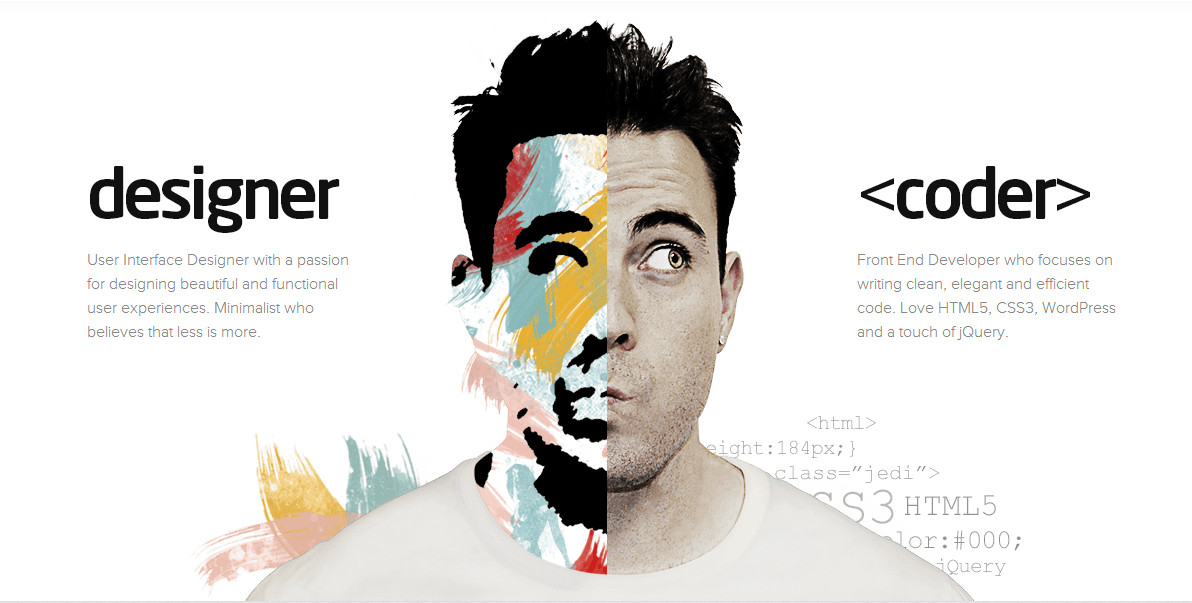
前几天偶然间看到了Adham Dannaway的网站,首页的效果狠感人,让人耐不住冲动想研究研究,这不,昨天把它抠了出来,分享给大家。为了简化问题,阉割了浏览器检测和响应式布局,sorry,感兴趣的朋友可以自行找Adham Dannaway研究。
下面来看看具体的实现方法。
文档结构
主要效果的html文档部分如下,主要分为两个部分,文字显示,图片动画。div#designer和div#coder用来显示文字,img#face-img用来显示初始的图片,div#designer-img、div#designer-bg和div#coder-img、div#coder-bg用来实现鼠标移动时的图片切换效果。
<div id="content" class="content clearfix home">
<section id="section" class="light nopad-t nopad-b">
<div id="face" class="face">
<a href="http://www.adhamdannaway.com/portfolio">
<div id="designer" class="designer">
<div id="designer-desc" class="description">
<h1>designer</h1>
<p>User Interface Designer with a passion for designing
beautiful and functional user experiences. Minimalist who believes that less is more.</p>
</div>
</div>
</a>
<a href="http://www.adhamdannaway.com/about">
<div id="coder" class="coder">
<div id="coder-desc" class="description">
<h1><coder></h1>
<p>Front End Developer who focuses on writing clean, elegant and efficient code. Love HTML5, CSS3, WordPress and a touch of jQuery.</p>
</div>
</div>
</a>
<div id="designer-img" class="designer-img"></div>
<div id="coder-img" class="coder-img"></div>
<div id="designer-bg" class="designer-bg"></div>
<div id="coder-bg" class="coder-bg"></div>
</div>
</section>
</div>加入css和js,这个是关键。
<link rel="stylesheet" type="text/css" href="img/style.css"><script src="img/jquery.js"></script> <!--jquery类库-->
<script src="img/jQuery.easing.js"></script> <!--jquery缓动类库-->
<script src="img/hoverflow.js"></script> <!--一个基于jquery的动画插件-->
<script src="img/script.js"></script> <!--效果实现js-->
<script type="text/javascript">
$('#face').animateHome();
$('#face').resizeFace();
</script>css布局
css实现布局
.face {
width: 1040px;
height: 600px;
margin: 0 auto;
cursor: pointer;
position: relative
}
.face .coder, .face .designer {
width: 520px;
height: 600px;
top: 0;
position: absolute
}
.face .coder .description, .face .designer .description {
position: absolute;
top: 160px;
width: 270px
}
.face .coder p, .face .designer p {
display: block;
font-size: 16px;
font-size: 1.6rem;
}
.face .coder {
text-align: left;
right: 0
}
.face .coder .description {
right: 0
}
.face .designer {
left: 0
}
.face .designer .description {
left: 0
}
.face .designer-img, .face .coder-img {
width: 420px;
height: 600px;
position: absolute;
top: 0;
background: url(sprite-home.png) 0 0 no-repeat;
display: block;
z-index: 1
}
.face .designer-img {
background-position: 0 -600px;
left: 100px
}
.face .coder-img {
background-position: 100% 0;
right: 100px
}
.face .designer-bg, .face .coder-bg {
width: 420px;
height: 200px;
position: absolute;
bottom: 0;
background: url(sprite-home.png) 0 -1300px no-repeat;
display: block
}
.face .designer-bg {
left: 100px
}
.face .coder-bg {
right: 100px;
background-position: 100% -1300px
}
javascript
/*
* 页面初始化动画
*/
$.fn.animateHome = function() {
$('#content').animate({'opacity':'1'}, 500, 'easeOutExpo');
$('#designer-img').css({'left':'-500px'}).stop().animate({'opacity':'1', 'left':'100px'}, 1000, 'easeOutExpo');
$('#coder-img').css({'right':'-500px'}).stop().animate({'opacity':'1', 'right':'100px'}, 1000, 'easeOutExpo');
$('#designer-bg').css({'left':'-500px'}).stop().animate({'opacity':'1', 'left':'100px'}, 1500, 'easeOutBack');
$('#coder-bg').css({'right':'-500px'}).stop().animate({'opacity':'1', 'right':'100px'}, 1500, 'easeOutBack');
$('#designer').delay(1500).animate({'opacity':'1'}, 500, 'easeOutExpo');
$('#coder').delay(1500).animate({'opacity':'1'}, 500, 'easeOutExpo', function(){ animateFace(); });
};
/*
* 图片动画
*/
function animateFace() {
//获取页面元素
var designerImg = $('#designer-img');
var coderImg = $('#coder-img');
var designerHover = $('#designer');
var coderHover = $('#coder');
var designerDesc = $('#designer-desc');
var coderDesc = $('#coder-desc');
var designerArrow = $('#designer-arrow');
var coderArrow = $('#coder-arrow');
var designerBg = $('#designer-bg');
var coderBg = $('#coder-bg');
var face = $('#face');
var section = $('#section');
var duration = 500;
var mouseX = 0;
var relMouseX = 520;
var xp = 520;
frameRate = 30;
timeInterval = Math.round( 1000 / frameRate );
section.mouseenter(function(e){
// Get mouse position
section.mousemove(function(e){
// 获取鼠标位置
mouseX = e.pageX;
// 相对于div.face的位置
relMouseX = mouseX - face.offset().left;
});
// 基于鼠标运动的动画
loop = setInterval(function(){
// 一定距离分步走完,类似缓动效果
xp += (relMouseX - xp) / 12;
designerImg.css({width:420 + (520 - xp) * 0.5, left: 100 + (520 - xp) * 0.1});
coderImg.css({width:420 + (xp - 520) * 0.5, right: 100 - (520 - xp) * 0.1});
designerBg.css({left: 100 + (520 - xp) * 0.05, opacity: ((1040 - xp)/520)});
coderBg.css({right: 100 + (xp - 520) * 0.05, opacity: (xp/520)});
designerDesc.css({opacity: ((1040 - xp)/520)});
coderDesc.css({opacity: (xp/520)});
}, timeInterval );
}).mouseleave(function(e){
// 鼠标离开时复原操作
clearInterval(loop);
xp = 520;
mouseX = 0;
relMouseX = 520;
designerImg.hoverFlow(e.type, {width: 420, left: 100}, duration, 'easeOutQuad');
coderImg.hoverFlow(e.type, {width: 420, right: 100}, duration, 'easeOutQuad');
coderDesc.hoverFlow(e.type, {opacity: 1}, duration, 'easeOutQuad');
designerDesc.hoverFlow(e.type, {opacity: 1}, duration, 'easeOutQuad');
coderBg.hoverFlow(e.type, {right:100, opacity: 1}, duration, 'easeOutQuad');
designerBg.hoverFlow(e.type, {left:100, opacity: 1}, duration, 'easeOutQuad');
});
};完工!感谢牛人Adham Dannaway
---------------------------------------------------------------
前端开发whqet,关注web前端开发技术,分享网页相关资源。
---------------------------------------------------------------

























 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








