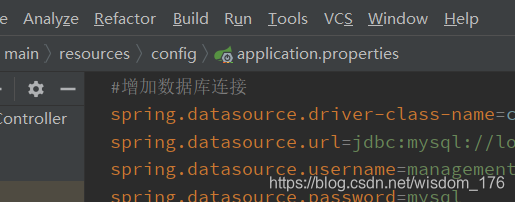
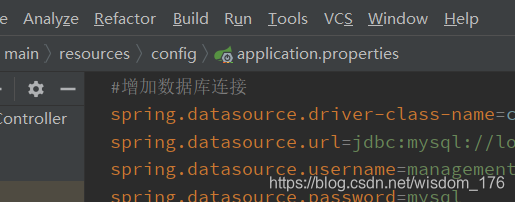
不知道碰到什么东西了,idea一打开就没有了文件标签页导航栏

经过一番资料查询,没有找到完全匹配的答案,但是找到了一个和文件标签页相关的,经过一番试验,奉上答案
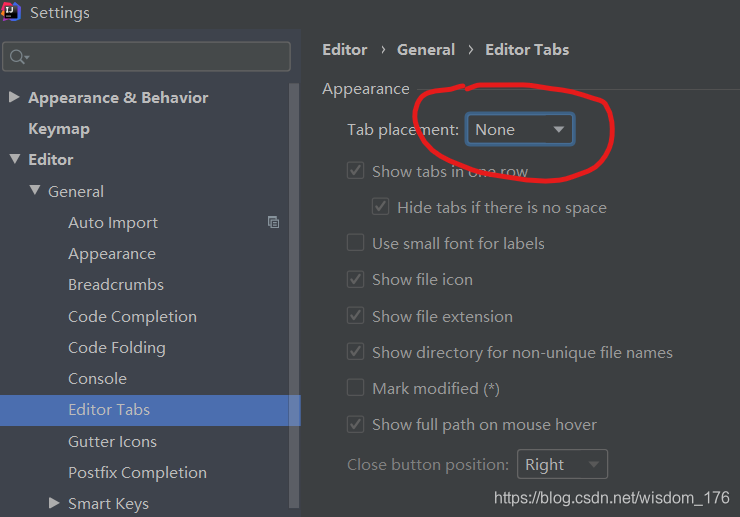
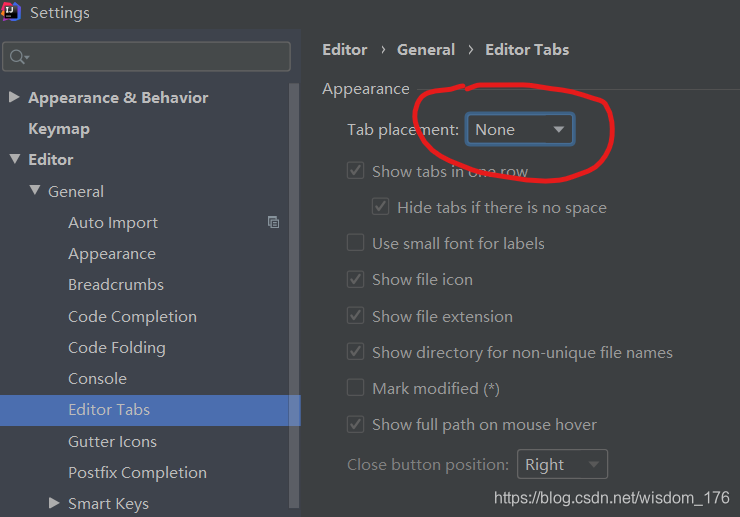
File–》Setting–》Editor–》General–》Editor tabs,将none改为top,apply就OK

idea文件标签页导航栏消失了怎么办
最新推荐文章于 2024-06-13 20:31:53 发布
不知道碰到什么东西了,idea一打开就没有了文件标签页导航栏

经过一番资料查询,没有找到完全匹配的答案,但是找到了一个和文件标签页相关的,经过一番试验,奉上答案
File–》Setting–》Editor–》General–》Editor tabs,将none改为top,apply就OK

 5667
5667
 2084
2084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


