1. 配置 Sublime Text 3
清除原配置信息
C:\Users\用户名\AppData\Roaming\sublime text- Sublime Text 3 安装目录下创建文件夹
Data
安装 Package Settings 和 Package Control 插件管理工具
- 打开命令行
使用 Ctrl + ` (Esc键下方) 或者 通过 View -> Show Console 菜单打开 - 执行以下代码
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
2. 常用插件扩展
功能扩展
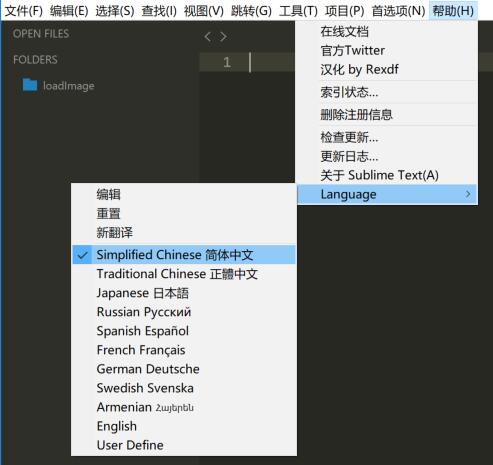
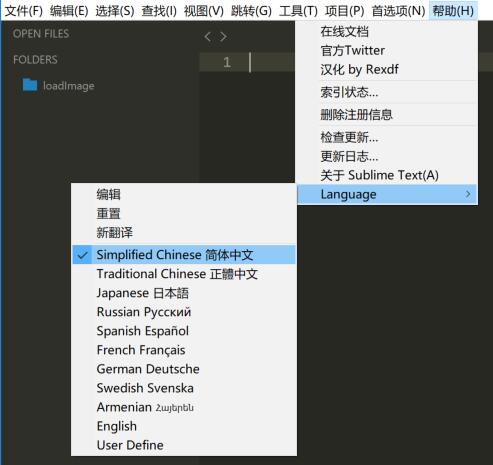
ChineseLocalizations
语言支持:简体中文、繁体中文、日语、英语

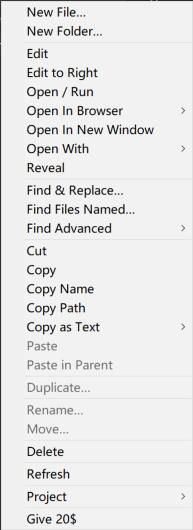
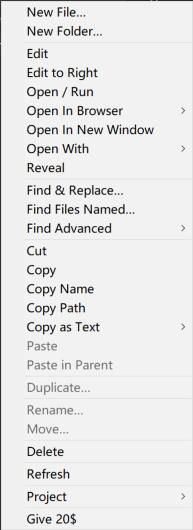
SideBarEnhancements
侧边栏增强

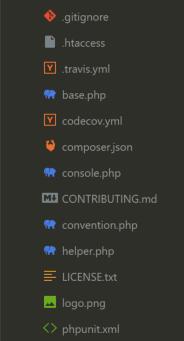
A File Icon
文件图标标识

代码补全
| 后代 | 同级 | 父级 | 分组 | 乘法 | 自增 | ID和类 | 自定义属性 |
|---|
> | + | ^ | () | * | $ | #id.class | p[nck='1'] |
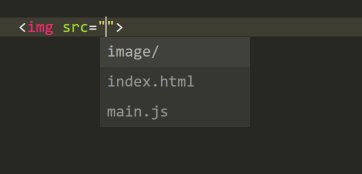
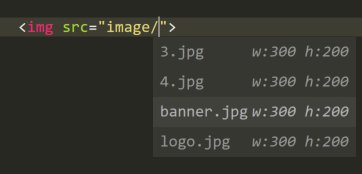
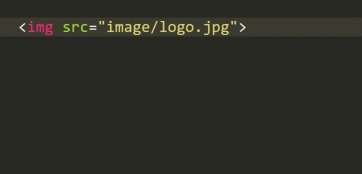
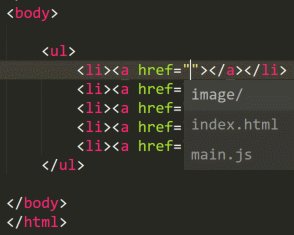
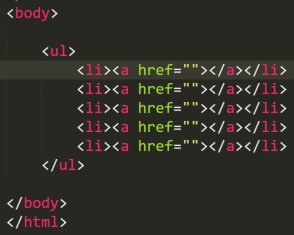
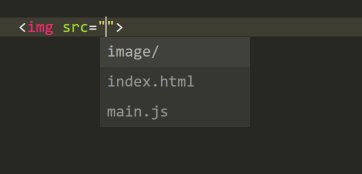
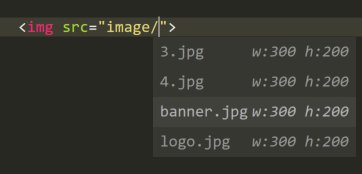
AutoFileName
自动填充文件路径

AutoPrefixer
CSS3 私有前缀自动补全
快捷键:Ctrl + Alt + P
Better Completion
javascript ,jQuery , Bootstrap 等js库的自动补全,需自定义配置
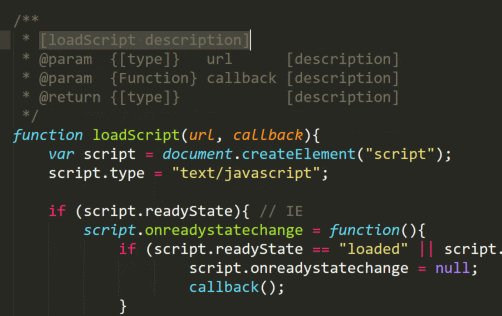
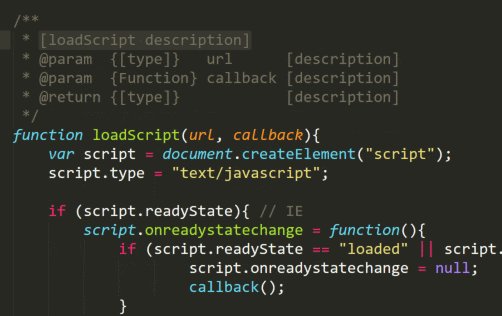
DocBlock
注释代码块
快捷键:/** + Enter

代码格式化
Alignment
代码对齐
快捷键:Ctrl + Alt + A
ConvertToUTF8
编码转换为UTF8
CSScomb
CSS格式化及自定义排序
快捷键:Ctrl + Shift + C 右键 -> Run CSScomb
Js Format
JS格式化
快捷键:Ctrl + Shift + C
语法高亮
Color Highlighter
颜色高亮
LESS
LESS语法高亮
jade
jade语法高亮
3. 支持 CSS预处理语言 LESS
安装 node.js 支持模块
- 若还未安装 node.js ,请 安装 node.js
- 安装
less 和 less-plugin-clean-css 模块
npm install -g less
npm install -g less-plugin-clean-css
安装 Sublime Text 插件
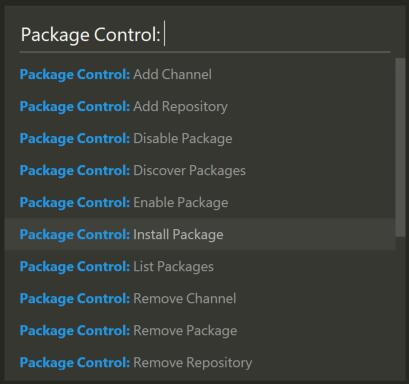
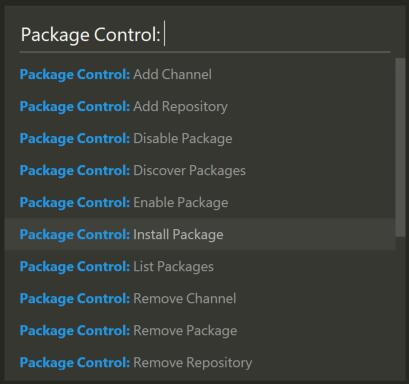
- 打开插件安装
使用 Ctrl + Shift + P 快捷键打开命令框,搜索Package Control: install Package,回车执行

- 安装
LESS 代码高亮

- 安装
Less2Css 编译生成

- 配置
Less2Css
{
"autoCompile": true,
"minify": false,
"autoprefix": false,
"createCssSourceMaps": false,
"ignorePrefixedFiles": false,
"lessBaseDir": "./",
"lesscCommand": false,
"main_file": false,
"minName": false,
"outputDir": "./",
"outputFile": "",
"showErrorWithWindow": true,
"disableVerbose":false,
"silent":false
}
我的配置
https://github.com/wildye/sublime-config






























 2482
2482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








