我对前端不是怎么了解,只是拿来模板然后改来改去。不知道有没有人使用过类似一张页面上放置很多图的页面。这种页面往往需要将图片的<li>标签中添加 float: left 标签
亲测:在添加了这样一个样式之后,图片的链接在SSH框架里面就不能点击了,我也不知道原因,有可能是图层覆盖之类的,但是我改 z-index:99999 之类的样式,并不能使链接奏效。
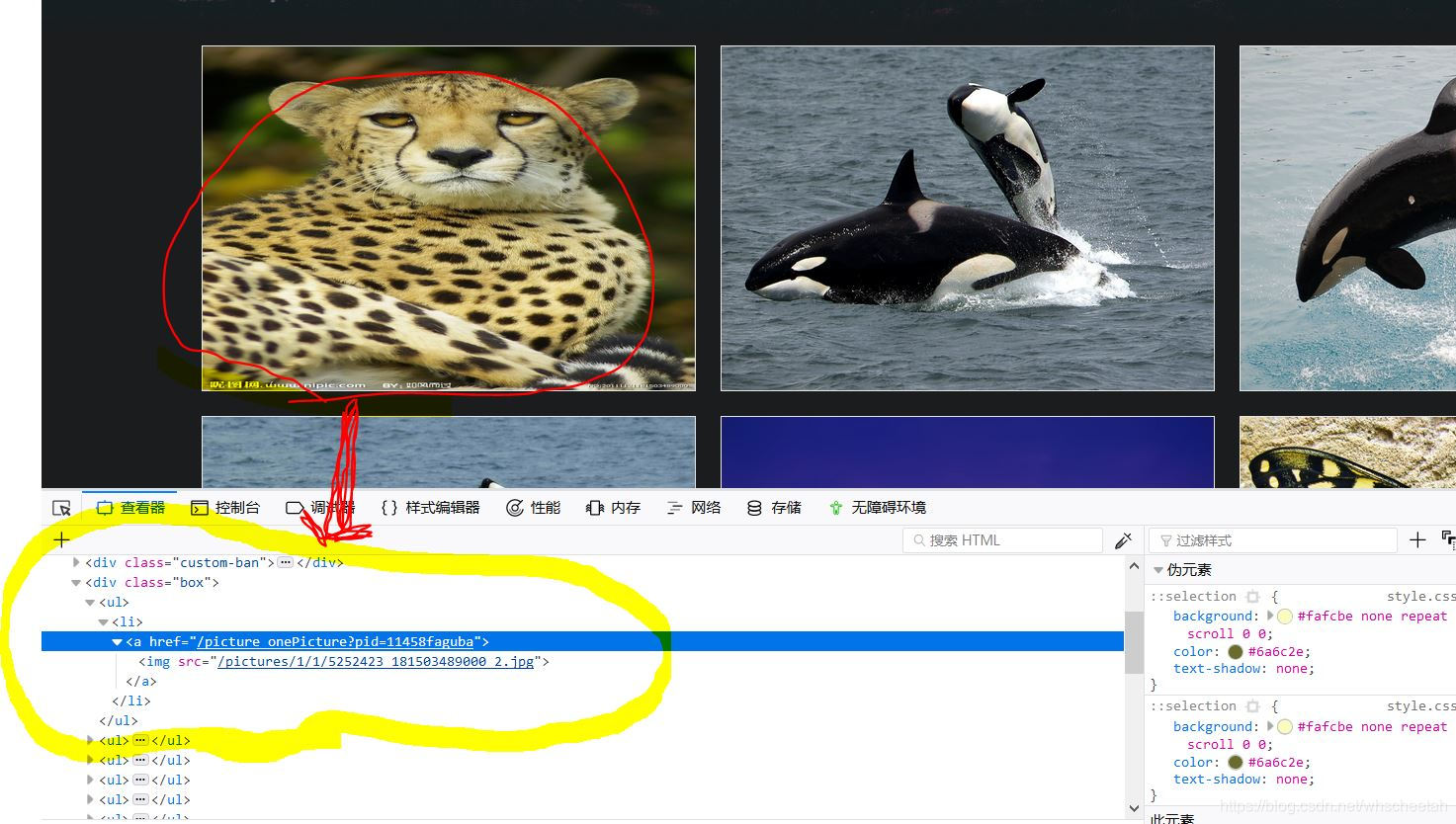
图片显示的代码就这么多
<div class="box">
<s:iterator value="picturePageBean.list" var="p">
<ul>
<li>
<a href="${pageContext.request.contextPath}/picture_onePicture?pid=<s:property value="#p.pid"/>">
<img src="${pageContext.request.contextPath}/<s:property value="#p.purl"/>"/>
</a>
</li>
</ul>
</s:iterator>
</div>为其添加的样式中包含了 float:left 以此来使得一行可以放好多图片
<style type="text/css">
.box{ width:1280px; margin:0 auto}
.box ul li { width:400px; height:280px; float:left; margin:10px; border:1px solid #e6e6e6; list-style:none; }
.box ul li a img{ width:100%; height:100%;}
</style>但是在页面中就是不能点击

在调试框中,图片明明被链接<a>框起来了,但是箭头在图片上方不变成“手”,点击无效果,不跳转。
如果有人遇到了这种问题,又改不过来的话,可以试一试
通过页面搜索的方式搜索改页面代码中是否有 float 或者全局搜索该页面引入的CSS文件中是否有 float
然后将 float:left 或 float right 之类的 改成 display:index-block
问题就解决了










 博客详细描述了在使用float:left布局时,图片链接在某些框架下无法正常工作的问题及解决方案。作者分享了在尝试多种CSS调整无果后,最终通过将float属性替换为display:inline-block成功解决链接失效的情况。
博客详细描述了在使用float:left布局时,图片链接在某些框架下无法正常工作的问题及解决方案。作者分享了在尝试多种CSS调整无果后,最终通过将float属性替换为display:inline-block成功解决链接失效的情况。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








