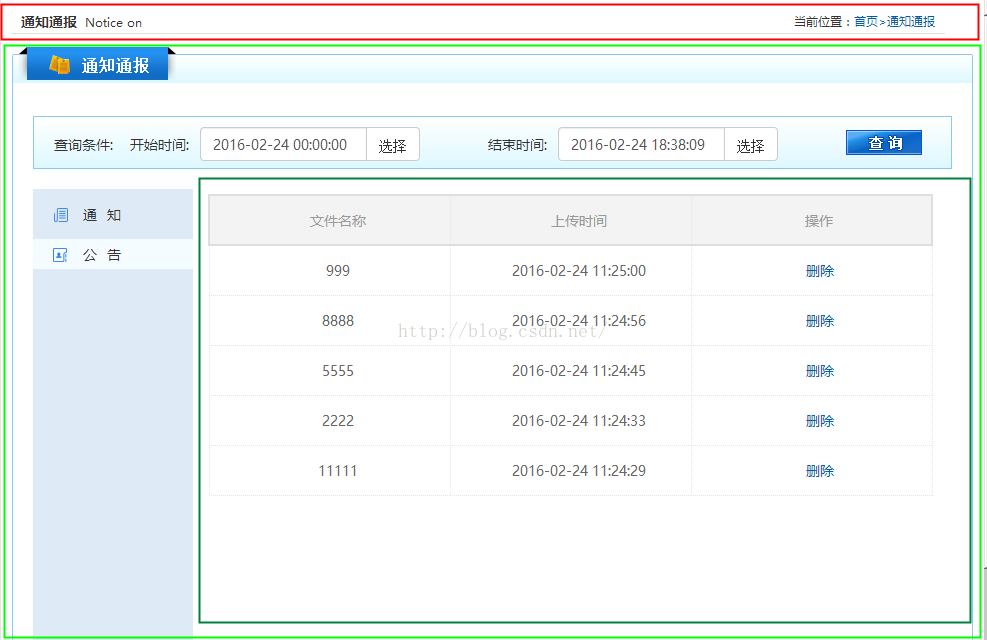
1、绘制效果如下:
2、具体实现代码如下:
1>静态路由配置
/**
* routes.js
*/
define([
"app"
], function (app) {
//静态路由设置,控制整个APP的跳转
app.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('index.notification_information', {
url: '/notification/information/',
views:{<








 这篇博客介绍了如何在AngularJS中根据URL参数动态配置路由,以实现在同一页面中显示或隐藏不同内容。通过配置静态路由,结合页面布局和视图注入,实现了点击顶部菜单(通知和公告)时,右侧详情区域展示相应内容。同时,讲解了配置文件与控制器中处理URL参数的方法,以控制页面内容的展示和隐藏。
这篇博客介绍了如何在AngularJS中根据URL参数动态配置路由,以实现在同一页面中显示或隐藏不同内容。通过配置静态路由,结合页面布局和视图注入,实现了点击顶部菜单(通知和公告)时,右侧详情区域展示相应内容。同时,讲解了配置文件与控制器中处理URL参数的方法,以控制页面内容的展示和隐藏。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3819
3819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








