方式一:通过after的方法(比较好用)
这种方法的原理是:在元素本身添加一个内容,该内容高度为1px,颜色为需要的短线颜色,而长线则为元素的边界。然后通过定位的方式使两条线在同一高度。
下面给出示例:
元素的html结构:
<div class="block1">
<h4>看我的下边界,有好看的线</h4>
</div>元素的css样式
.block1 h4{
padding-bottom: 7px;
border-bottom: 1px solid #ebebeb;
position: relative;//绝对定位
}
.block1 h4:after{
content: '';//注意内容为空
width: 100px;
height: 1px;
background: #f00;
position: absolute;
left: 0;
bottom: -1px;//关键步骤
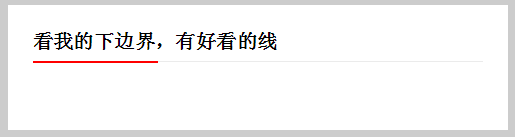
}页面效果为:
方式二:通过内嵌元素
第二种方式的原理:给外层元素高度为1px;并给定颜色;然后给内层元素一定的宽度,高度为1px,然后给定颜色。这种因为不同元素的边界不同,需要巧妙使用margin为负值的情况。
这种方法使用时要清边距:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}下面给出示例:
元素的html结构:
<div class="block2">
<h4>看我的下边界,也有好看的线</h4>
<p class="line">
<span class="innerline"></span>
</p>
</div>元素的css样式:
.block2 h4{
padding-bottom: 7px;
border-bottom: 1px solid #ebebeb;
}
.line{
height: 1px;//高度为1px,可根据实际修改
width: 100px;
background: #ebebeb;
}
.innerline{
display: block;
width: 100px;
height: 1px;
background: #f00;
margin-top: -1px;//很重要,否则两条线不在同一水平面
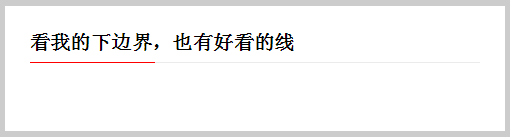
}页面效果:
暂时只想起这些,如有更好的方法,请大家提供,如有错误,恳请指正。








 本文总结了两种使用CSS创建线条显示两种颜色的方法。方式一是利用伪元素`:after`,设置高度和颜色并通过定位实现。方式二是通过内嵌元素,调整高度、宽度和颜色,利用负margin实现。这两种方法都能有效地展示线条的双色效果。
本文总结了两种使用CSS创建线条显示两种颜色的方法。方式一是利用伪元素`:after`,设置高度和颜色并通过定位实现。方式二是通过内嵌元素,调整高度、宽度和颜色,利用负margin实现。这两种方法都能有效地展示线条的双色效果。


















 8389
8389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








