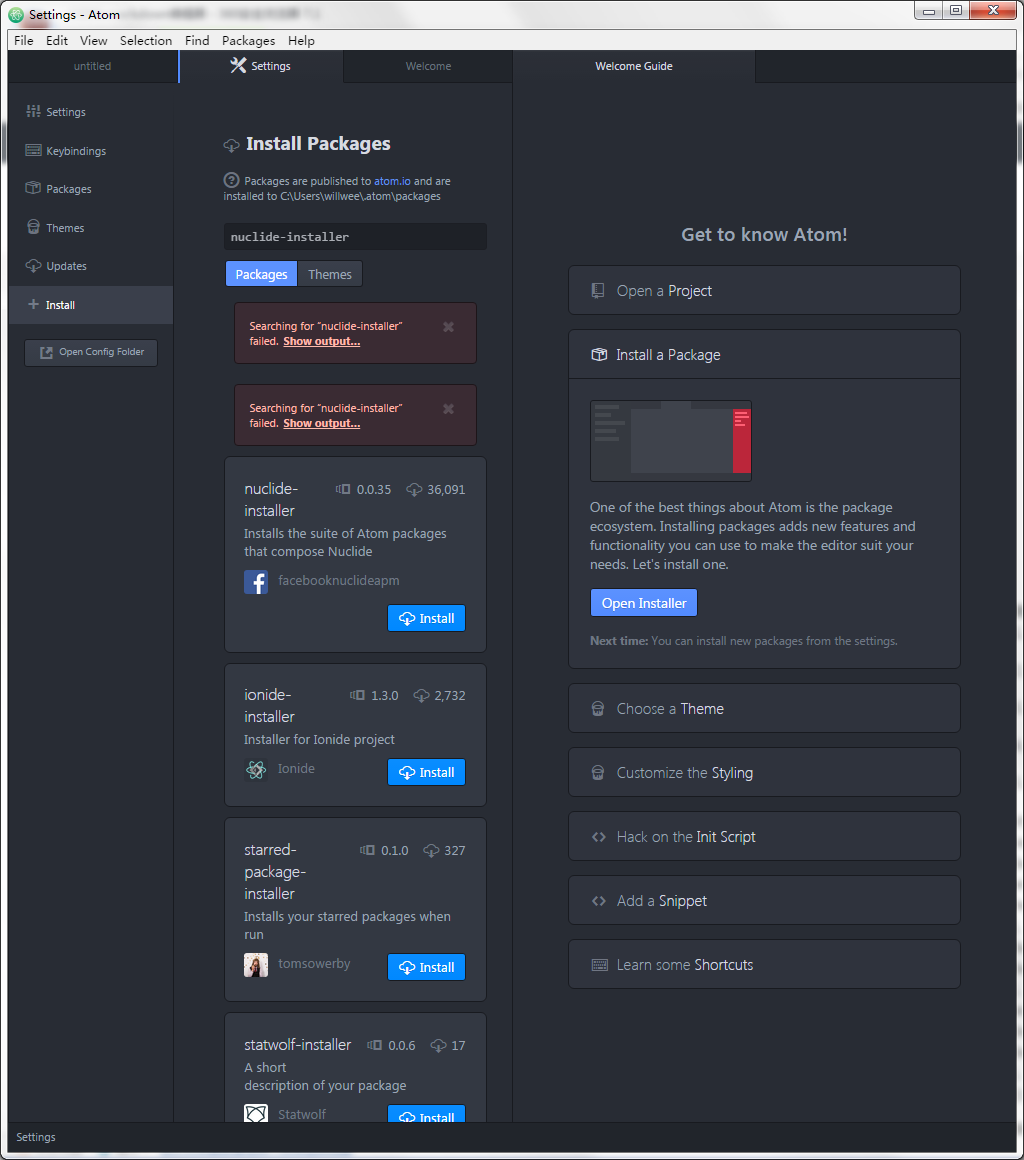
- facebook推荐开源的开发工具nuclide,facebook基于atom做的一个开发环境,可以很方便的开发react/react-native程序(安装过程要记得能翻墙)
安装nuclide前要有基本的依赖环境
Python 2.6 or later.
Atom 0.209.0 or later.
Node 0.12.0 or later.
node, npm, and git must be on your $PATH.
以及编译c/c++的visial studio环境
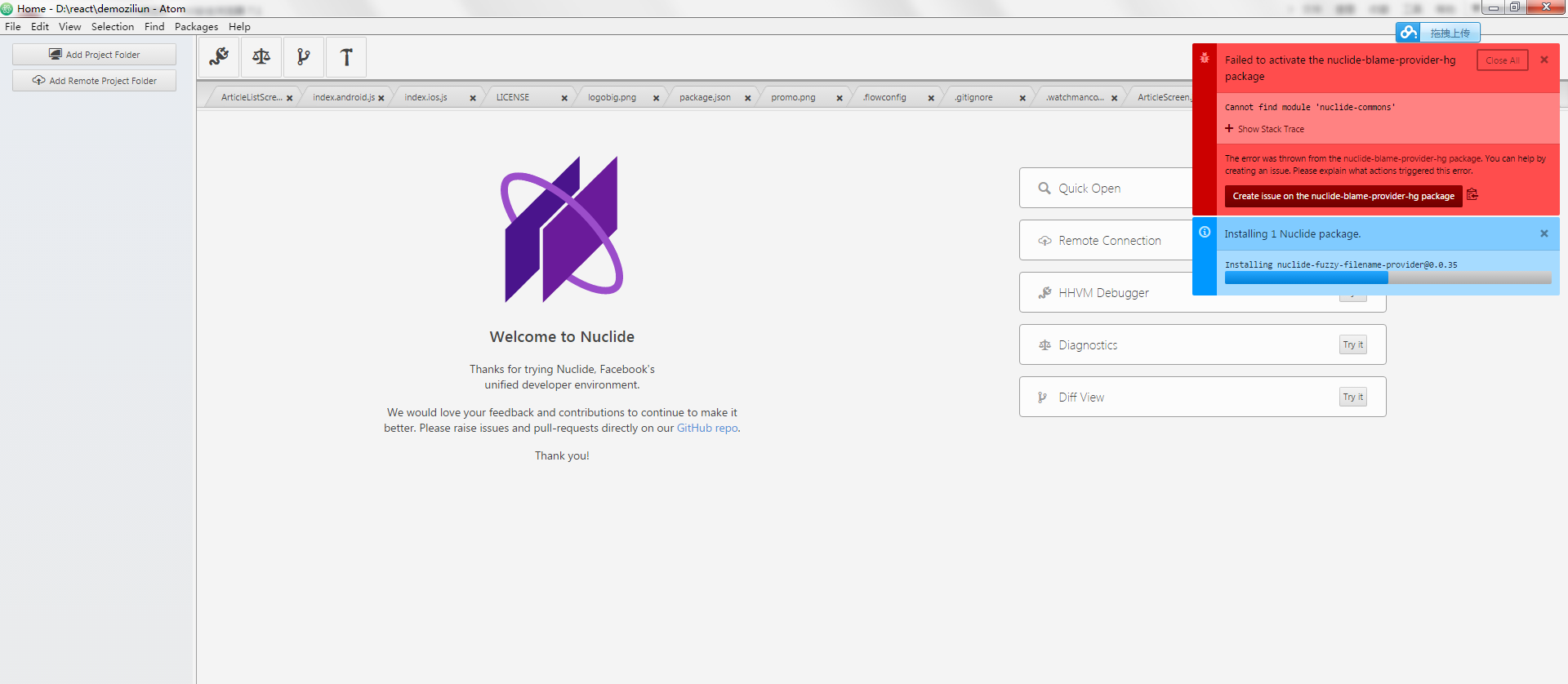
安装完后会自动下载相关包,不过有的包可能下载不成功.
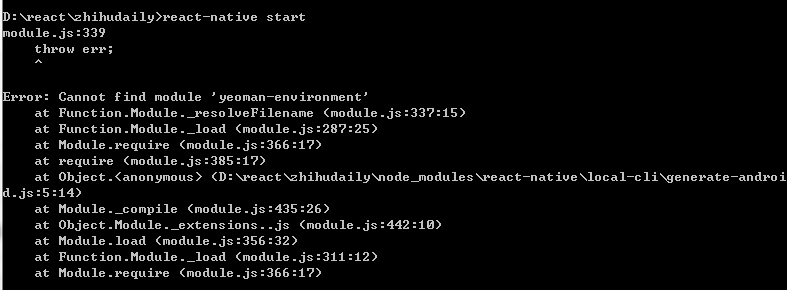
不过这里试用也是超级蛋疼.安装都蛋疼,更别说用了。
参阅 http://www.infoq.com/cn/news/2015/03/react-native-ide-nuclide
http://nuclide.io/
当出现有些demo运行的时候出现有些依赖的组件没有的时候可以通过npm来安装组件,如:
npm i *组件包 –save
一直安装完成,当安装的时候有提示版本的时候,可以直接按具体版本安装
npm i *组件包@版本 –save安装chrome的 react developer tools调试工具,用于调试react程序.

























 1658
1658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








