跨域资源共享(CORS)
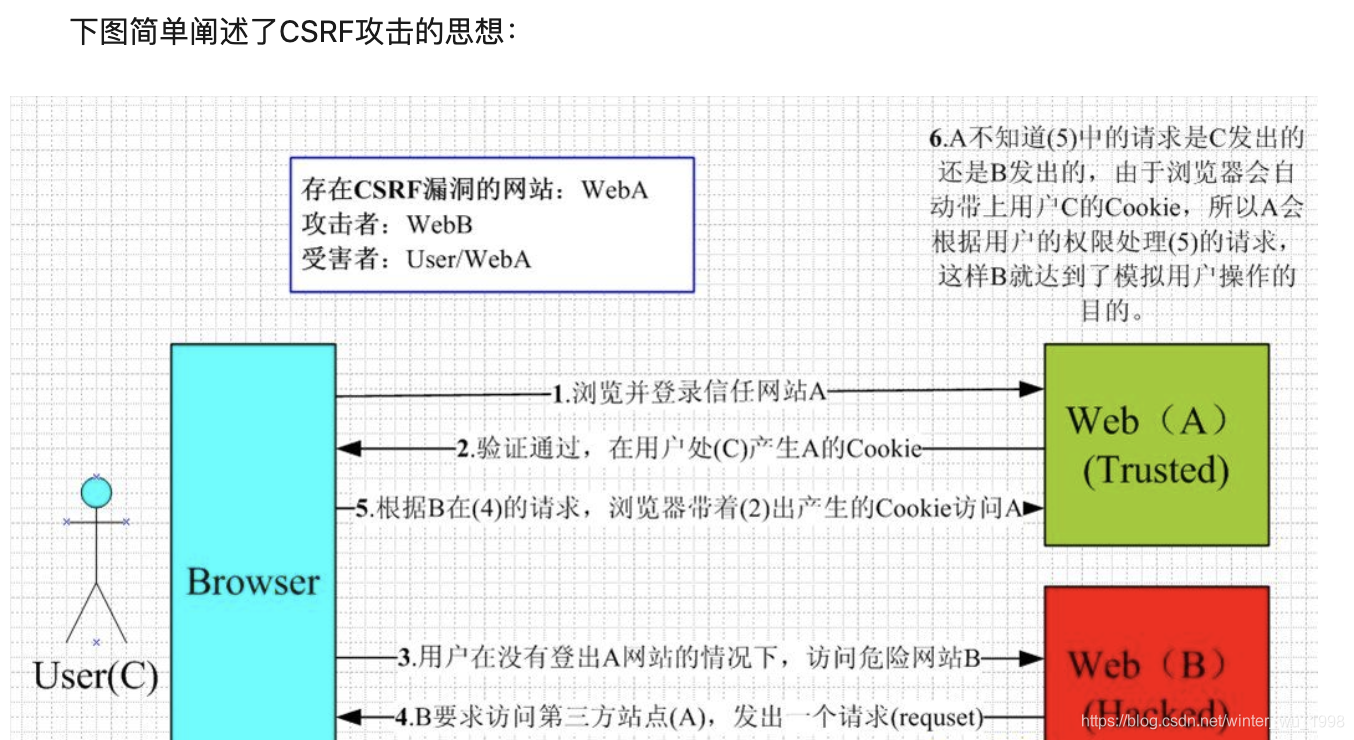
- 同一个浏览器发出的请求,未必都是用户自愿发出的请求
- 比如浏览页面时只有 page.html 是用户发出的,其他请求是浏览器自动发出的
- 跨域资源共享(CORS) 使用额外的 HTTP 头来告诉浏览器,让运行在一个
origin域上的Web应用被准许访问来自不同源服务器上的指定的资源- 主要是为了保护服务端资源
- 浏览器本地缓存也会受到跨域限制
- cookie、storage、indexDB等

- cookie、storage、indexDB等
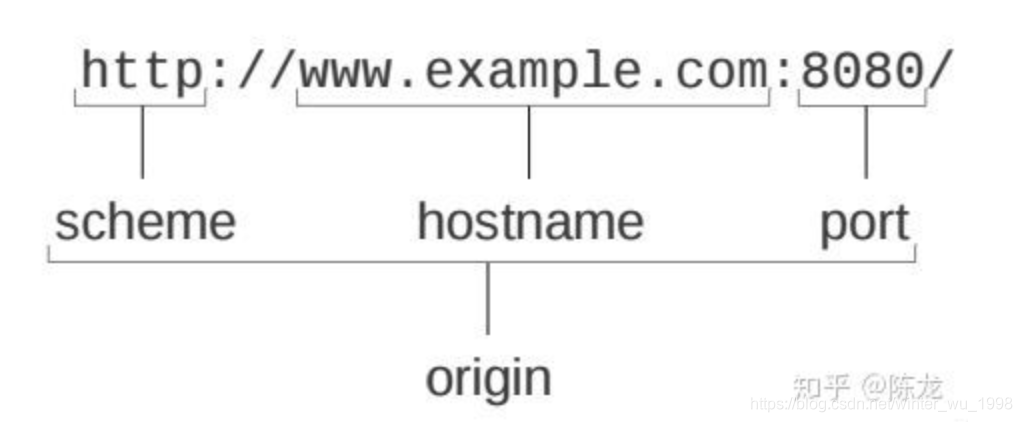
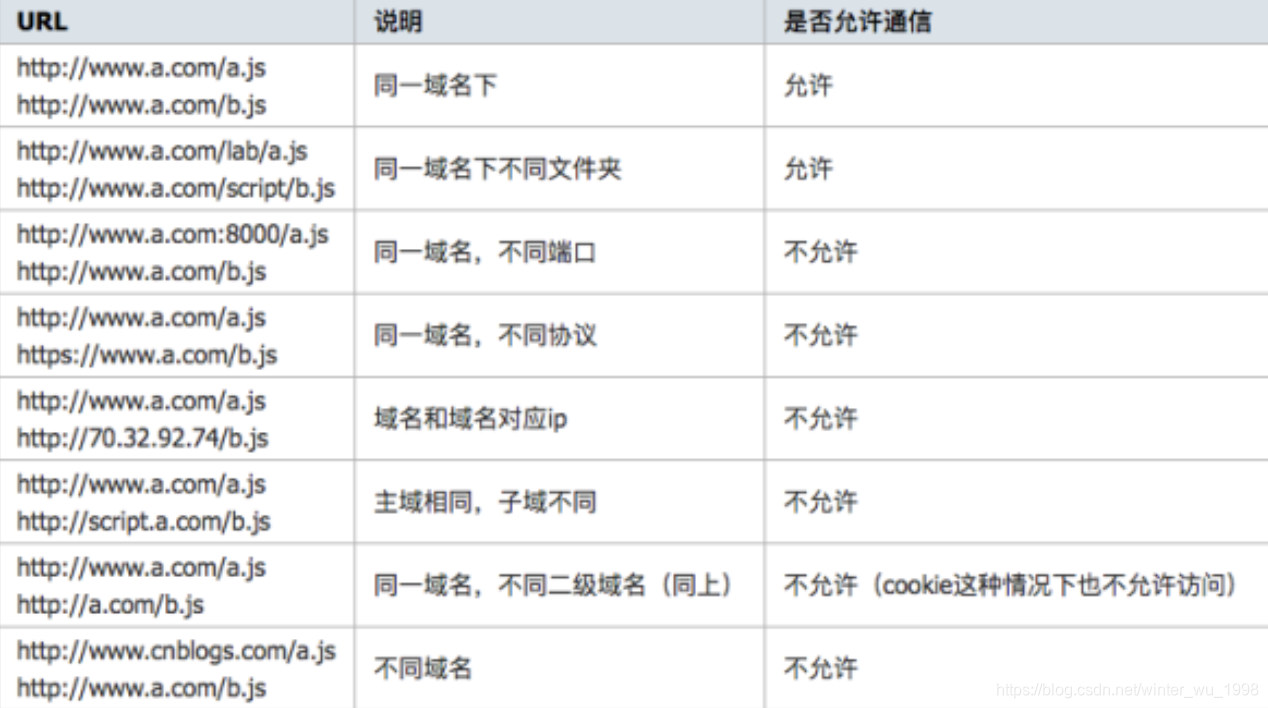
- 跨域指不同的域名,协议或端口
- 例如http和https就是不同协议,从http协议的地址向同一域名下https协议的地址请求会产生跨域


- 例如http和https就是不同协议,从http协议的地址向同一域名下https协议的地址请求会产生跨域
- 整个CORS通信过程,都是浏览器自动完成,不需要用户参与
- 浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求
- 因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信
- 如果请求的Origin的值不在指定的许可范围,服务端返回一个正常的HTTP回应,但这个回应的头信息没有包含Access-Control-Allow-Origin字段
- 此时浏览器就知道跨域请求失败了
- 这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200
- 同源策略只是浏览器的一个








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2077
2077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








