ECMAScript:核心,一种标准。
typeof:判断数据类型。
JS中的数据类型:Number(数字NaN) 字符串String(HTML中拿到的内容,类型都是字符串) 布尔boolean 函数 对象(obj、[数组]、{json}、null) 未定义undefined
NaN了解及应用实例:
NaN:not a number 不是一个数字的数据类型
一旦写程序时,出现NaN,则肯定进行了非法的运算操作
特性:
1.NaN为false(布尔值)
2.NaN与自己都不相等
isNaN:is not a number 不是数字:
isNaN();可以判断某些值是不是数字:不喜欢数字,遇到数字false, 但转换过程会有Number()方法来帮助判断其中有无数字
isNaN('100'); ->Number('100')->100->false
数据类型转:
显示类型转换(强制类型转换):
1.Number方法(尽量转换为数字)
eg:
var a='100'; //a字符串
var b=true; //布尔值
var c=' '; //空格
Number(a); //100,数字
Number(b); //1(布尔值:true-1;false-0)
Number(c); //0
Number不能转函数,object,json,未定义但可以转数组(不能太复杂),null:
var a=function(){alert(1);};
Number(a) ; //NaN
var arr=[]; //数组为空
var b=[1,2,3]; //数组里有多个内容
Number(arr) ; //0
Number(b) ; //NaN
var c=null; //空Number(c) ; //0
var d; //undefined
Number(d); //NaN
2.parseInt/parseFloat
parseInt(整型):一般尽量转换字符串,从左到右一个一个转换(但认加减号,空格,不认小数点),遇到非数字停止:
var a='100px';
parseInt(a); //100
var a1='100px12345';
parseInt(a1); //100
var b=true;
parseInt(b); //NaN
注:默认情况下是以10进制来转的:parseInt(a,10),如果要改:parseInt(a,x)【x表示你想转的进制】
parseFloat(浮点数):认得小数点(1个):
var a='12.34元';
parseFloat(a); //12.34
var b='12.34.5';
parseFloat(b); //12.34
parseInt,parseFloat判断应用(判断一个数为整数还是小数):
隐式类型转换:
1.* - % / ->变成数字
eg:'200'-3 //197
2.+ ->变成字符串
eg:200+'3' //'2003'
3.++ -- ->变成数字
eg:var a='10';
a++ //a=11
4.> < 数字的比较和字符串的比较是不一样的 ->布尔值
1>数字与字符串比较(布尔值):
'10'>9 //true
2>字符串与字符串比较(按照字符的编码):
'10'>'9' //false
5.取反! 转成布尔值
!true //false
!1000 //false
!'ok' //false
6.==(判断值) ===(判断值,判断类型)
'2' == 2 //true
'2' === 2 //false
......
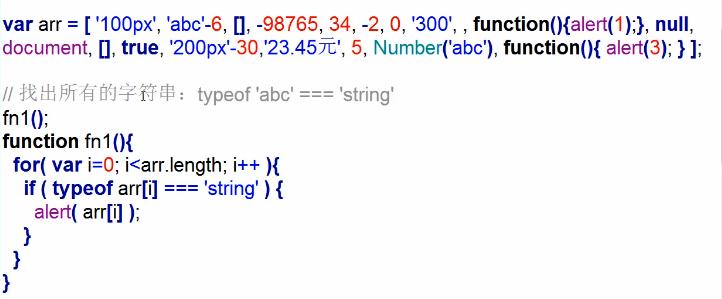
应用例子:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








