1、eslint环境的搭建
1)在已有react+webpack+babel的环境下,进入到项目的package.json文件所在的目录,安装eslint、eslint-load相关包。如下:"devDependencies": {
"babel-core": "^6.7.0",
"babel-eslint": "^5.0.0",
"babel-loader": "^6.2.0",
"eslint": "^1.10.3",
"eslint-config-standard": "^4.4.0",
"eslint-config-standard-react": "^1.2.1",
"eslint-loader": "^1.1.1",
"eslint-plugin-promise": "^1.1.0",
"eslint-plugin-react": "^3.14.0",
"eslint-plugin-standard": "^1.3.1"
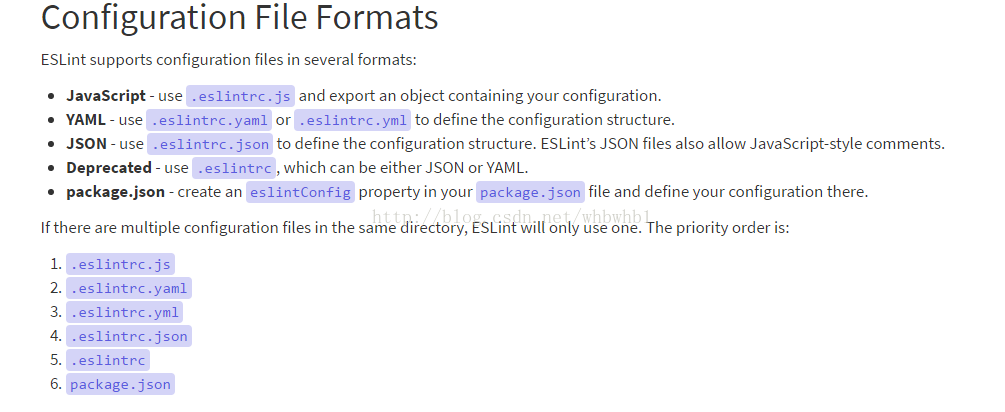
}eslint的配置文件格式可以有多种,以下是eslint官网罗列的多种格式:

这边我将以本人项目中用到的.eslintrc 来讲解。.eslintrc文件配置如下:
{
"parser" : "babel-eslint",
"env": {
"browser" : true,
"node": true,
"es6": true
},
"extends" : [
"standard",
"standard-react"
],
"plugins" : [
"flow-vars"
],
"globals" : {
"Action" : false,
"__DEV__" : false,
"__PROD__" : false,
"__DEBUG__" : false,
"__DEBUG_NEW_WINDOW__" : false,
"__BASENAME__" : false
},
"rules": {
"arrow-parens": 0,
"jsx-quotes": [2, "prefer-double"],
"space-before-function-paren": [2, { "anonymous": "always", "named": "never" }],
"flow-vars/define-flow-type": 1,
"flow-vars/use-flow-type": 1,
"react/jsx-no-bind": 0,
"react/prop-types": 0,
"spaced-comment": 0
}
}现在将对上面的配置文件一一说明:
(A) `parser` 解析器的配置(Specifying Parser)
ESLint默认是采用的Espree解析器,你也可以自己指定其他的解析器被配置文件所用,但是自己指定的解析器需要满足如下要求:
(1)Parser 必须通过npm 安装到本地,不需要全局安装。
(2)Parser必须带有Esprima兼容的接口,也就是说该Parser需要暴露一个parse() 方法。
(3)It must produce Esprima-compatible AST and token objects.
指定Parser就是在.eslintrc文件中parser项进行配置,举个栗子:
{
"parser": "esprima",
"rules": {
"semi": 2
}
}Esprima
Esprima-FB - Facebook's fork of Esprima that includes their proprietary syntax additions.
Babel-ESLint - A wrapper around the Babel parser that makes it compatible with ESLint.**当我们使用一个特定的Parser的时候,ecmaFeatures仍然是需要在配置文件中指定的,但是我们指定的Parser不一定需要使用到ecmaFeatures中定义使用的特性。
(B) `env` ESLint运行环境的配置(Specifying Environments)
browser - browser global variables.
node - Node.js global variables and Node.js scoping.
commonjs - CommonJS global variables and CommonJS scoping (use this for browser-only code that uses Browserify/WebPack).
worker - web workers global variables.
amd - defines require() and define() as global variables as per the amd spec.
mocha - adds all of the Mocha testing global variables.
jasmine - adds all of the Jasmine testing global variables for version 1.3 and 2.0.
jest - Jest global variables.
phantomjs - PhantomJS global variables.
protractor - Protractor global variables.
qunit - QUnit global variables.
jquery - jQuery global variables.
prototypejs - Prototype.js global variables.
shelljs - ShellJS global variables.
meteor - Meteor global variables.
mongo - MongoDB global variables.
applescript - AppleScript global variables.
nashorn - Java 8 Nashorn global variables.
serviceworker - Service Worker global variables.
embertest - Ember test helper globals.
webextensions - WebExtensions globals.
es6 - enable all ECMAScript 6 features except for modules.
上面枚举了JavaScript可能运行到的一些环境,当然我们的项目不可能运行在每个环境中,因此不需要全部都写上,同时,JavaScript也不可能同时在多个环境中运行,因此,配置环境的时候可以配置多个使用环境,ESLint会更具具体代码运行环境来决定使用的哪种环境。
(C) `extends` 配置文件的扩展(Extending Configuration Files)
如果需要扩展一个特定的配置文件,只需要在配置文件中增加extends项就可以了,引用的路径既可以是相对路径也可以是绝对路径。如上图列举的说明extends 可以用来引用一些在github上面共享的配置包,首先需要通过npm安装配置包文件。在扩展shareable的配置时,eslint-config- 也可以去掉,ESLint会自己帮我们加上的。上图可以转换成这样。
"extends" : [
"eslint-config-standard",
"eslint-config-standard-react"
]eslint-config-standard和eslint-config-standard-react 分别是以eslint-plugin-standard和eslint-plugin-react为插件进行配置的,eslint官网中推荐eslint-plugin-react使用
extends 也可以接受一个数组,数组后面的文件会重写数组前面文件中的rule,举个栗子:
{
"extends": [
"./node_modules/coding-standard/eslintDefaults.js",
"./node_modules/coding-standard/.eslintrc-es6",
"./node_modules/coding-standard/.eslintrc-jsx",
],
"rules": {
"eqeqeq": 1
}
}ESLint一个优越的地方就是可以使用第三方插件,在使用插件之前,首先需要通过npm安装需要使用的插件。通过`plugins` 键名来指定插件,插件名前面的前缀`eslint-plugin-` 可以省略。 注意:全局安装的ESLint,插件也需要全局安装,本地安装的ESLint,插件既可以本地安装也可以全局安装。
如下图:
"plugins" : [
"eslint-plugin-flow-vars" 或 "flow-vars"
]`no-undef`规则在我们使用没有在同一文件中定义的变量的时候会报错,当我们使用了全局变量的时候,我们就有必要对额外的全局变量进行配置,避免`no-undef`误会。我们可以通过代码注释或者配置文件来进行此项配置。
(F)`rules` 配置Rules (Configuring Rules)
**重要的东西往往放在最后,配置Rules也就是整个配置文件的核心部分。
在ESLint中拥有大量的rules(后面将不再对rules进行翻译),你可以通过在javascript文件中注释或者特定的配置文件来指定和修改项目中需要rules。在进行一条rule配置时,我们需要设置rule ID为如下值:
0 - turn the rule off //关掉此条规则
1 - turn the rule on as a warning (doesn't affect exit code) // 把这条规则指定为warning
2 - turn the rule on as an error (exit code is 1 when triggered) //把这条rule指定为error
同时对于某些rule,在制定上面警告级别的时候,还可以指定其他的选项。举个栗子:
rules:
eqeqeq: 0
curly: 2
quotes:
- 2
- "double""plugins" : [
"flow-vars"
],
"rules": {
"flow-vars/define-flow-type": 1,
"flow-vars/use-flow-type": 1
}**所有的rules,其默认值设置为2.可以通过设置rule为1或者0来对其进行警告降级。
(G)怎么制定ESLint忽略检测的文件或路径
我们可以通过生成一个.eslintignore文件来告诉ESLint我们需要忽略检测哪些文件或者文件夹中的所有文件。在.eslintignore文件中,每一行就是表示需要ESLint忽略文件的路径,举个栗子:
**/*.js在.eslintignore文件中是使用minimatch来进行匹配的,因此一些如下特性可以使用:
(1)以# 开始的一行会被视为注释,不会对忽略匹配产生影响。
(2)以 ! 开始的一行是negated patterns。也就是说在我们首先忽略了某个文件夹中的所有文件后,我们又想ESLint检测该文件夹中的某些文件时就可以使用该特性。举个栗子:
# Ignore built files except build/index.js
build/
!build/index.js(3)大括号语法可以在一个匹配中制定多个文件。举个栗子:
# Ignore files compiled from TypeScript and CoffeeScript
**/*.{ts,coffee}.js在webpack.config.js文件中配置
module: {
preLoaders: [{
test: /\.(js|jsx)$/,
loader: 'eslint',
exclude: /node_modules/
}],
},
eslint: {
configFile: paths.base('.eslintrc')
}eslint-plugin-pre-commit钩子
如果项目使用了git,可以通过使用pre-commit钩子在每次提交前检测,如果检测失败则禁止提交。可以在很大一定程度上保证代码质量。
这里我们使用了pre-commitgit包来帮助我们实现这一目标。
首先在package.json中添加script命令:
"scripts": {
"eslint": "eslint --ext .js src"
}npm install pre-commit --save-dev"pre-commit": [
"eslint"
]2、sublime 集成 ESLint
sublime集成ESlint需要安装两个插件SublimeLinter才能正常使用。
装完SublimeLinter,打开如下图:
添加如下的文件配置:
{
"user": {
"debug": false,
"delay": 0.25,
"error_color": "D02000",
"gutter_theme": "Packages/SublimeLinter/gutter-themes/Blueberry/round/Blueberry - round.gutter-theme",// 可以指定错误提示的样式主题
"gutter_theme_excludes": [],
"lint_mode": "background",
"linters": {
"eslint": {// 新增加的
"@disable": false,
"args": [],
"excludes": [
"**/node_modules/**"
]
}
},
"mark_style": "outline",
"no_column_highlights_line": false,
"passive_warnings": false,
"paths": {
"linux": [],
"osx": [],
"windows": [
"**/nodejs/eslint.cmd"
]
},
"python_paths": {
"linux": [],
"osx": [],
"windows": []
},
"rc_search_limit": 3,
"shell_timeout": 10,
"show_errors_on_save": false,
"show_marks_in_minimap": true,
"syntax_map": {
"html (django)": "html",
"html (rails)": "html",
"html 5": "html",
"javascript (babel)": "javascript",
"magicpython": "python",
"php": "html",
"python django": "python"
},
"warning_color": "DDB700",
"wrap_find": true
}
}























 652
652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








