刚刚遇到这个问题。赶紧记下来
由于我通常(其实很少写)写json的时候都是这样写
var json={a:’whq’,b:’whl’,c:’whj’,d:’wq’}
alert(json.a);
弹出whq
但是今天遇到的用这个行不通了
案例如下:
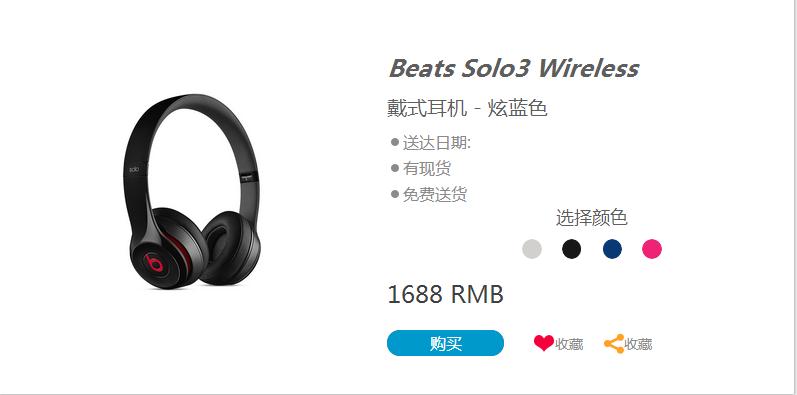
我把左边图片的名字用json存起来
var H_proPicjson={blue:'pro3.jpg',gray:'pro.jpg',blank:'pro1.jpg',red:'pro2.jpg'};把选择颜色的按钮的类名都命名为相应的颜色
<dl id="change_color" class="change_color clearfix">
<dt>选择颜色</dt>
<dd class="gray"><img src="img/pro_color_gray.png"/></dd>
<dd class="blank"><img src="img/pro_color_blank.png"/></dd>
<dd class="blue"><img src="img/pro_color_blue.png"/></dd>
<dd class="red"><img src="img/pro_color_red.png"/></dd>
</dl>当我点击按钮的时候,让左边图片的scr值等于相应颜色的json值
想法是正确的,但是做法就始终不能实现
看我错误的代码如下:
var H_proPicjson={blue:'pro3.jpg',gray:'pro.jpg',blank:'pro1.jpg',red:'pro2.jpg'};
var H_proPic=document.getElementById('H_proPic');
var change_color=document.getElementById('change_color');
var aColorBtn=change_color.getElementsByTagName('dd');
for(var i=0;i<aColorBtn.length;i++){
aColorBtn[i].onclick=function(){
var Colors=this.className;
H_proPic.src='img/'+H_proPicjson.Colors;
};
}哦!!!问题来了,
效果不出来,而且弹出的Colors为undefined;
这就郁闷了;
在我请教高人(邓泽满)之后终于得解
原来我的json值是字符串,而this.className是一个值,所以就出bug了;
最后代码为:
for(var i=0;i<aColorBtn.length;i++){
aColorBtn[i].onclick=function(){
var Colors=this.className;
H_proPic.src='img/'+H_proPicjson[Colors];
};
}切记H_proPicjson.Colors和H_proPicjson[Colors]之间的转换
完。。。。。。。。。。。。。























 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








