原型链总结一下,整理思路,进步进步
- 1.
// A)首先先看这部分代码
console.log(Object.__proto__ ===Function.prototype);//true
console.log(Number.__proto__ === Object.__proto__);//true
console.log(String.__proto__ === Object.__proto__);//true
console.log(Boolean.__proto__ === Object.__proto__);//true
console.log(Date.__proto__ === Object.__proto__);//true
console.log(Array.__proto__ === Object.__proto__);//true- 说明JS内置对象的构造函数的proto属性都指向了Function.prototype。
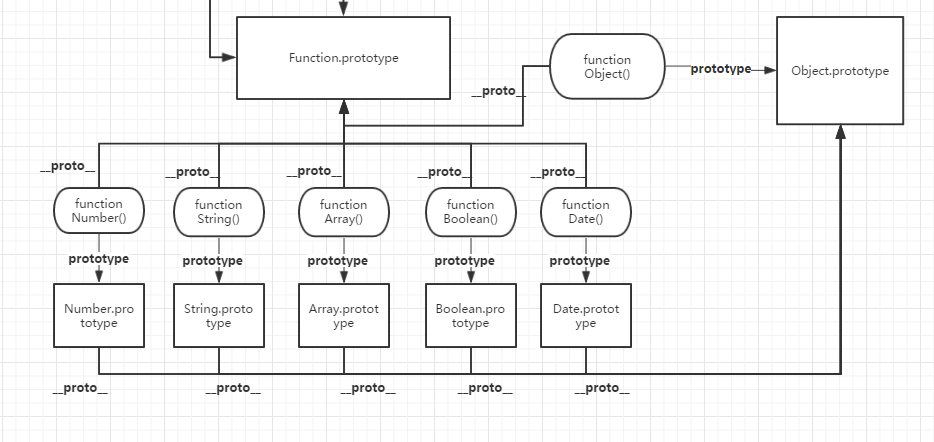
- 2.
//B) 在看看这部分
console.log(Number.prototype ===Object.prototype);//false
console.log(Number.prototype.__proto__===Object.prototype)//true
console.log(String.prototype===Object.prototype)//false
console.log(String.prototype.__proto__===Object.prototype);//true
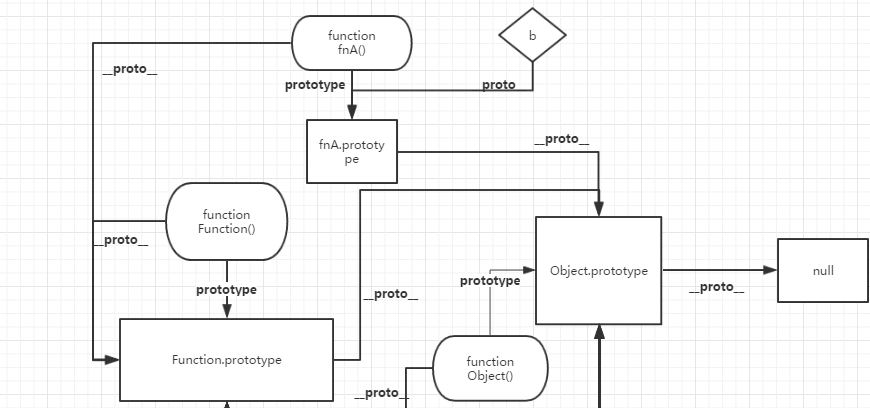
console.log(Number.prototype === String.prototype);//false- 内置对象(除Funciton,Object)构造函数的prototype不指向同一个,但是它们prototype的原型又指向了相同的一个 —— Object.prototype.如图
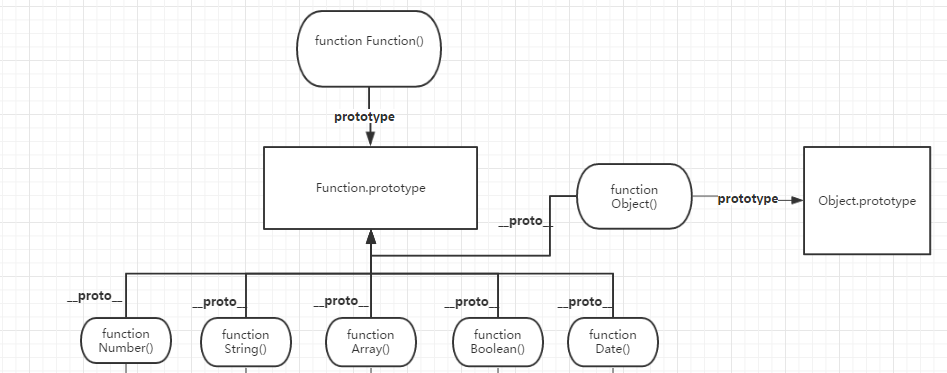
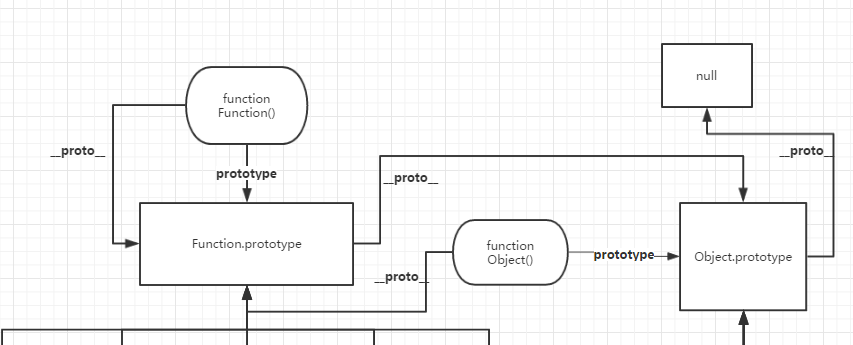
- 3.
//C)
console.log(Function.prototype===Function.__proto__);//true
console.log(Function.prototype.__proto__===Object.prototype);//true
console.log(Object.prototype.__proto__ === null);//true- Function.prototype和Function._ _ proto _ _ 指向的是同一个,而Function.prototype的原型又指向了Object.prototype,Object.prototype的原型指向了null.但并不能说null就是原型链的结束,因为没有Function就没有构造函数,也就没有了构造函数的prototype对象
- 如图
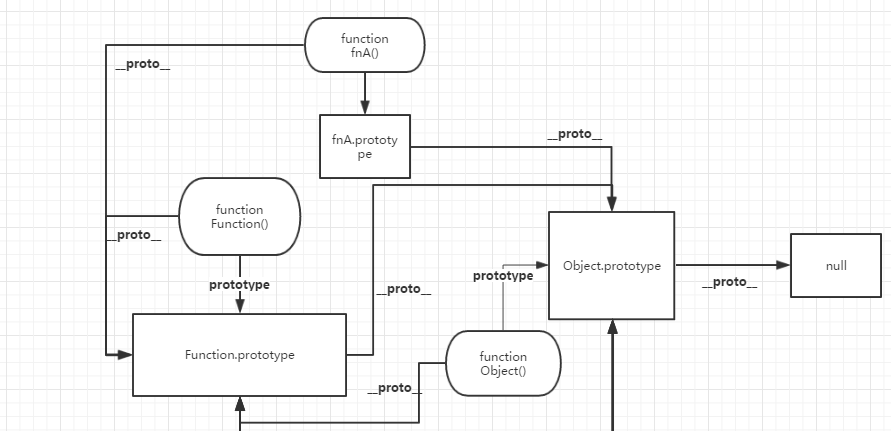
4.
//D)
console.log(fnA.__proto__ ===Object.__proto__);//true
console.log(fnA.prototype.__proto__ === Function.prototype);//false
console.log(fnA.prototype.__proto__ === Object.prototype);//true- 自定义构造函数fnA().fnA._ _ proto _ _ 和Object._ _ proto _ _ 指向同一个,也就是指向了Function.prototype(或者说Function._ _ proto _ _,因为是同一个对象)。而fnA.prototype的原型指向的不是Function.prototype而是Object.prototype。这可能是我们以前的一大误区。
- 如图

5.
//E)
console.log(b.__proto__ === fnA.prototype);//true
console.log(b.__proto__.__proto__ === Function.prototype);//false
console.log(b.__proto__.__proto__ === Object.prototype);//true- b._ _ proto _ _ === fnA.prototype这谁都知道(小孩都骗不了).但衍生出来的则是b._ _ proto_ . _ proto _ _指向了Object.prototype。这是因为第四部分所说,fnA.prototype指向的是Object.prototype
- 如图
- 6.
//F)
console.log(c.__proto__ === Object.prototype);//true
console.log(d.__proto__ === Object.prototype);//true- c为{},d为 new Object(); 它们的构造函数? Object()! 也就是说它们的_ _ proto _ _ 属性就指向了Object.prototype
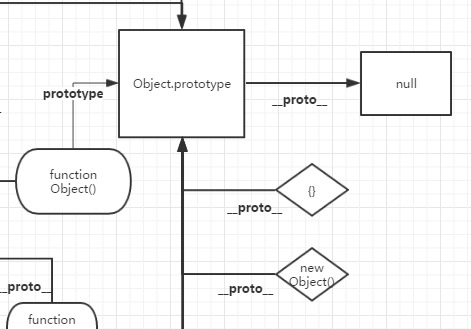
- 如图



























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








