一、why
随着移动技术的迅速普及,越来越多的人通过不同设备来浏览网页,为了便于不同设备的用户访问,网页经常需要针对不同设备进行不同的设计,不但费时费力,而且不同界面容易造成用户体验的不一致。响应式web设计正是由此而生。图1-4可以充分说明响应式网页设计的必要性。
图1.当前流行的网页浏览设备
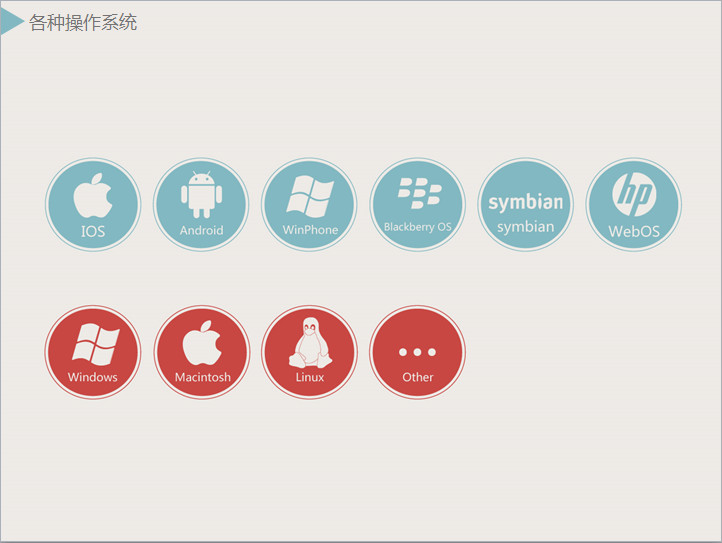
图2.网页运行于不同的操作系统
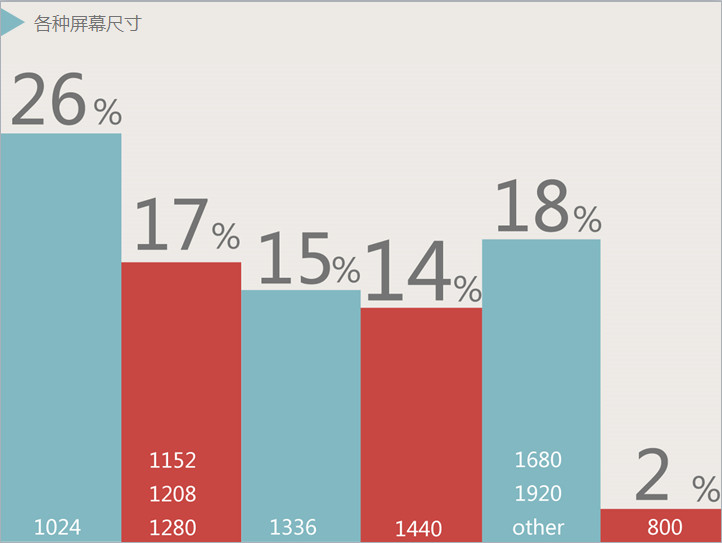
图3.当前主流的屏幕尺寸对比
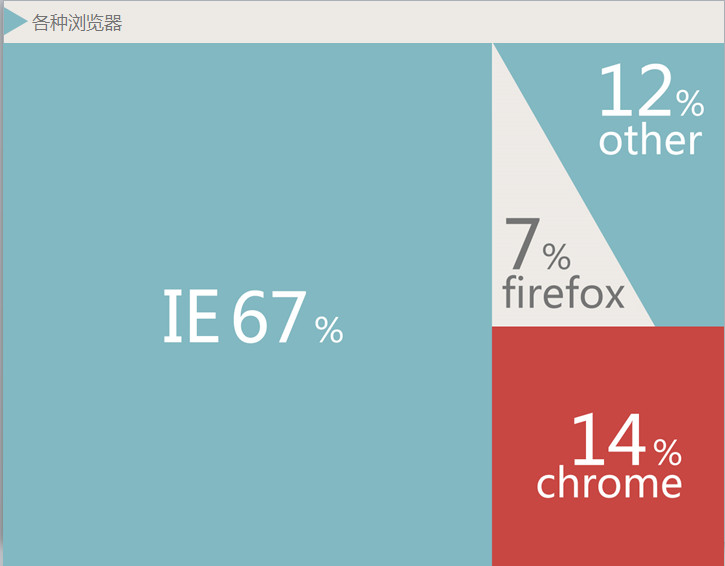
图4.当前主流浏览器市场占有量对比
二、what
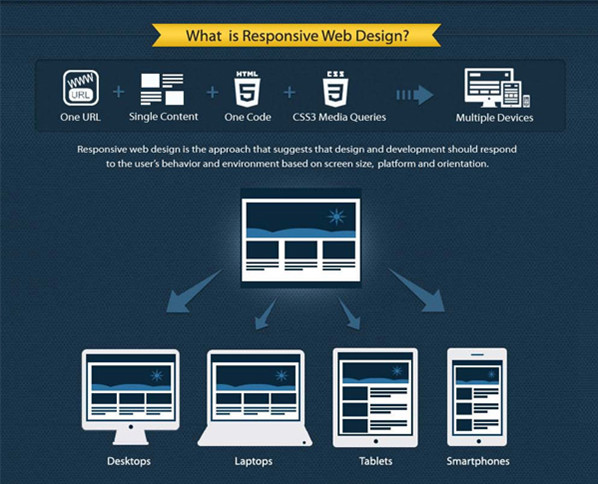
what is Responsive Web Design?啥是响应式网页设计(又译为自适应网页设计),指的是可以自动识别屏幕宽度、并做出相应调整的网页设计,简单来说就是同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout) 。
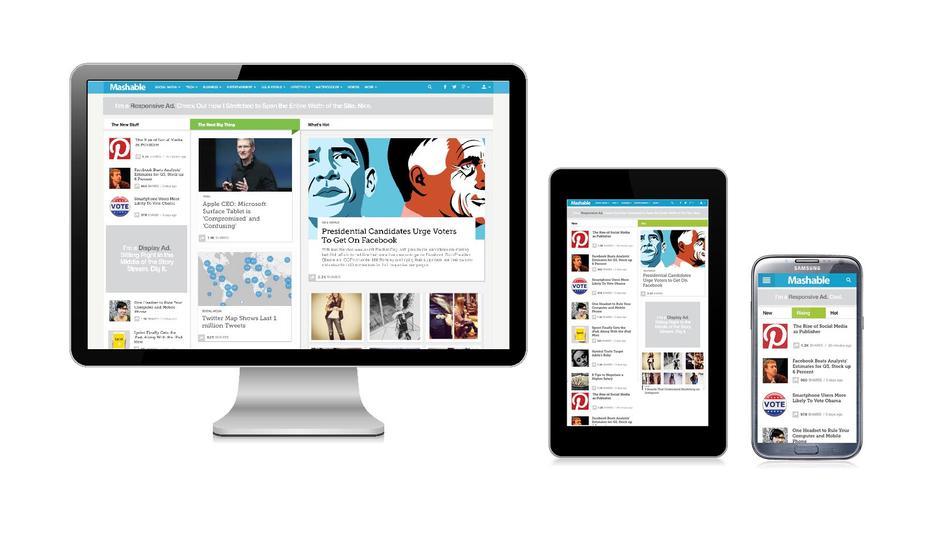
图5.响应式网页设计效果图
可以看看35 Free and Responsive Website Templates,体会体会响应式网页设计的内涵和特征。
1.优点
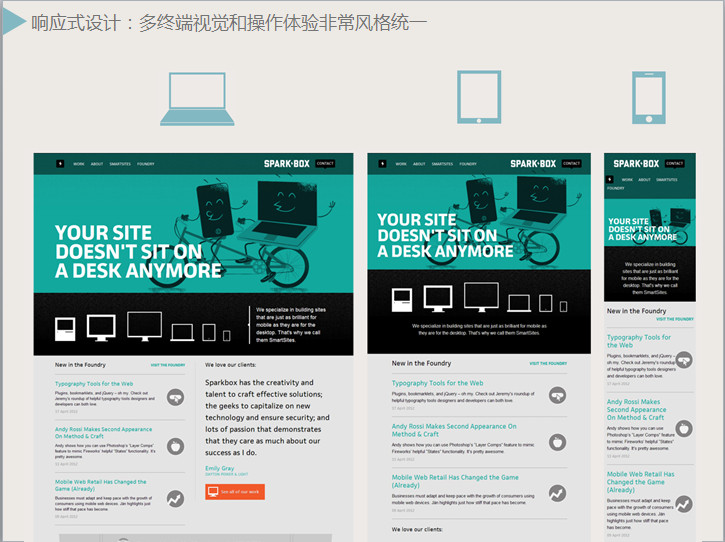
视觉体验统一,见图6.
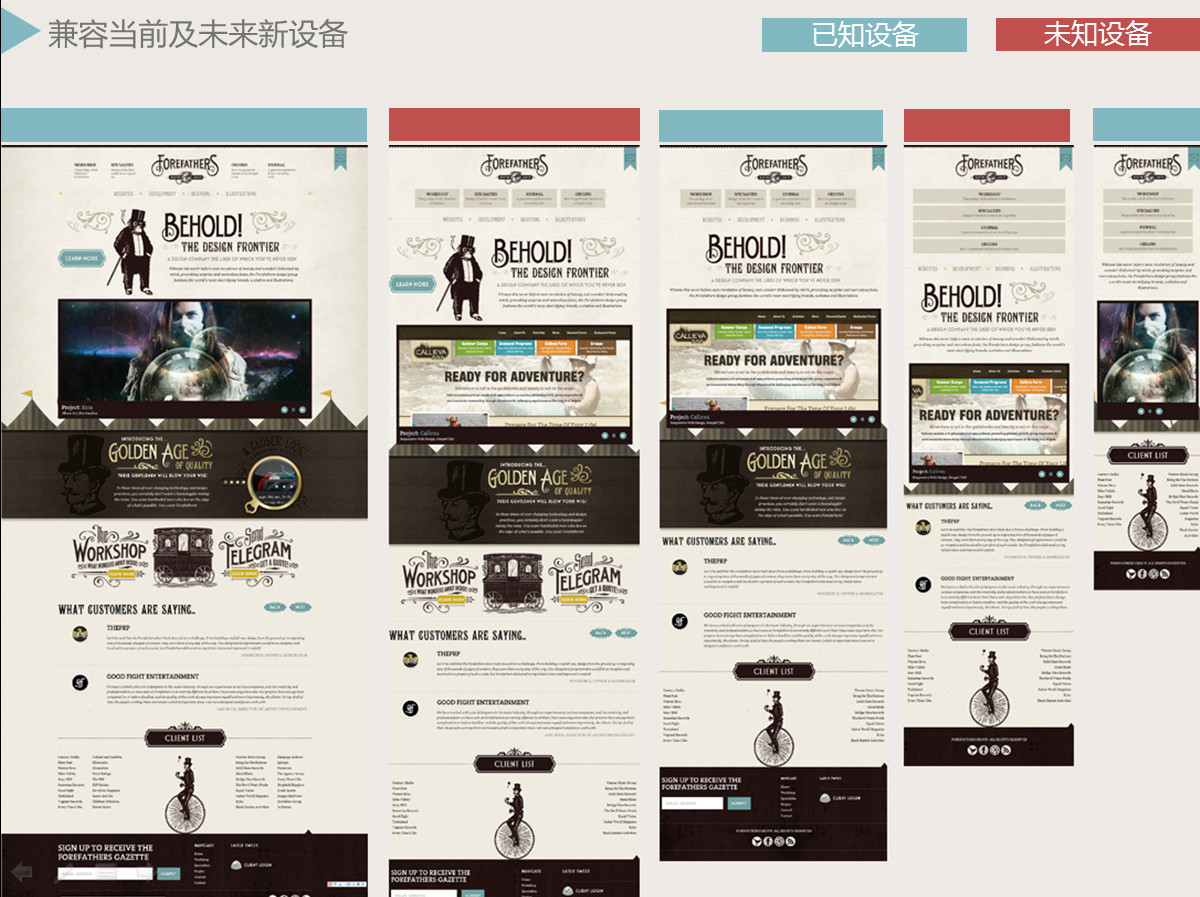
兼容不同设备,见图7.
节约成本,见图8.
图6.不同设备相同的视觉体验
图7.兼容当前及未来新设备
图8.节约成本
2.缺点
缺点主要有难以兼容低版本浏览器,移动宽带流量。
3.图解Responsive web design
三、how
1.一切弹性化
我们通过响应式的设计和开发思路让页面更加"弹性"了。图片的尺寸可以被自动调整,页面液态图片技术 液态图片技术布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。通过液态网格和液态图片技术,并且在正确的地方使用了正确的HTML标记。
2.响应式图片
响应式图片技术思想:不仅要同比的缩放图片,还要在小设备上降低图片自身的分辨率。
看看用3个步骤实现响应式Web设计。
参考文献
1.响应式web设计浅析,收集自网络。
2.响应式网页设计,百度文库
3.响应式web设计专题,51CTO











 本文深入探讨响应式网页设计的概念及其重要性,包括其优点如统一视觉体验与兼容不同设备,同时指出其局限性,如难以兼容低版本浏览器与移动宽带流量。文中提供三个步骤实现响应式Web设计,并推荐资源帮助理解与实践。
本文深入探讨响应式网页设计的概念及其重要性,包括其优点如统一视觉体验与兼容不同设备,同时指出其局限性,如难以兼容低版本浏览器与移动宽带流量。文中提供三个步骤实现响应式Web设计,并推荐资源帮助理解与实践。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








