
Css 部分
<style>
*{
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
table{
width: 400px;
margin: 10px auto;
}
thead{
background-color: gray;
height: 30px;
}
tbody{
text-align: center;
}
</style>Js 部分
<script>
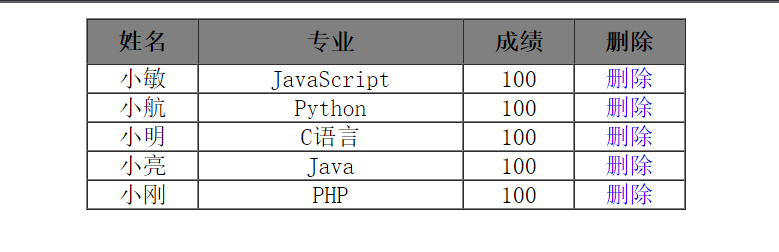
var dates=[{
name:'小敏',
subject:'JavaScript',
score:'100'
},
{name:'小航',
subject:'Python',
score:'100'
},
{name:'小明',
subject:'C语言',
score:'100'
},
{name:'小亮',
subject:'Java',
score:'100'
},
{name:'小刚',
subject:'PHP',
score:'100'
},
]
var tbody=document.querySelector('tbody');
for(var i=0;i<dates.length;i++){ //创建行
var tr=document.createElement('tr');
tbody.appendChild(tr);
for(var k in dates[i]){ // 创建列
var td=document.createElement('td');
td.innerHTML=dates[i][k]
tr.appendChild(td);
}
var td = document.createElement('td');
tr.appendChild(td)
td.innerHTML='<a href="javascript:;">删除</a>'
}
var as=document.querySelectorAll('a');
for(var i=0;i<as.length;i++){
as[i].onclick=function(){
tbody.removeChild(this.parentNode.parentNode)
}
}
</script>HTML 部分
<table cellspacing="0" border="1">
<thead>
<tr>
<th>姓名</th>
<th>专业</th>
<th>成绩</th>
<th>删除</th>
</tr>
</thead>
<tbody>
</tbody>
</table>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








