在HTML文档中,如何要在(p标签)内写一段很长的文本段落,并且没有
换行。由于IDE或者编辑器界面大小有限或需要在vue中逻辑处理动态显示文本,一行写完太长,中间需要回车换一行。这时候浏览器显示的文档中就会出现一个空格。
附完美解决方案:
1.修改前的代码:
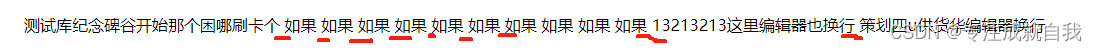
- 可以从代码中看到p标签中进行了编辑器的换行,在页面上p标签文本内容显示的效果中每一个换行都出现了空格。
<p>
测试库纪念碑谷开始那个困哪刷卡个
<span v-for="(item, index) in 10" :key="index">
如果
</span>
13213213这里编辑器也换行
策划四u供货华编辑器换行
</p>
- 页面中的显示效果:

2.修改后的代码
- 修改后的代码:
<p>
<span>测试库纪念碑谷开始那个困哪刷卡个</span>
<span v-for="(item, index) in 10" :key="index">
<span>如果</span>
</span>
<span>13213213这里编辑器也换行</span>
<span>策划四u供货华编辑器换行</span>
</p>
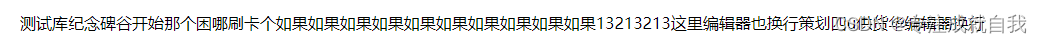
- 修改后的页面效果:

3.总结
我们只需要在每次编辑器换行后的文本用span标签包裹,空格就去除了,问题完美解决。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








