引言: 今天突然在网上看到了Tailwind CSS,发现挺不错的,可以直接使用已经封装好的CSS,省去了很多编写CSS样式单的麻烦。所以写一篇博文来记录一下学习过程!
(PS:本文使用VSCode进行过程演示)
安装Tailwind CSS并编写第一个利用它的HTML页面 相关过程
1. 首先建立一个文件夹,如“TailwindTest”

2. 使用VSCode打开该文件夹,并在终端输入以下命令
npm init -y
如下图:

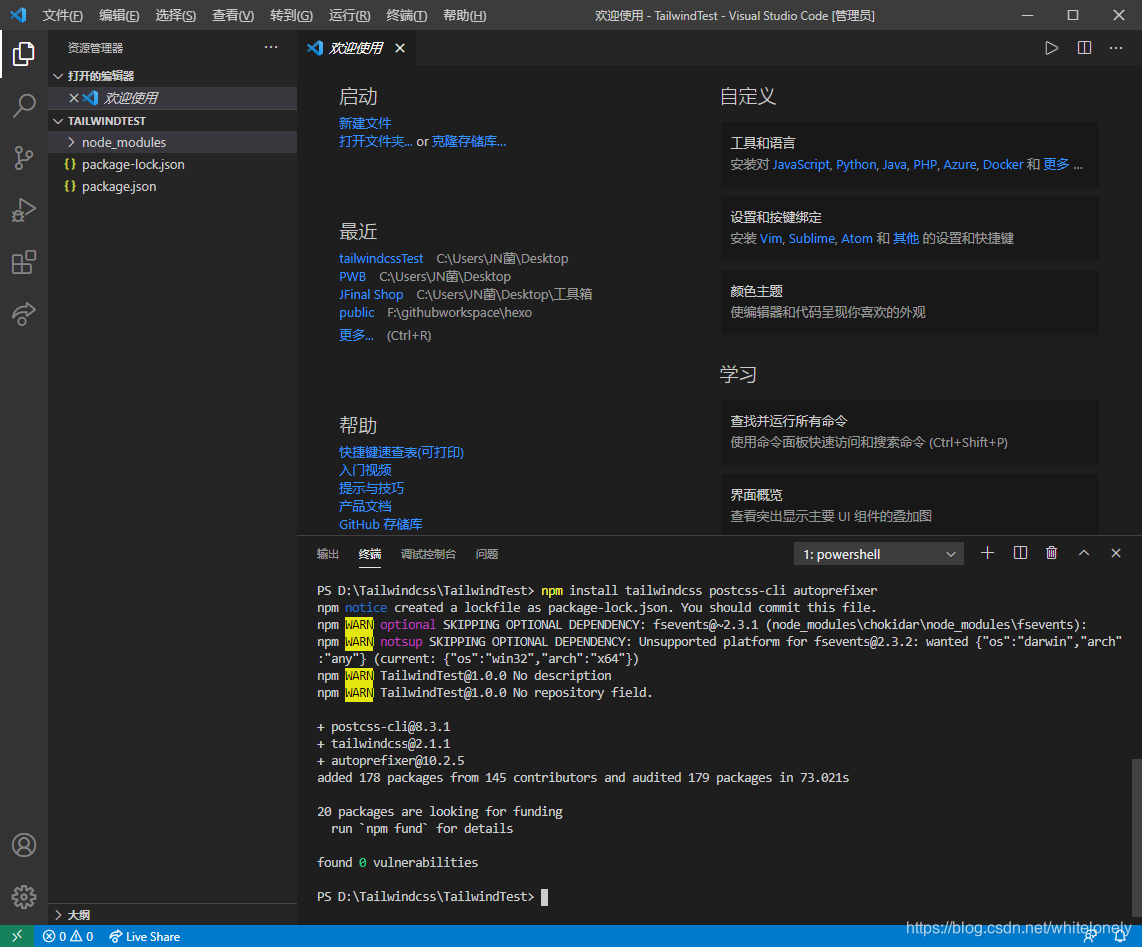
3. 安装Tailwind CSS的一些库,在终端输入以下命令(联网环境下进行)
npm install tailwindcss postcss-cli autoprefixer
即安装tailwindcss、postcss-cli 和 autoprefixer,结果如下图:(可以看到多了package-lock.json文件和node_modules文件夹)

4. 创建配置.js文件,在终端输入以下命令
npx tailwind init
如下图
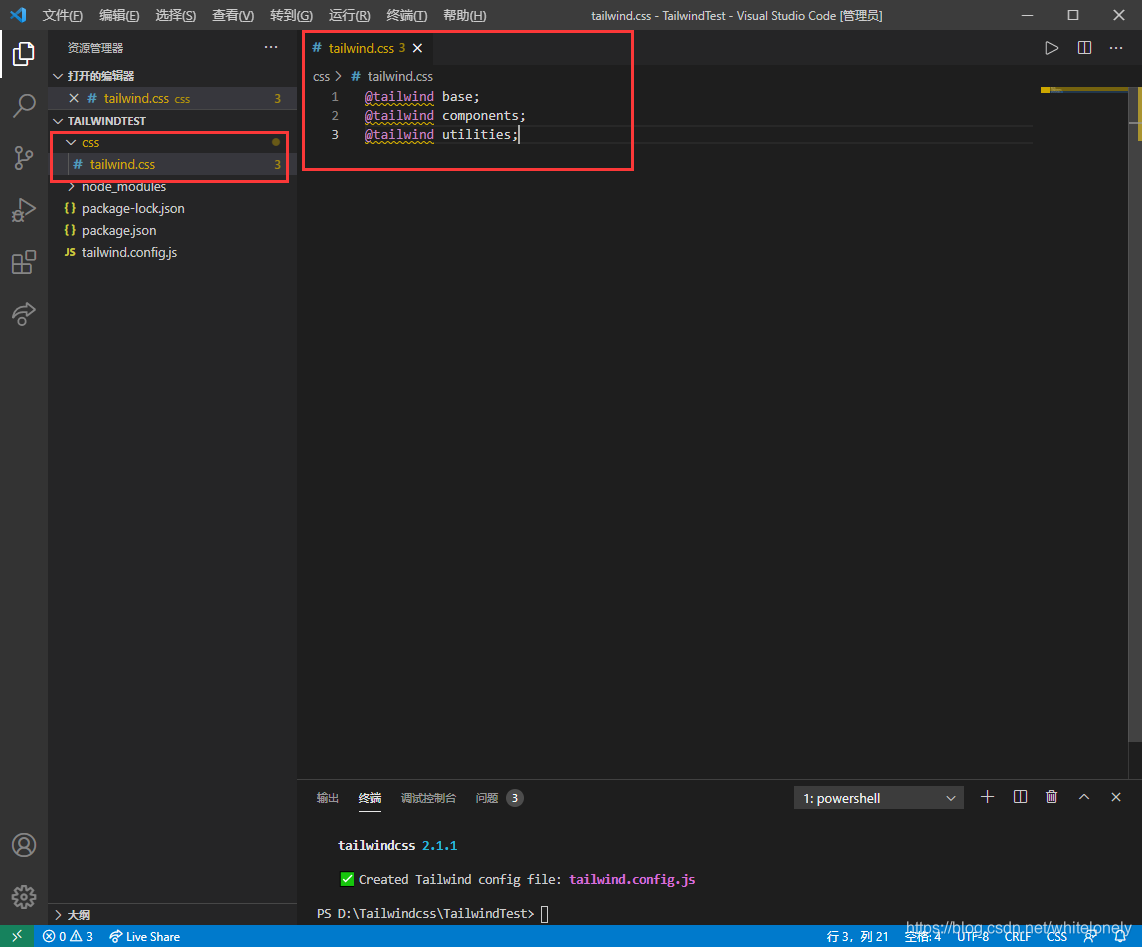
5. 创建一个css目录并在目录下面创建一个tailwind.css文件(当然目录名和文件名可以另取,但文件名后缀必须是“.css”),并在tailwind.css文件中输入以下内容后保存
@tailwind base;
@tailwind components;
@tailwind utilities;
如下图
6. 在package.json文件中修改"scripts"中的代码并保存,修改后如下图

(解释:使用tailwind构建方法构建css/tailwind.css,输出在dist/tailwind.css文件,即输出目标会先创建dist文件夹,并在该文件夹下创建tailwind.css文件。)
7. 终端输入以下命令
npm run build
如下图

生成的 tailwind.css 文件就是我们之后编写网页所需要的样式单文件了!这个文件相当大(虽然也只有不到4MB,但在样式单CSS文件里真的很大了),因为它拥有十八多万行代码,将近十九万行,但咱们只是单纯的使用它,这多幸运啊!!!
以上操作的目的其实就是生成我们需要的样式单文件!
8. 到此处为止,复杂操作就结束了,剩下的就是编写HTML网页进行测试了!新建一个HTML文件,引入生成的tailwind.css文件,然后随便写点内容(如下代码)运行就好了!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="tailwind.css">
<title>TailwindCSS学习</title>
</head>
<body>
<div class="container bg-indigo-400 mx-auto">
<div class="text-4xl m-4 p-4 text-center">你好骚啊!</div>
</div>
</body>
</html>
VSCode中的截图:

运行结果如下图


























 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








