1.制定一条线在styles.xml中添加如下代码
<style name="ver_line"> //垂直的直线
<item name="android:layout_width">1dp</item>
<item name="android:layout_height">fill_parent</item>
<item name="android:background">#dadada</item>
</style>
2.创建表头test1.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linerlayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:gravity="center" />
<View style="@style/ver_line"/> <!-- 直线 -->
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:gravity="center"/>
<View style="@style/ver_line"/> <!-- 直线 -->
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:gravity="center" />
<View style="@style/ver_line"/> <!-- 直线 -->
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:gravity="center" />
<View style="@style/ver_line"/> <!-- 直线 -->
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:gravity="center" />
</LinearLayout>
3.创建主Activity界面的布局文件test.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<include layout="@layout/test1"/> <!-- 应用刚才创建的表头布局-->
<ListView <!-- listview 控件-->
android:id="@+id/listView1"
android:layout_width="wrap_content"
android:layout_height="fill_parent" >
</ListView>
</LinearLayout>
4.创建test2.java 显示界面
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class test2 extends Activity{
/** 当前分辨率 */
private DisplayMetrics dm;
private int w;
private TextView tv1,tv2,tv3,tv4,tv5;
private ListView listview;
private mBaseAdapter mAdapter;
private LayoutInflater mInflater1;
private ListViewHander hander;
private List<Map<String,String>> listDatas;
private Map<String,String> map;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
LinearLayout ll = (LinearLayout)findViewById(R.id.linerlayout1);
ll.setBackgroundColor(Color.GREEN);
dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
w = dm.widthPixels / 15; // 当前分辨率 宽度 分为15等份
//为每个表头文本添加一个监听,进行捕获
OnClickListener click = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(v.getId() == R.id.textView1){
Toast.makeText(test2.this, "你单击了第一个表头文本", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(test2.this, "你单击了其他表头文本", Toast.LENGTH_SHORT).show();
}
}
};
tv1 = (TextView)findViewById(R.id.textView1);
tv1.setText("test");
tv1.setOnClickListener(click); //为每个表头文本添加一个监听
tv2 = (TextView)findViewById(R.id.textView2);
tv2.setText("test");
tv2.setOnClickListener(click); //为每个表头文本添加一个监听
tv3 = (TextView)findViewById(R.id.textView3);
tv3.setText("test");
tv3.setOnClickListener(click); //为每个表头文本添加一个监听
tv4 = (TextView)findViewById(R.id.textView4);
tv4.setText("test");
tv4.setOnClickListener(click); //为每个表头文本添加一个监听
tv5 = (TextView)findViewById(R.id.textView5);
tv5.setText("test");
tv5.setOnClickListener(click); //为每个表头文本添加一个监听
// tv1.setOnClickListener(new OnClickListener() {
//
// @Override
// public void onClick(View v) {
// // TODO Auto-generated method stub
//
// }
// });
tv1.setWidth(w * 3); //为每个表头文本框设置宽度,可根据实际情况 进行自我调整
tv2.setWidth(w * 3);
tv3.setWidth(w * 3);
tv4.setWidth(w * 3);
tv5.setWidth(w * 3);
initDatas();
listview = (ListView)findViewById(R.id.listView1); //
mAdapter = new mBaseAdapter();
listview.setAdapter(mAdapter); //为listView添加适配器
mInflater1 = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
}
//初始化listview要用到的数据
public void initDatas(){
listDatas = new ArrayList<Map<String,String>>();
for(int j=0;j<30;j++){
map = new HashMap<String,String>();
map.put("test1",""+ j);
map.put("test2",""+ j);
map.put("test3",""+ j);
map.put("test4",""+ j);
map.put("test5",""+ j);
listDatas.add(map);
}
}
//为适配器要用到的控件对象创建类
private class ListViewHander{
TextView textview1;
TextView textview2;
TextView textview3;
TextView textview4;
TextView textview5;
}
private class mBaseAdapter extends BaseAdapter{ //继承BaseAdapter类,并重写方法
@Override
public int getCount() {
// TODO Auto-generated method stub
return listDatas.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View contentView, ViewGroup arg2) {
// TODO Auto-generated method stub
if(contentView == null){
contentView = mInflater1.inflate(R.layout.test1,null); //使用表头布局test1.xml
hander = new ListViewHander(); //与表头的文本控件一一对应
hander.textview1 = (TextView)contentView.findViewById(R.id.textView1);
hander.textview2 = (TextView)contentView.findViewById(R.id.textView2);
hander.textview3 = (TextView)contentView.findViewById(R.id.textView3);
hander.textview4 = (TextView)contentView.findViewById(R.id.textView4);
hander.textview5 = (TextView)contentView.findViewById(R.id.textView5);
contentView.setTag(hander);
hander.textview1.setWidth(w * 3); //记住,这里的宽度设置必须和表头文本宽度一致
hander.textview2.setWidth(w * 3);
hander.textview3.setWidth(w * 3);
hander.textview4.setWidth(w * 3);
hander.textview5.setWidth(w * 3);
hander.textview1.setText("");
hander.textview2.setText("");
hander.textview3.setText("");
hander.textview4.setText("");
hander.textview5.setText("");
}else{
hander = (ListViewHander)contentView.getTag();
}
//为listview中的TextView布局控件添加内容
for(int j=0;j<listDatas.size();j++){
if(position == j){
map = listDatas.get(position);
hander.textview1.setText(""+map.get("test1"));
hander.textview2.setText(""+map.get("test2"));
hander.textview3.setText(""+map.get("test3"));
hander.textview4.setText(""+map.get("test4"));
hander.textview5.setText(""+map.get("test5"));
}
// 设置隔行颜色
if (position % 2 != 0) {
contentView.setBackgroundColor(Color.GRAY);
} else {
contentView.setBackgroundColor(Color.BLUE);
}
}
return contentView;
}
}
}
5.在AndroidManifest.xml中声明这个test2这个类
<activity
android:name="com.example.znpc_test.test2"
android:label="@string/app_name"
android:icon="@drawable/ic_launcher">
</activity>
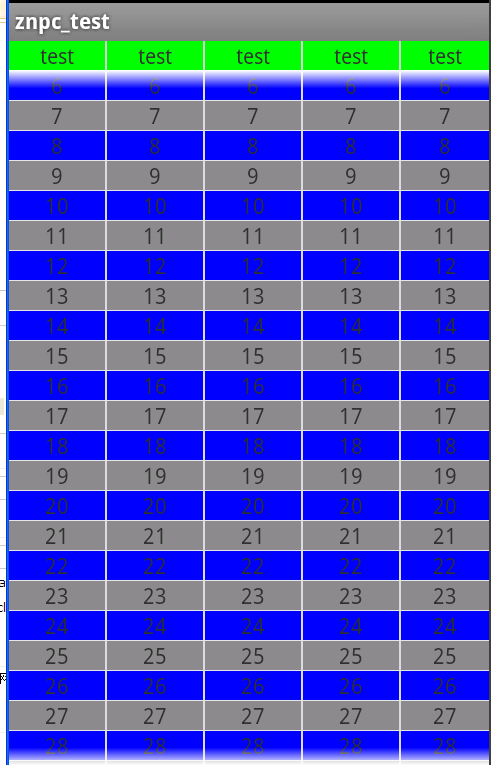
6.创建一个avd(这个是用的2.3.3android平台)运行,效果图如下:
listview中的数据拖动的时候,表头不动
有问题 请留言 我会及时回复 3Q·~~~~~

























 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








