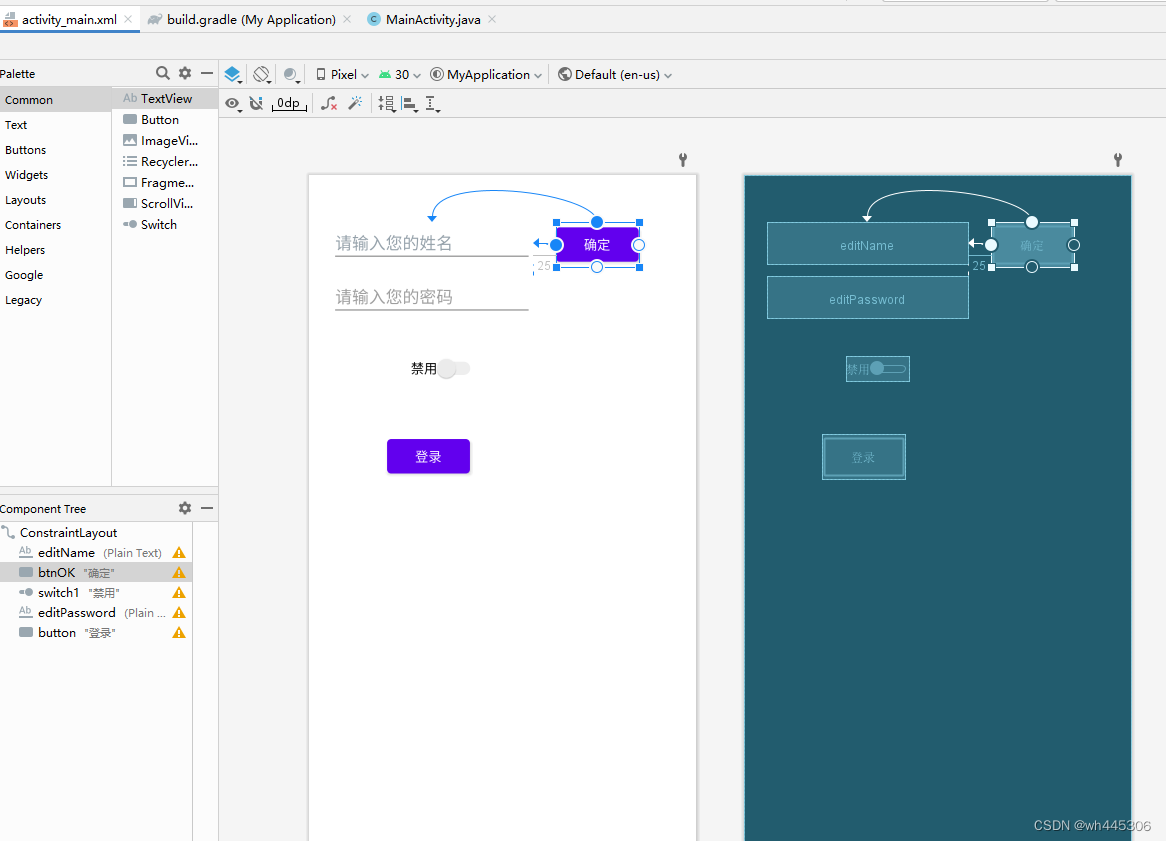
MainActivity.java
activity_main.xml贴上两个主要文件代码:
MainActivity.java
package com.example.myapplication;
import android.app.AlertDialog;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private static final String TAG="LOG";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate((savedInstanceState));
//这句话的意思是引用layout中的activity_main文件
setContentView(R.layout.activity_main);
View btn=findViewById(R.id.btnOK);
//点击事件
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
//添加响应事件,这里进行打印
Log.e(TAG,"onClick");
EditText etUser = findViewById(R.id.editName);
String strUser = etUser.getText().toString().trim();
EditText edtPass = findViewById(R.id.editPassword);
String strPass = edtPass.getText().toString().trim();
//创建一个弹出对话框
/* AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("这里是提示信息");
builder.setMessage("对话框的内容在这儿");
builder.show();
*/
new AlertDialog.Builder(MainActivity.this)
.setTitle("提示信息")
.setMessage("您输入的用户名为:"+strUser+" 密码为:"+strPass)
.setPositiveButton("确定",null)
.show();
}
});
//长按事件
btn.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
Log.e(TAG,"OnLongClick");
return false;
}
});
//触摸事件
btn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
Log.e(TAG,"onTouch");
return false;
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="请输入您的姓名"
android:textColorHint="#FF95A1AA"
android:ems="10"
android:layout_centerInParent="true"
android:id="@+id/editName"
tools:ignore="MissingConstraints"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginLeft="24dp"
android:layout_marginStart="24dp" app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="50dp"/>
<Button
android:text="确定"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnOK"
tools:ignore="MissingConstraints"
app:layout_constraintTop_toTopOf="@+id/editName" android:layout_marginLeft="25dp"
android:layout_marginStart="25dp" app:layout_constraintStart_toEndOf="@+id/editName"/>
<Switch
android:text="禁用"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/switch1"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginLeft="108dp" app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginStart="108dp" android:layout_marginBottom="352dp"
android:layout_marginTop="40dp" app:layout_constraintTop_toBottomOf="@+id/editPassword"
app:layout_constraintVertical_bias="0.0"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="请输入您的密码"
android:ems="10"
android:id="@+id/editPassword"
app:layout_constraintStart_toStartOf="@+id/editName"
android:layout_marginTop="12dp" app:layout_constraintTop_toBottomOf="@+id/editName"/>
<Button
android:text="登录"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/button"
android:layout_marginEnd="4dp"
android:layout_marginRight="4dp" app:layout_constraintEnd_toEndOf="@+id/switch1"
android:layout_marginTop="56dp" app:layout_constraintTop_toBottomOf="@+id/switch1"/>
</androidx.constraintlayout.widget.ConstraintLayout>模拟器中运行效果如下:

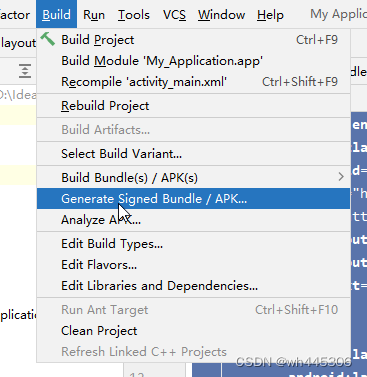
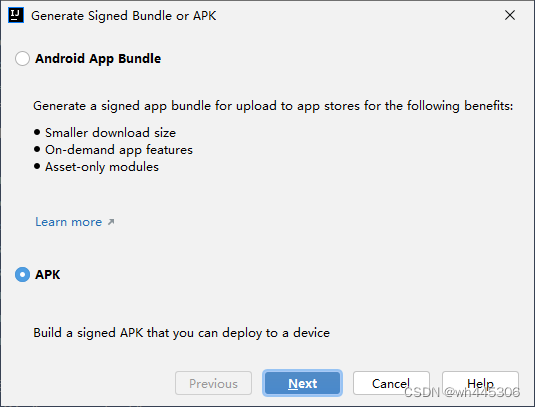
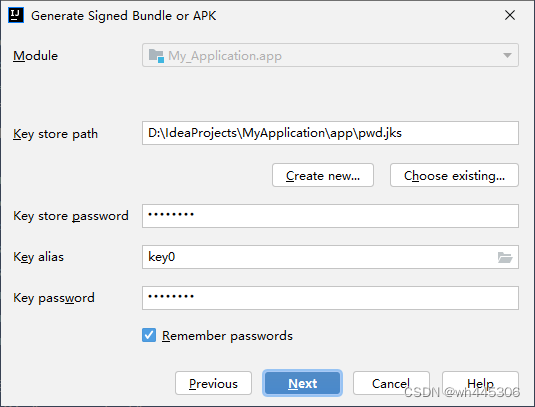
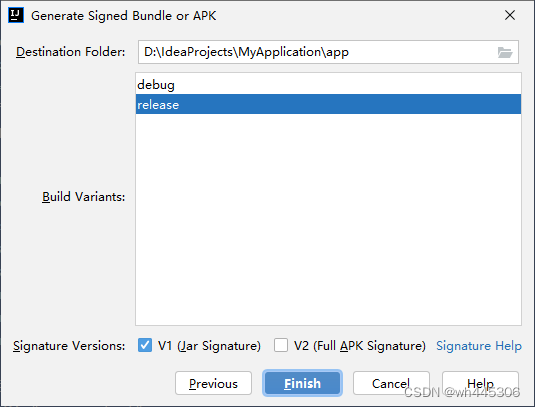
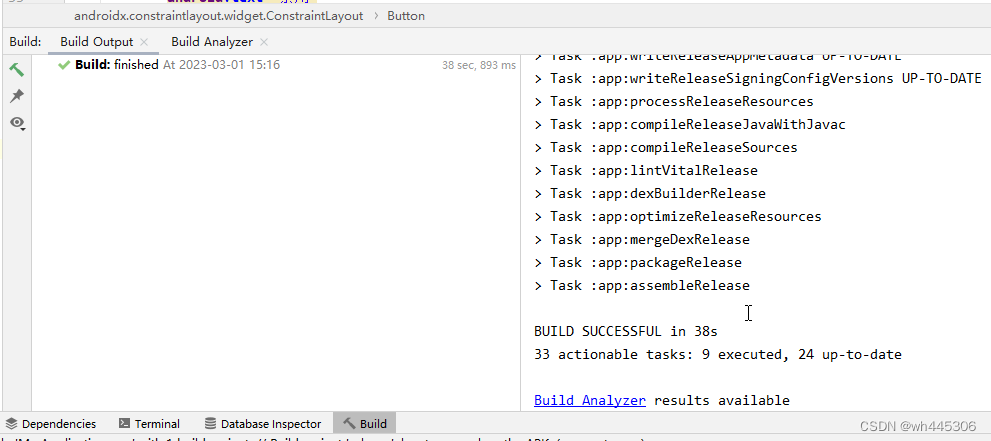
导出生成APK




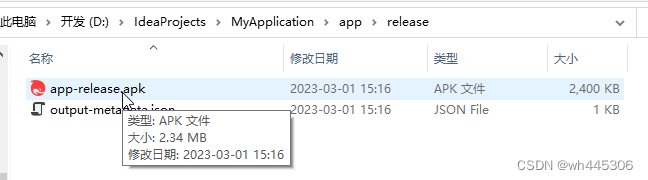
生成APK文件成功:

生成的APK安装文件在app--release目录下,安装到手机中即可正常运行


























 1041
1041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








