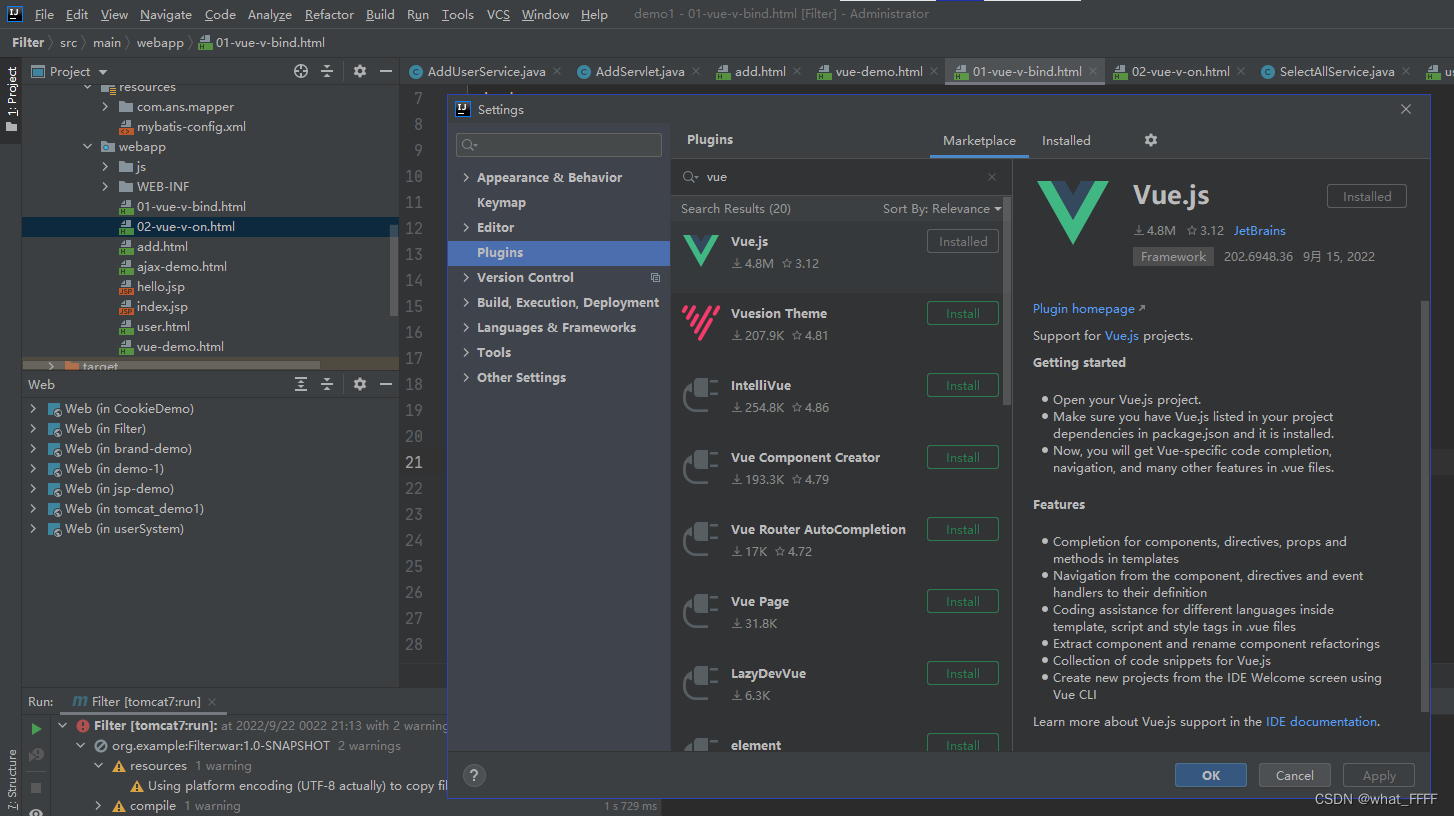
首先在File->setting->plugins里搜索Vue.js,然后安装。
然后如果依然出现错误,检查是否将引入vue.js的<script>标签错误放置 ,引入vue.js的<script>标签必须放在Vue核心对象代码块之前!
最后,若是依然出现问题,检查语句是否有误,以下是我出现的错误:
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data(){
return{
username:"",
url:"www.baidu.com"
}
}
});
</script>
改正后:
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data(){
return{
username:"",
url:"https://www.baidu.com"
}
}
});
</script>
在使用v-bind指令时,需要将http协议写上,不能直接书写“www.baidu.com”。




















 4224
4224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








