创建一个hello world!
<html>
<head>
<title></title>
</head>
<body>
hello world!
</body>
</html>文件尾以html结尾。
写一篇诗在网页:

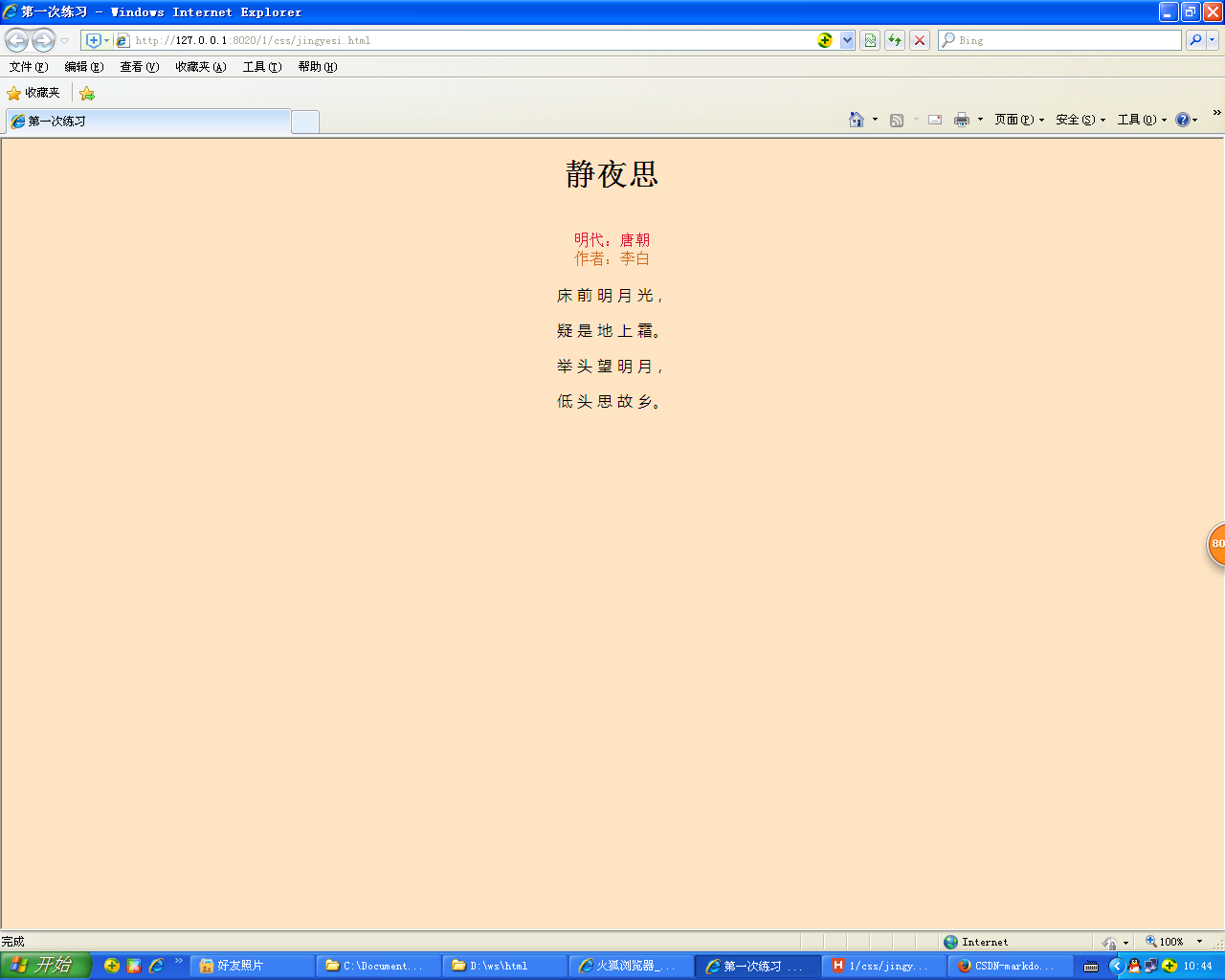
第一次练习
<body bgcolor="bisque">
<center>
<h1>静 夜 思</h1>
<font color="crimson"> 明代:唐朝</font><br>
<font color="chocolate">作者:李白</font><br>
<p face="微软雅黑">床 前 明 月 光,</p>
<p face="微软雅黑">疑 是 地 上 霜。</p>
<p face="微软雅黑">举 头 望 明 月,</p>
<p face="微软雅黑">低 头 思 故 乡。</p>
</center>
</body>
图片插曲上中下格式:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








