JQuery——选择元素
参考《JQuery基础教程》虽然我个人觉得这本书的讲解顺序毫无逻辑,瞎搞
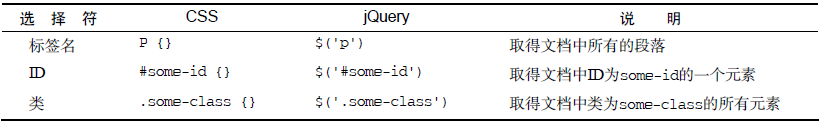
基本选择符
具体实例及解析
1.基于列表项的级别添加样式
$('#selected-plays>li').addClass('horizontal');//查找ID为selected-plays的元素的子元素中所有的列表项
$('#selected-plays li:not(.horizontal)').addClass('sub-level');//没有horizontal类的列表项 2.为链接添加样式
$('a[href^="mailto:"]').addClass('mailto');//mailto:开头
$('a[href$=".pdf"').addClass('pdflink');//.pdf结尾
$('a[href^="http"][href*="henry"]').addClass('henrylink');//任意位置包含henry3.自定义选择符
$('tr:nth-child(odd)').addClass('alt');//奇数行
$('td:contains(Henry)').addClass('highlight');//包含henry注:nth-child()是jQuery中唯一从1开始计数的选择符
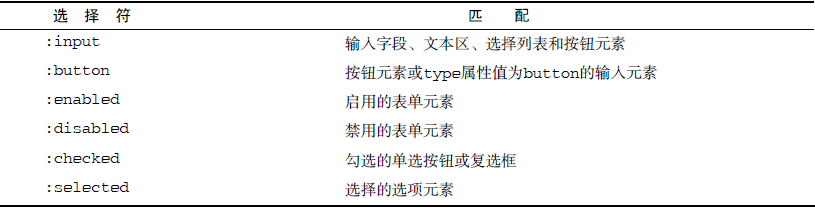
4.基于表单的选择符

5.DOM遍历
$('a').filter(function() {
return this.hostname && this.hostname != location.hostname;
}).addClass('external');//筛选$('td:contains(Henry)').next().addClass('highlight');//下一个元素 .nextAll .prev .prevAll
.siblings//同DOM层次所有其他元素6.连缀
$('td:contains(Henry)') // Find every cell containing "Henry"
.parent() // Select its parent
.find('td:eq(1)') // Find the 2nd descendant cell
.addClass('highlight') // Add the "highlight" class
.end() // Return to the parent of the cell containing "Henry"
.find('td:eq(2)') // Find the 3rd descendant cell
.addClass('highlight'); // Add the "highlight" class7.访问DOM元素
var myTag =$('#my-element').get(0).tagName//带有id="my-element"属性的第一个元素
var myTag =$('#my-element')[0].tagName//简写























 2366
2366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








