日常的项目中Dialog经常用到,这里进行了几种常用的自定义Dialog总结,希望可以帮助到大家!o(∩_∩)o 废话不多说,直接上效果图。
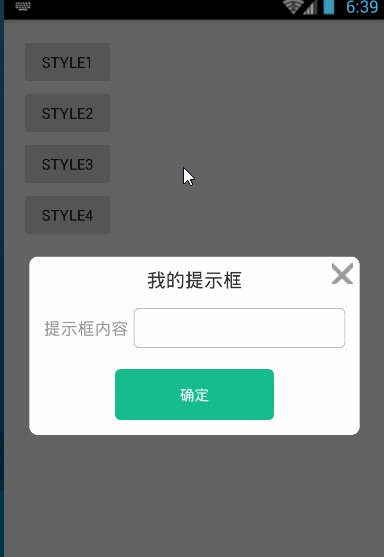
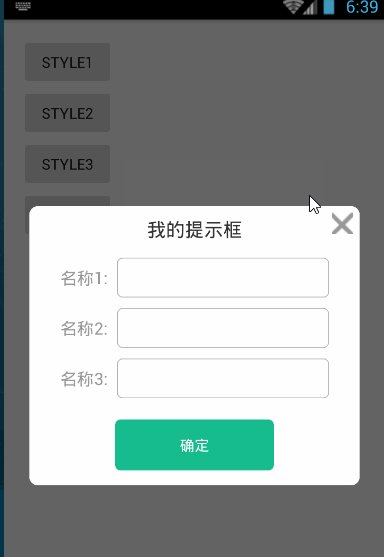
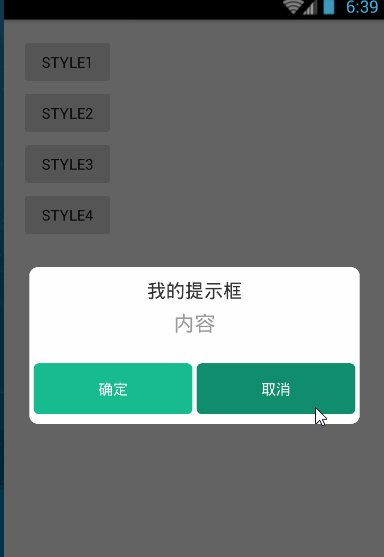
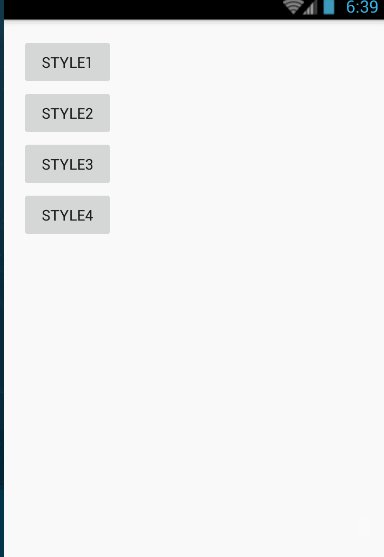
一、效果如下:

二、主要代码:
自定义的Dialog类:
package com.hiwhitley.mydialog;
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MixedDialog extends Dialog implements View.OnClickListener
{
public static final int SINGLE = 1;
public static final int MULTI = 2;
public static final int ALERT = 3;
public static final int SHARE = 4;
private TextView mTitle;
public LinearLayout text1_ll;
private TextView nameTextView;
public EditText importEditText;
private TextView name2TextView;
public EditText import2EditText;
private TextView name3TextView;
public EditText import3EditText;
public ImageButton buttonCancel;
public Button buttonOK;
public Button wechat_btn ;
public Button cancel_btn;
private Context mContext;
public MixedDialog(Context context, int mode, int style)
{
super(context, style);
mContext = context;
switch (mode)
{
case SINGLE:
setContentView(R.layout.dialog_basic_data_single);
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
initSingleImportDialogView();
break;
case MULTI:
setContentView(R.layout.dialog_basic_data_multi);
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
initMultiImportDialogView();
break;
case ALERT:
setContentView(R.layout.dialog_basic_data_alert);
initAlertImportDialogView();
break;
case SHARE:
setContentView(R.layout.dialog_share_message);
initShareImportDialogView();
default:
break;
}
}
private void initShareImportDialogView() {
mTitle = (TextView) findViewById(R.id.tv_dlg_share_title);
importEditText = (EditText) findViewById(R.id.et_dlg_share_import);
buttonCancel = (ImageButton) findViewById(R.id.imgbtn_dlg_share_cancel);
buttonCancel.setOnClickListener(this);
buttonCancel = (ImageButton) findViewById(R.id.imgbtn_dlg_share_cancel);
buttonCancel.setOnClickListener(this);
Button msg_btn = (Button) findViewById(R.id.btn_dlg_msg);
msg_btn.setOnClickListener(this);
wechat_btn = (Button) findViewById(R.id.btn_dlg_wechat);
wechat_btn.setOnClickListener(this);
}
private void initSingleImportDialogView()
{
mTitle = (TextView) findViewById(R.id.tv_dlg_single_title);
nameTextView = (TextView) findViewById(R.id.tv_dlg_single_name);
importEditText = (EditText) findViewById(R.id.et_dlg_single_import);
buttonCancel = (ImageButton) findViewById(R.id.imgbtn_dlg_single_cancel);
buttonCancel.setOnClickListener(this);
buttonOK = (Button) findViewById(R.id.btn_dlg_single_ok);
buttonOK.setOnClickListener(this);
}
private void initMultiImportDialogView()
{
text1_ll = (LinearLayout) findViewById(R.id.text1_ll);
mTitle = (TextView) findViewById(R.id.tv_dlg_multi_title);
nameTextView = (TextView) findViewById(R.id.tv_dlg_multi_name1);
importEditText = (EditText) findViewById(R.id.et_dlg_multi_import1);
name2TextView = (TextView) findViewById(R.id.tv_dlg_multi_name2);
import2EditText = (EditText) findViewById(R.id.et_dlg_multi_import2);
name3TextView = (TextView) findViewById(R.id.tv_dlg_multi_name3);
import3EditText = (EditText) findViewById(R.id.et_dlg_multi_import3);
buttonCancel = (ImageButton) findViewById(R.id.imgbtn_dlg_multi_cancel);
buttonCancel.setOnClickListener(this);
buttonOK = (Button) findViewById(R.id.btn_dlg_multi_ok);
buttonOK.setOnClickListener(this);
}
private void initAlertImportDialogView() {
mTitle = (TextView) findViewById(R.id.tv_dlg_multi_title);
nameTextView = (TextView) findViewById(R.id.tv_dlg_multi_name1);
buttonOK = (Button) findViewById(R.id.btn_dlg_multi_ok);
buttonOK.setOnClickListener(this);
cancel_btn = (Button) findViewById(R.id.btn_dlg_alert_cancel);
cancel_btn.setOnClickListener(this);
}
public void setTitleText(String titleString)
{
mTitle.setText(titleString);
}
public void setNameText(String nameString)
{
nameTextView.setText(nameString);
}
public void setName2Text(String nameString)
{
name2TextView.setText(nameString);
}
public void setName3Text(String nameString)
{
name3TextView.setText(nameString);
}
@Override
public void onClick(View v)
{
InputMethodManager imm = (InputMethodManager) mContext.getSystemService(Context.INPUT_METHOD_SERVICE);
switch (v.getId())
{
case R.id.imgbtn_dlg_single_cancel:
imm.hideSoftInputFromWindow(getCurrentFocus().getWindowToken(), 0); //强制隐藏键盘
cancel();
break;
case R.id.imgbtn_dlg_multi_cancel:
imm.hideSoftInputFromWindow(getCurrentFocus().getWindowToken(), 0); //强制隐藏键盘
cancel();
break;
case R.id.btn_dlg_alert_cancel:
cancel();
break;
case R.id.imgbtn_dlg_share_cancel:
imm.hideSoftInputFromWindow(getCurrentFocus().getWindowToken(), 0); //强制隐藏键盘
cancel();
break;
default:
break;
}
}
}
package com.hiwhitley.mydialog;
import android.content.DialogInterface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private MixedDialog mixedDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void ClickBtn1(View v) {
mixedDialog = new MixedDialog(this, MixedDialog.SINGLE, R.style.MyDialog);
mixedDialog.setTitleText("我的提示框");
mixedDialog.setNameText("提示框内容");
mixedDialog.importEditText.setText("Hello");
mixedDialog.show();
mixedDialog.setCanceledOnTouchOutside(true);
mixedDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
mixedDialog.dismiss();
}
});
}
public void ClickBtn2(View v) {
mixedDialog = new MixedDialog(this, MixedDialog.MULTI, R.style.MyDialog);
mixedDialog.setTitleText("我的提示框");
mixedDialog.show();
mixedDialog.setCanceledOnTouchOutside(true);
mixedDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
mixedDialog.dismiss();
}
});
}
public void ClickBtn3(View v) {
mixedDialog = new MixedDialog(this, MixedDialog.ALERT, R.style.MyDialog);
mixedDialog.setTitleText("我的提示框");
mixedDialog.show();
mixedDialog.setCanceledOnTouchOutside(true);
mixedDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
mixedDialog.dismiss();
}
});
}
public void ClickBtn4(View v) {
mixedDialog = new MixedDialog(this, MixedDialog.SHARE, R.style.MyDialog);
mixedDialog.setTitleText("我的提示框");
mixedDialog.show();
mixedDialog.setCanceledOnTouchOutside(true);
mixedDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
mixedDialog.dismiss();
}
});
}
}
三、调用方法:
实例化对象,设置Dialog类型
MixedDialog mixedDialog = new MixedDialog(this, MixedDialog.SINGLE, R.style.MyDialog);
设置其他属性:
标题:mixedDialog.setTitleText("我的提示框");
条目: mixedDialog.setNameText("提示框内容");
提示框内容: mixedDialog.importEditText.setText("Hello");
就是这么简单,新技能成功get!o(∩_∩)o






















 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








