< html> html文档以<html>标记开始,</html>标记结束。
<head> 主要包含页面标题标记、元信息标记、样式标记、脚本标记、超链接标记等。
<title> 页面标题。
<meta> 元信息。
属性:
- name 属性与content 属性。
name属性用来描述网页,它是“名称/值”形式中的名称,name属性的值所描述的内容通过content属性表示。
- http-equiv 属性与content 属性
http-equiv 属性用于提供http协议的响应头报文,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
<body> 包含 网页所显示的内容。
<br> 换行符。
<hr> 水平线。
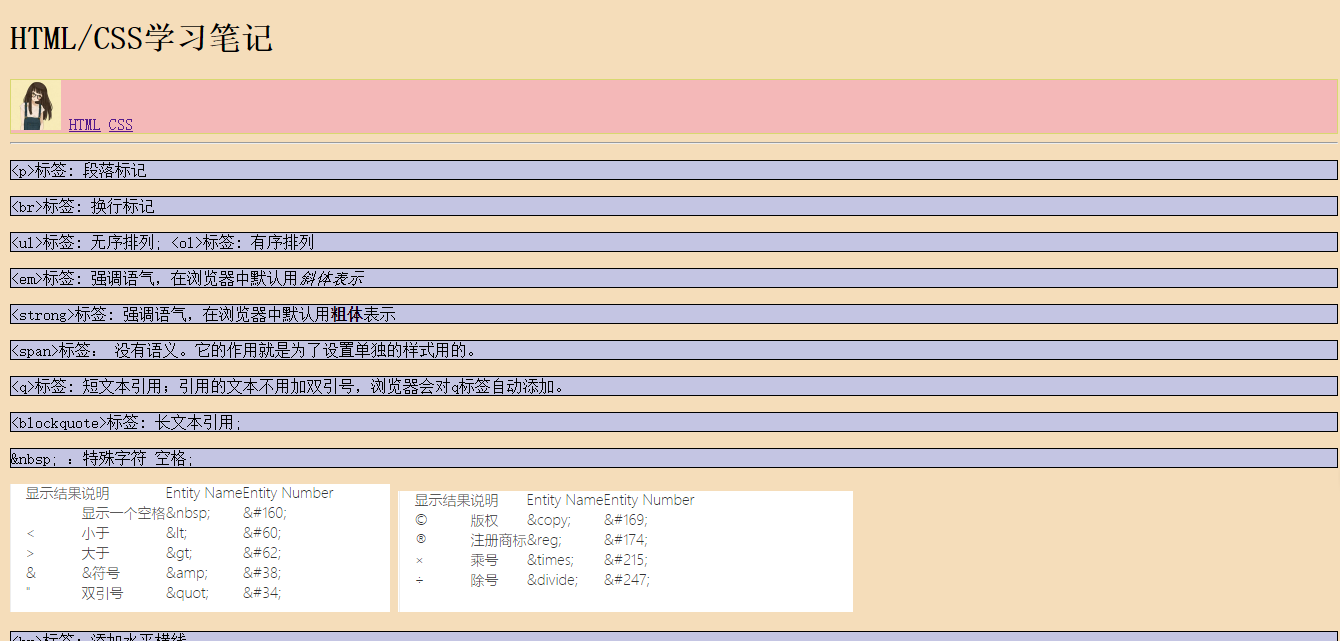
<p align= “center/right/left”>< /p>标签: 段落标记。
<em>标签: 强调语气,在浏览器中默认用斜体表示
<strong>标签: 强调语气,在浏览器中默认用粗体表示。
<span>标签: 没有语义。它的作用就是为了设置单独的样式用的。
<blockquote>标签: 长文本引用;
<q>标签: 短文本引用;引用的文本不用加双引号,浏览器会对q标签自动添加。
<ul>标签: 无序排列; <ol>标签: 有序排列。
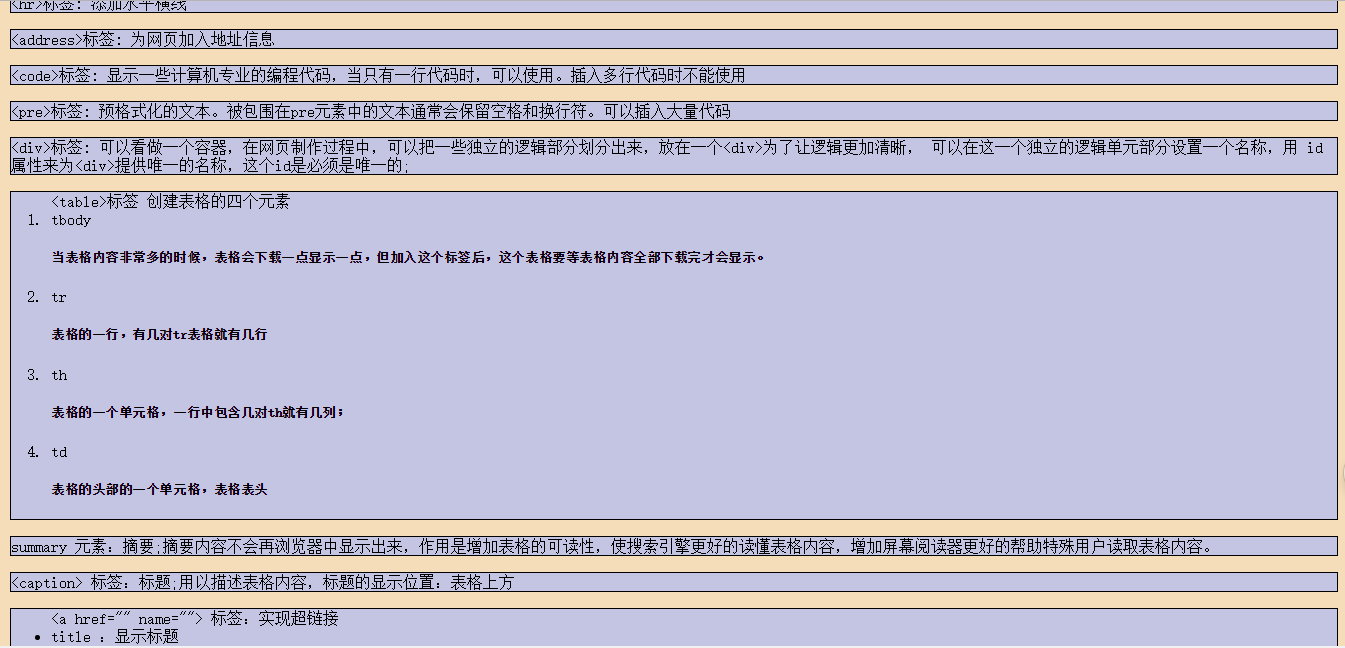
<address>标签: 为网页加入地址信息。
<code>标签: 显示一些计算机专业的编程代码,当只有一行代码时,可以使用。插入多行代码时不能使用。
<pre>标签: 预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符。可以插入大量代码
<div>标签: 可以看做一个容器,在网页制作过程中,可以把一些独立的逻辑部分划分出来,放在一个<div>为了让逻辑更加清晰, 可以在这一个独立的逻辑单元部分设置一个名称,用 id 属性来为<div>提供唯一的名称,这个id是必须是唯一的;
- <table>标签 创建表格的四个元素
- tbody
当表格内容非常多的时候,表格会下载一点显示一点,但加入这个标签后,这个表格要等表格内容全部下载完才会显示。
- tr
表格的一行,有几对tr表格就有几行
- th
表格的一个单元格,一行中包含几对th就有几列;
- td
表格的头部的一个单元格,表格表头
summary 元素:摘要;摘要内容不会再浏览器中显示出来,作用是增加表格的可读性,使搜索引擎更好的读懂表格内容,增加屏幕阅读器更好的帮助特殊用户读取表格内容。
<caption> 标签:标题;用以描述表格内容,标题的显示位置:表格上方。
-
<a href=”” name=”“> 标签:实现超链接
- title :显示标题
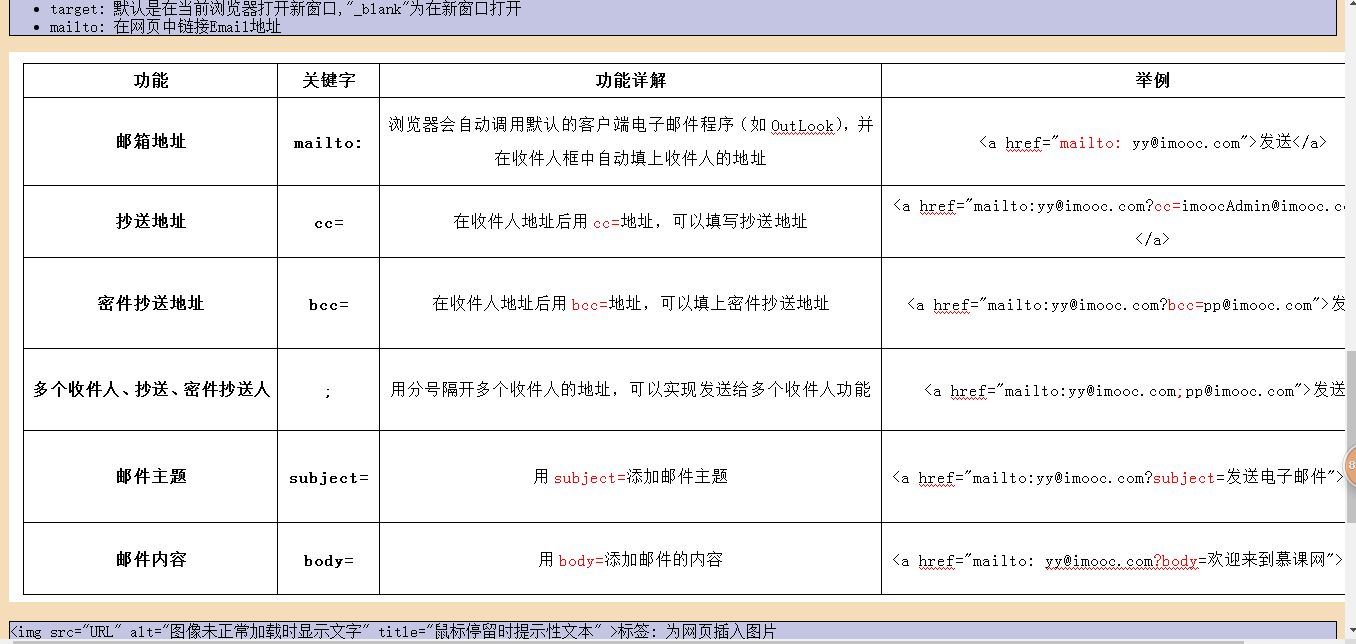
- target: 默认是在当前浏览器打开新窗口,”_blank”为在新窗口打开
- mailto: 在网页中链接Email地址
<img src=”URL” alt=”图像未正常加载时显示文字” title=”鼠标停留时提示性文本” >标签: 为网页插入图片。
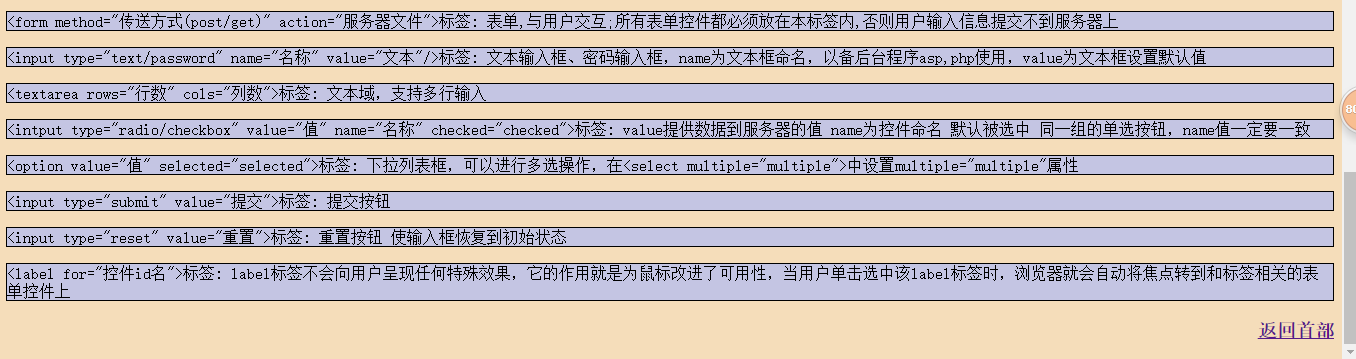
<input type=”text/password” name=”名称” value=”文本”/>标签: 文本输入框、密码输入框,name为文本框命名,以备后台程序asp,php使用,value为文本框设置默认值。
<intput type=”radio/checkbox” value=”值” name=”名称” checked=”checked”>标签: value提供数据到服务器的值 name为控件命名 默认被选中 同一组的单选按钮,name值一定要一致。
<input type=”submit” value=”提交”>标签: 提交按钮
<input type=”reset” value=”重置”>标签: 重置按钮 使输入框恢复到初始状态
<label for=”控件id名”>标签: label标签不会向用户呈现任何特殊效果,它的作用就是为鼠标改进了可用性,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
感觉做出的效果有点不完美啊,还是把我做的网页贴出来吧!仅供参考!


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








