inline-block
<button> 按钮
<textarea> 文本域
<input> 输入框
<object>
<select>
块状元素:
*{box-sizing:border-box}给盒子设置宽度
块级元素会独占一行,默认情况下,其宽度自动填满其父元素宽度(可设置宽高). ,可以用display:inline设置成行内元素;
常用块状元素:
<address> 定义地址
<caption> 定义表格标题
<dd> 定义列表中定义条目
<div> 定义文档中的分区或节
<dl> 定义列表
<dt> 定义列表中的项目
<fieldset> 定义一个框架集
<form> 创建 HTML 表单
<h1> 定义最大的标题
<h2> 定义副标题
<h3> 定义标题
<h4> 定义标题
<h5> 定义标题
<h6> 定义最小的标题
<hr> 创建一条水平线
<legend> 元素为 fieldset 元素定义标题
<li> 标签定义列表项目
<ol> 定义有序列表
<ul> 定义无序列表
<p> 标签定义段落
<table> 标签定义 HTML 表格
<tbody> 标签表格主体(正文)
<td> 表格中的标准单元格
<tfoot> 定义表格的页脚(脚注或表注)
<th> 定义表头单元格
<thead> 标签定义表格的表头
<tr> 定义表格中的行行内元素:
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化.
<a> 标签可定义锚
<abbr> 表示一个缩写形式
<b> 字体加粗
<big> 大号字体加粗
<br> 换行
<em> 定义为强调的内容
<i> 斜体文本效果
<img> 向网页中嵌入一幅图像
<input> 输入框
<label> 标签为 input 元素定义标注(标记)
<select> 创建单选或多选菜单
<small> 呈现小号字体效果
<span> 组合文档中的行内元素
<strong> 语气更强的强调的内容
<textarea> 多行的文本输入控件CSS
<style type="text/css">
*{
margin:0;
}
div{
margin:1px;
background-color:red;
}
#test1 {
width:400px;
}
#test2 {
display:inline;
}
#a{
display:block;
}
</style>
HTML
<body>
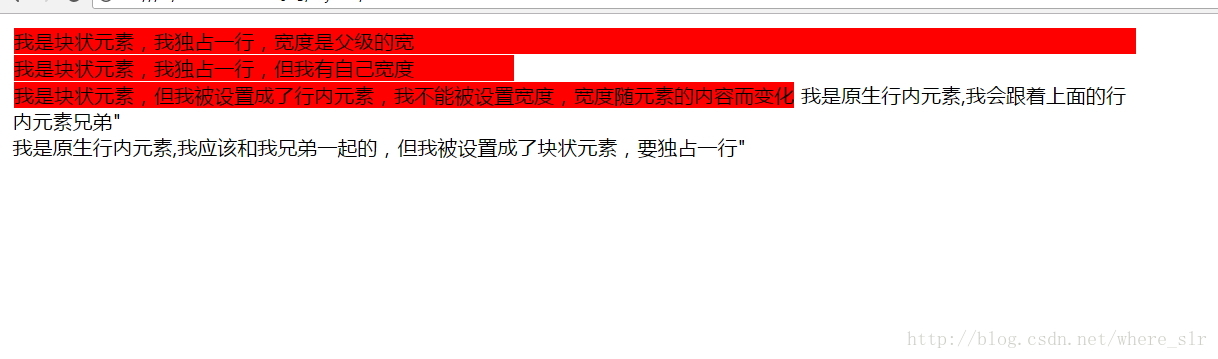
<div id="test">我是块状元素,我独占一行,宽度是父级的宽</div>
<div id="test1">我是块状元素,我独占一行,但我有自己宽度</div>
<div id="test2">我是块状元素,但我被设置成了行内元素,我不能被设置宽度,宽度随元素的内容而变化</div>
<span>我是原生行内元素,我会跟着上面的行内元素兄弟"</span>
<span id="a">我是原生行内元素,我应该和我兄弟一起的,但我被设置成了块状元素,要独占一行"</span>
</body>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








