收集一些实用的CSS工具,不断更新中,请持续关注。
一、代码生成工具
1.CSS Matic

CSSmatic是一个非营利性的 CSS 工具,目前包含4个很有用的工具,分别是:支持各种颜色和透明度的渐变工具,使用渐变工具,您可以创建渐变平滑的色彩变化效果和微妙的透明胶片;边框圆角工具可以帮助你方便的实现需要的圆角效果;噪声纹理可以帮助你创造奇妙的背景图案,能够实时预览结果;盒阴影工具可以控制模糊半径的变化,颜色变化,阴影大小,可以实现你想要的任何效果。
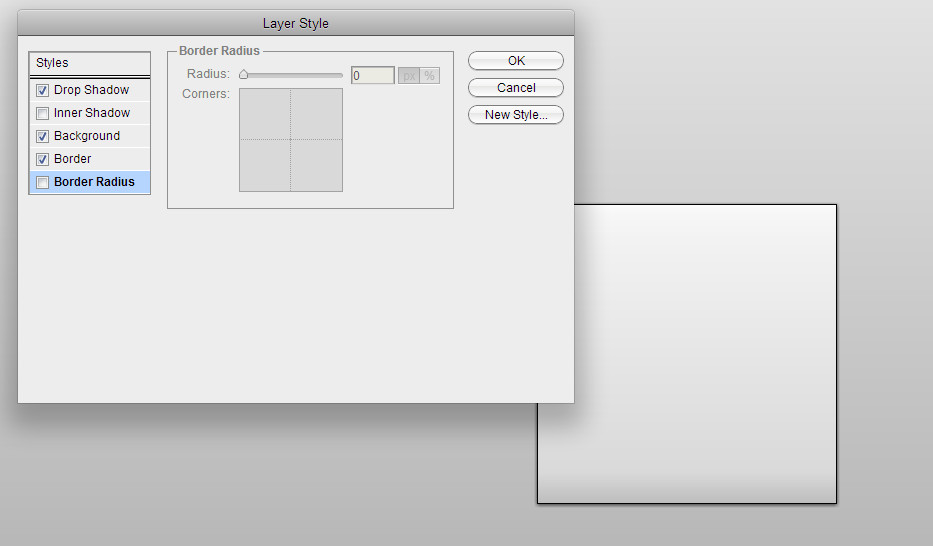
2.CSS3 Builder

css3 builder,很不错的很好的CSS3代码生成器,能够比较快速的生成阴影、渐变、圆角的代码。
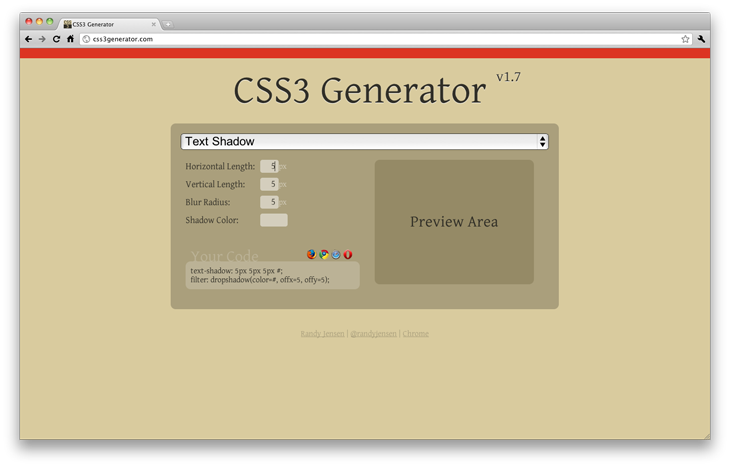
3.CSS3 Generator

超全的
CSS3代码生成器,更全更强大。
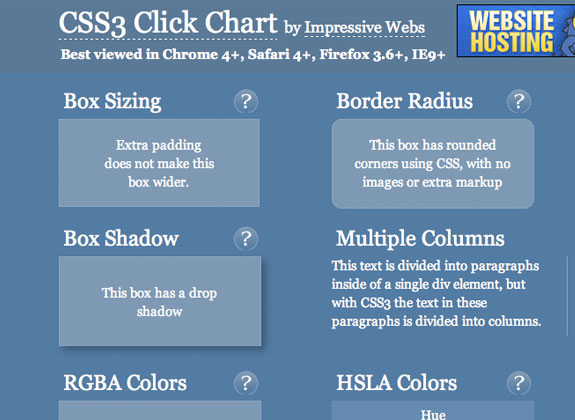
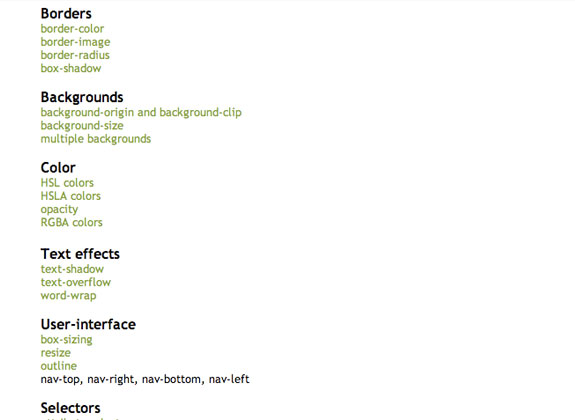
4.CSS3 Click Chart

非常好的
CSS3效果演示,提供了示例代码。
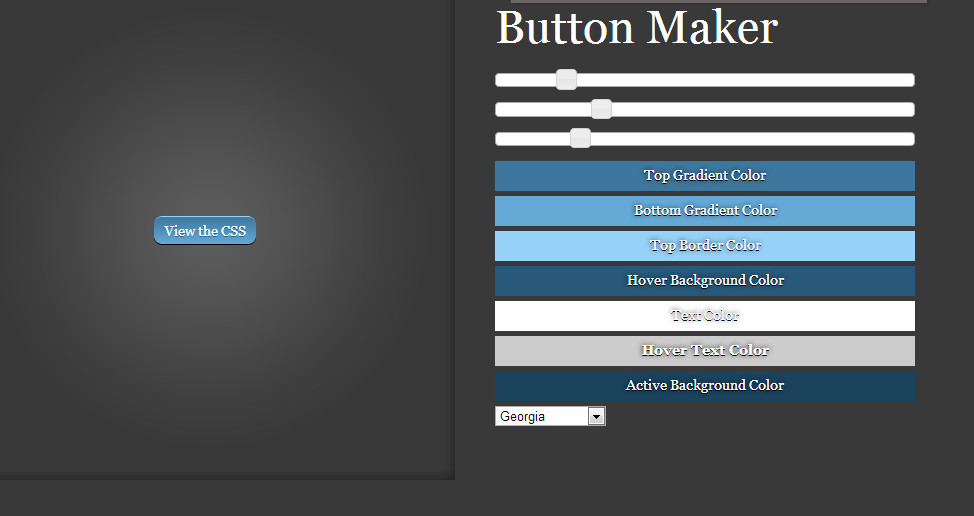
5.CSS3 Button Maker

一个非常不错的
CSS3按钮制作工具。
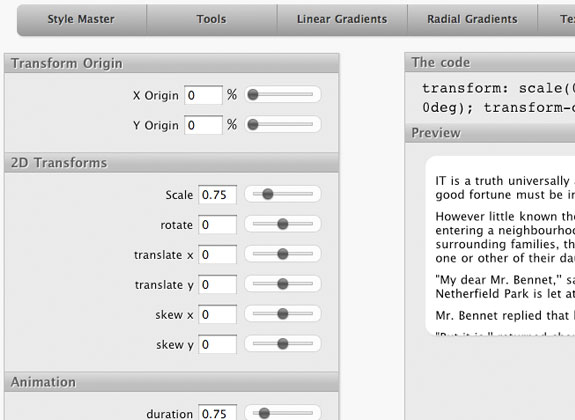
6.CSS3 Transforms

一款强大的CSS3
旋转动画效果演示工具,即时生成代码。
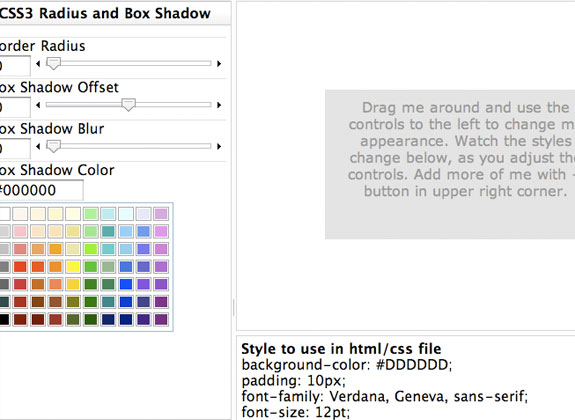
7.CSS3 Preview

8.CSS3 Playground
 、
、
一个css3的圆角、阴影生成工具,可以
试试。
9.Mother Effing Text Shadows

3d文字在线生成工具,不妨
试一下,可以省去好多麻烦。
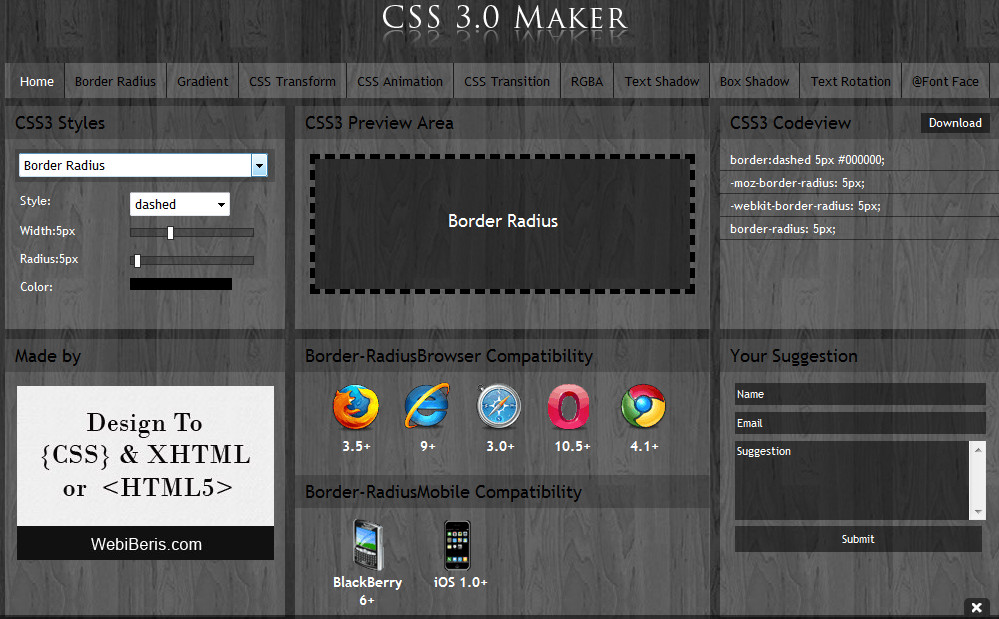
10.CSS3 Maker

很棒的CSS3代码生成工具,包括圆角、渐变、变形、动画、过渡、文字阴影、盒子阴影、嵌入字体等。
试一下吧,不容错过哟。
11.CSS3 PS

内阴影,内阴影,外发光,Ps可以实现的优美效果,CSS3弄出来太太太麻烦?!福音来了,这款插件可以轻松搞定。

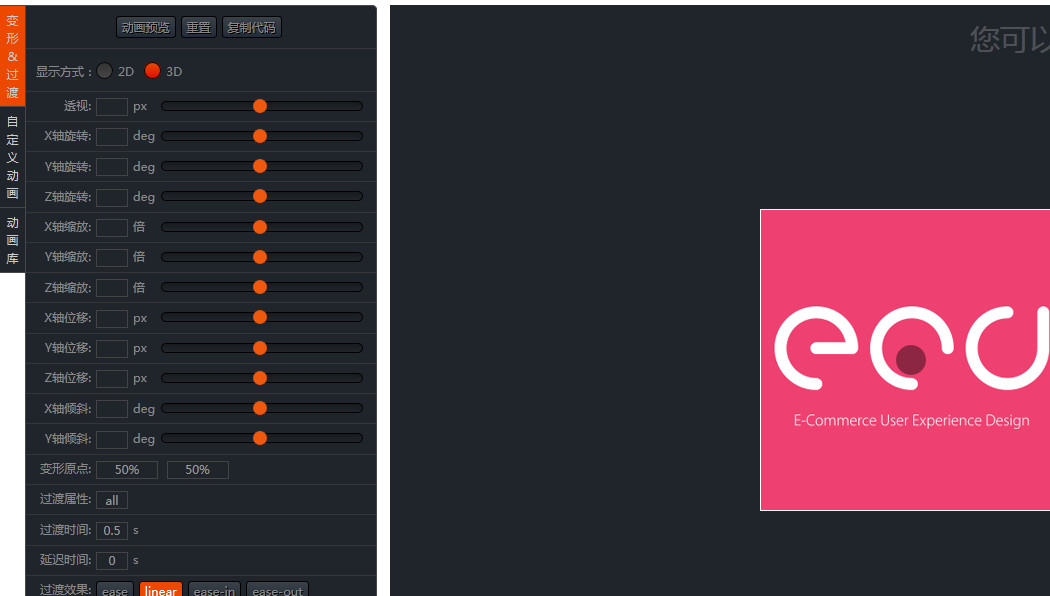
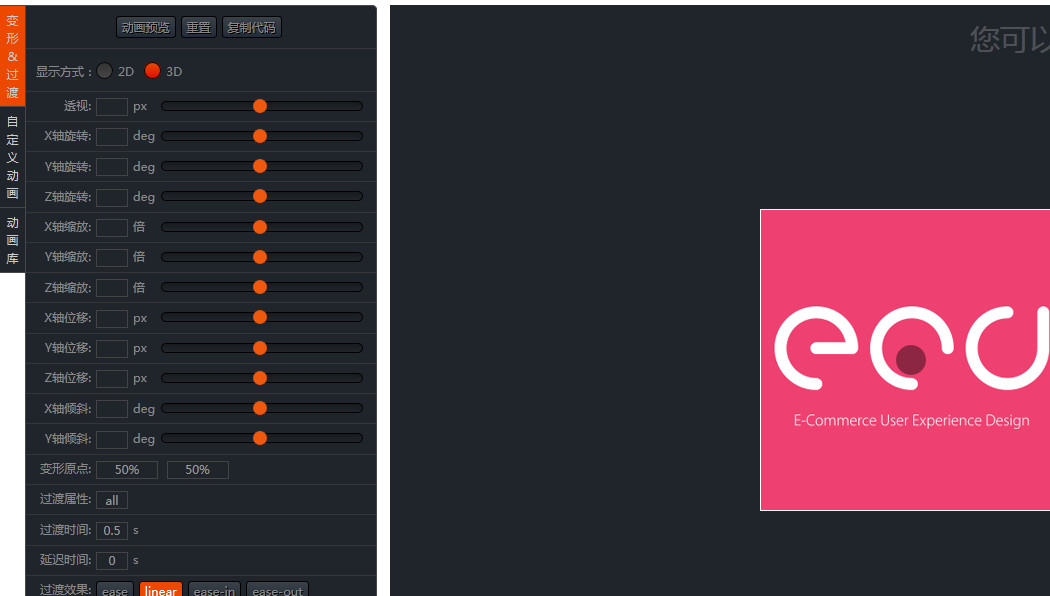
腾讯ecd开发的CSS3 动画工具CSS3动画手册,着实赞一个。国人的成果顶顶顶。
12.动画工具Tool

腾讯ecd开发的CSS3 动画工具CSS3动画手册,着实赞一个。国人的成果顶顶顶。
13.Enjoy CSS
一个在线的CSS3编码工具,不容错过。
二、兼容工具
1.CSS3 PIE

众所周知,IE6-9在实现CSS3方面表现差劲,很多热衷于CSS3的童鞋心痛and无奈,现在好了,CSS3 PIE可以通过插件的方式支持ie6-9。试试看吧。
2.CSS3 selectors for IE
3.PrefixFree
把你从繁杂的浏览器渲染前缀中解救出来,使用prefixfree吧。使用方式非常简单,参见鑫空间。
4.Browser Support
如果你需要查看不同浏览器下CSS的兼容性的话,这个工具肯定能帮你大忙,特别如果你想在你的项目中使用CSS3的话,这个工具肯定也是你不错的选择。
5. Can I Use
说到html5和css3的兼容性检查,Can I Use肯定不容错过。
持续更新中……




























 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








