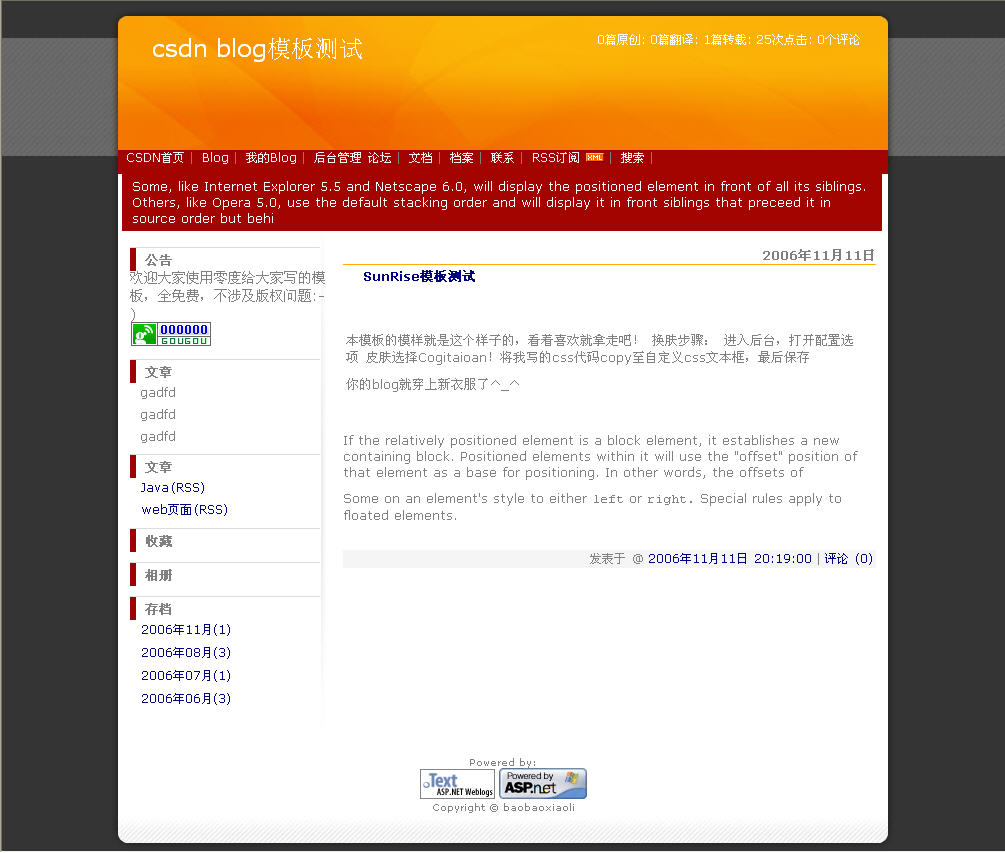
模板预览:
点击查看完整视图

换肤步骤:
换肤步骤:
- 进入后台,打开配置选项
- 皮肤选择Cogitation
- 将下面的css代码copy至自定义css文本框,最后保存
- 有问题请留言
div
{
word-wrap
:
break-word
}
body {
margin : 0 ;
padding : 0 ;
background : #343434 url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_bg9.jpg) repeat-x ;
color : #808080 ;
}
a:hover {
background : #a90000 ;
}
#Form1 {
position : absolute ;
width : 787px ;
left : 50% ;
margin-left : -393px ;
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_mainbg9.gif) repeat-y ;
}
#top {
height : 166px ;
border : none ;
background : #fff url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_header9.jpg) no-repeat ;
}
#Header1_HeaderTitle {
position : relative ;
top : 20px ;
left : 30px ;
font-size : 1em ;
}
#tagline {
background : #A90000 ;
height : 50px ;
position : relative ;
top : 130px ;
padding : 5px 0 5px 10px ;
margin-left : -4px !important ;
margin-left : 0 ;
color : #fff ;
display : block ;
width : 760px ;
border : none ;
}
#leftmenu {
position : relative ;
float : left ;
margin-top : 70px ;
margin-left : 10px ;
width : 200px ;
background : #fff url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_mright.png) right top no-repeat ;
}
#main {
position : relative ;
top : 70px ;
margin-left : 210px ;
width : 68% !important ;
width : 98% ;
border : none ;
}
div.post,div.postTitle,div.postFoot {
border : none ;
}
div.postTitle img { display : none ; }
div.postTitle {
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_h9.gif) 2px 5px no-repeat ;
color : #000 ;
text-indent : 1em ;
}
.dateTitle {
display : block ;
right;0px;
text-align : center ;
width : 100% ;
border-bottom : #feab06 1px solid ;
}
.listtitle,h3 {
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_li.png) repeat-y ;
height : 2em ;
text-indent : 1em ;
padding-top : 0.5em ;
border-bottom : #555 0.5px dashed ;
width : 95% ;
}
.HeaderBarTab {
position : absolute ;
background : #a90000 ;
top : 149px ;
left : 8px ;
width : 770px ;
padding-top : 0px ;
padding-bottom : 0 ;
height : 2em ;
}
.HeaderBarTab a:hover {
background : #F97300 ;
color : #fff ;
}
#Header1_BlueTab {
display : none ;
}
.BlogStatsBar {
position : absolute ;
top : 10px ;
right : 10px ;
color : #fff ;
font-size : 1em ;
}
#footer {
clear : both ;
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_footer9.jpg) no-repeat left bottom ;
height : 100px ;
}
body {
margin : 0 ;
padding : 0 ;
background : #343434 url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_bg9.jpg) repeat-x ;
color : #808080 ;
}
a:hover {
background : #a90000 ;
}
#Form1 {
position : absolute ;
width : 787px ;
left : 50% ;
margin-left : -393px ;
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_mainbg9.gif) repeat-y ;
}
#top {
height : 166px ;
border : none ;
background : #fff url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_header9.jpg) no-repeat ;
}
#Header1_HeaderTitle {
position : relative ;
top : 20px ;
left : 30px ;
font-size : 1em ;
}
#tagline {
background : #A90000 ;
height : 50px ;
position : relative ;
top : 130px ;
padding : 5px 0 5px 10px ;
margin-left : -4px !important ;
margin-left : 0 ;
color : #fff ;
display : block ;
width : 760px ;
border : none ;
}
#leftmenu {
position : relative ;
float : left ;
margin-top : 70px ;
margin-left : 10px ;
width : 200px ;
background : #fff url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_mright.png) right top no-repeat ;
}
#main {
position : relative ;
top : 70px ;
margin-left : 210px ;
width : 68% !important ;
width : 98% ;
border : none ;
}
div.post,div.postTitle,div.postFoot {
border : none ;
}
div.postTitle img { display : none ; }
div.postTitle {
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_h9.gif) 2px 5px no-repeat ;
color : #000 ;
text-indent : 1em ;
}
.dateTitle {
display : block ;
right;0px;
text-align : center ;
width : 100% ;
border-bottom : #feab06 1px solid ;
}
.listtitle,h3 {
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_li.png) repeat-y ;
height : 2em ;
text-indent : 1em ;
padding-top : 0.5em ;
border-bottom : #555 0.5px dashed ;
width : 95% ;
}
.HeaderBarTab {
position : absolute ;
background : #a90000 ;
top : 149px ;
left : 8px ;
width : 770px ;
padding-top : 0px ;
padding-bottom : 0 ;
height : 2em ;
}
.HeaderBarTab a:hover {
background : #F97300 ;
color : #fff ;
}
#Header1_BlueTab {
display : none ;
}
.BlogStatsBar {
position : absolute ;
top : 10px ;
right : 10px ;
color : #fff ;
font-size : 1em ;
}
#footer {
clear : both ;
background : url(https://p-blog.csdn.net/images/p_blog_csdn_net/winnersong/234916/o_footer9.jpg) no-repeat left bottom ;
height : 100px ;
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








