HTML 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
总览:

(以下示例均写入<form>标签内)
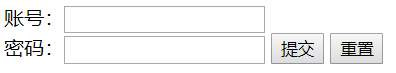
文本框密码框
文本框通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本框。
密码字段通过标签<input type="password"> 来定义
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。<input type="reset"> 定义了重置按钮.
<!-- 文本框密码框 -->
账号:<input type="text" name="username">
<br>
密码:<input type="password" value="" name="userkpassword">
<input type="submit" value="提交" name="submit">
<input type="reset" value="重置" name="reset"> 
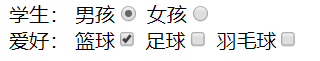
单选框复选框
<input type="radio"> 标签定义了表单单选框选项,<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
checked属性 表示是否被默认选择
<!-- 单选框复选框 -->
学生:
男孩<input type="radio" value="boy" name="gender" checked="checked">
女孩<input type="radio" value="girl" name="gender" >

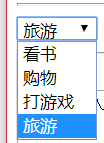
下拉列表框
<select></select>表示下拉标签,其中<option>表示选项,checked属性 表示是否被默认选择
<!-- 下拉列表框 -->
<select name="" id="">
<option value="">看书</option>
<option value="">购物</option>
<option value="">打游戏</option>
<option value="" selected="selected">旅游</option>
</select>

文本域
<textarea></textarea>表示带边框的文本域。属性row表示行数,cols表示列数。<br>表示换行
<!-- 文本域 -->
个人简介
<br>
<textarea name="" id="" cols="50" rows="10">在这里输入内容...</textarea>
<input type="submit" value="提交">
<input type="reset" value="重置">
总代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<!-- 接下来演示表单元素 -->
<form action="">
<!-- 文本框密码框 -->
账号:<input type="text" name="username">
<br>
密码:<input type="password" value="" name="userkpassword">
<input type="submit" value="提交" name="submit">
<input type="reset" value="重置" name="reset">
<hr>
<!-- 单选框复选框 -->
学生:
男孩<input type="radio" value="boy" name="gender" checked="checked">
女孩<input type="radio" value="girl" name="gender" >
<br>
爱好:
篮球<input type="checkbox" value="1" name="1" checked="checked">
足球<input type="checkbox" value="2" name="2" >
羽毛球<input type="checkbox" value="3" name="3" >
<hr>
<!-- 下拉列表框 -->
<select name="" id="">
<option value="">看书</option>
<option value="">购物</option>
<option value="">打游戏</option>
<option value="" selected="selected">旅游</option>
</select>
<hr>
<!-- 文本域 -->
个人简介
<br>
<textarea name="" id="" cols="50" rows="10">在这里输入内容...</textarea>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
页面效果























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








