工作之余,写的,如有错误请指正。。。。
jQuery mobile
在学习之前,我们得先明白它到底是什么?
jQuery Mobile 是针对触屏只能手机与平板电脑的website以及在线应用的前端开发框架,它是基于jQuery框架并结合HTML5和CSS3这些新技术。它提供了非常友好的UI框架和一个强大的ajax的导航系统以支持动画页面的转换。学习之前,我们需要去官方网站下载jQuery Mobile,当然也可以使用CDN(内容分发网络)(推荐),由于库比较大,下载时间长。CDN方法其实就是通过链接直接链接线上的库。使内容的传输的数据更快,更稳定。
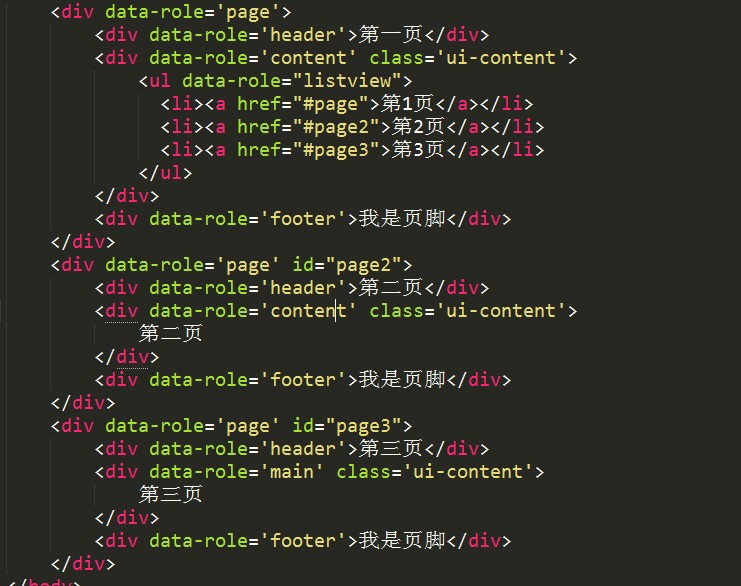
这就是一个jQuery Mobile的小例子,由图片看到,有许多’dtat-‘的属性。jQuery Mobile 依赖 HTML5 data- 属性来支持各种 UI 元素、过渡和页面结构。不支持它们的浏览器会忽略它们。
其中,
* data-role=”page” 是在浏览器中显示的页面。
* data-role=”header” 是在页面顶部创建的工具条 (通常用于标题或者搜索按钮)
* data-role=”main” 定义了页面的内容,比如文本, 图片,表单,按钮等。
* “ui-content” 类用于在页面添加内边距和外边距。
* data-role=”footer” 用于创建页面底部工具条。在这些容器中你可以添加任何 HTML 元素 - 段落, 图片, 标题, 列表等。
- 在jQuery Mobile中有三种按钮:
*<input type="button" value="input按钮">
*<button>button按钮</button>
*<a href="#page2" data-role='button'>a标签</a>
在a标签内可以看到data-role=’button’,在a标签内加入这个属性,a标签会转换为按钮,而且这三种按钮最好是使用 a标签,因为a标签易于扩展。在表单当中推荐使用button标签,但是在使用submit按钮和reset按钮时,使用input的按钮 - 一下是一些常用的属性应该记住:
- 默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需要两个或多个按钮并排显示,请添加 data-inline=”true”
- 按钮的主题颜色. data-theme: letter (a-z)
- 如需创建后退按钮,请使用 data-rel=”back” 属性(会忽略锚的 href 值)data-rel=”back”
- 使用 data-iconpos 属性来规定位置(如果只需显示图标,请将 data-iconpos 设置为 “notext”)
- 在jQuery Mobile中有三种按钮:
<a href="#link" data-role="button" data-icon="search" data-iconpos="top">上</a>
<a href="#link" data-role="button" data-icon="search" data-iconpos="right">右</a>
<a href="#link" data-role="button" data-icon="search" data-iconpos="bottom">下</a>
<a href="#link" data-role="button" data-icon="search" data-iconpos="left">左</a> - data-role=’controlgroup’ 和 data-type=’horizontal’两者配合使用(按钮组)
- data-icon属性设置图标(默认是在文字的左边)
<a href="#" data-inline="true" data-role="button" data-icon="arrow-u">上</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-d">下</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-l">左</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-r">右</a>






















 6093
6093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








