Ajax是一个技术
Ajax组成部分
全称: Asynchronous JavaScript and XML 异步的JS和XML ( Asynchronous :异步的)
同步:按照顺序从上往下依次执行
异步:不立即执行,过一会儿执行。
异步语法:ECMAScript中 定时器和 ajax;DOM语法中 事件。
XML:在JSON之前出现,代替JSON解决跨平台传输。
get和post的区别(高频)
传参方式不同
get:请求行传输 xhr.open('get','url?key=value')
post:请求体传输 xhr.send('key=value')
数据大小不同
get参数是由url一行传输,所以数据一般比较小,一般2-5MB
post参数是不限制大小的
传输速度不同
get快
post慢
安全性不同
get安全性低 参数直接在url中显示 用于查询类数据
post安全性高 用于注册登录等
ajax的其他请求方法
get :查询数据
post:新增数据
delate:删除数据
put:全局更新数据
patch:局部更新数据
axios是一个框架
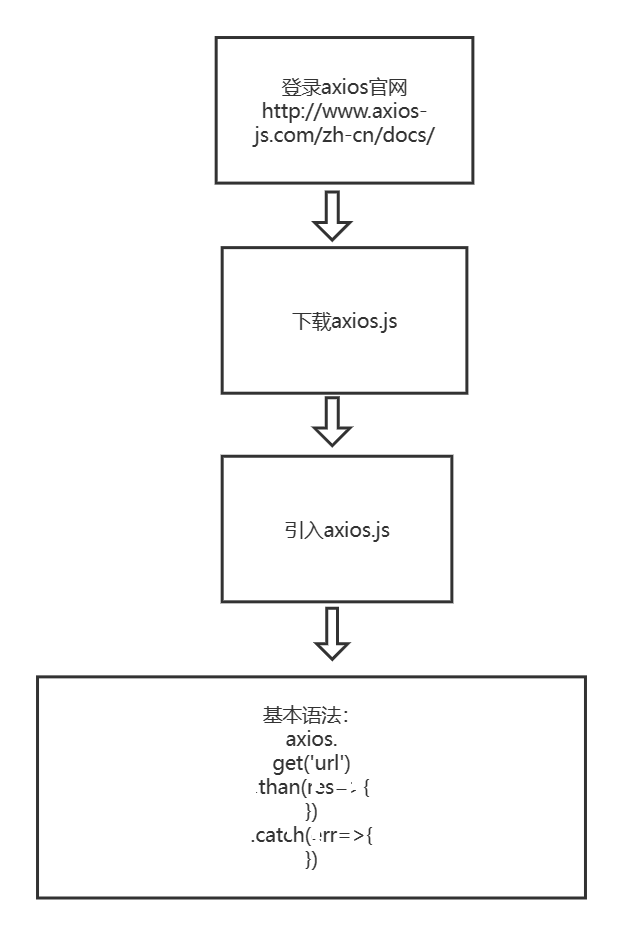
axios的使用方法

axios基本使用语法
get传参
//引入js文件 <script src="../ajax/ajax-js/axios.js"></script>
<script>
axios
.get("https://autumnfish.cn/api/joke/list?key=value")
//或者可以写成: .get("https://autumnfish.cn/api/joke/list", { params: { key: value } })
.then((res) => {
console.log(res); //成功回调 注意 res.data相当于 xhr.responseText
})
.catch((err) => {
console.log(err);
}) //失败回调 (可不写)失败原因1.url错误 2.网络原因
.then(() => {
console.log("请求完成!");
}); //无论成功或者失败 都会执行(可不写)
</script>post传参
//引入js文件 <script src="../ajax/ajax-js/axios.js"></script>
axios
.post("http://www.liulongbin.top:3009/api/login", {
username: 'admin',
password: '123456'
})
.then((res) => {
console.log(res); //成功回调 注意 res.data相当于 xhr.responseText
})
.catch((err) => {
console.log(err);
}) //失败回调 (可不写)失败原因1.url错误 2.网络原因
.then(() => {
console.log("请求完成!");
}); //无论成功或者失败 都会执行(可不写)axios常规使用语法
<script>
/* axios({
method:'get/post',
url:'请求路径',
params/data:{
key:value
}
}).then(res=>{}) */
//get传参
axios({
method: "get",
url: "https://autumnfish.cn/api/joke/list",
params: { num: 10 },
}).then((res) => {
console.log(res);
});
//post传参
axios({
method: "post",
url: "http://www.liulongbin.top:3009/api/login",
data: {
username: "admin",
password: "123456",
},
}).then((res) => {
console.log(res);
});
</script>链式语法底层原理:在对象的方法中返回对象本身
const obj = {
uname: "k",
age: 10,
};
obj.skill = function () {
console.log("sing");
};
obj.friend = function () {
console.log("peiqi");
};
// 分别调用
obj.skill();
obj.friend();
//如何做到一次调用多个方法呢? ==> 如 obj.skill().friend()
//链式语法 :在对象方法中返回对象自己
const obj1 = {
uname: "k",
age: 10,
};
obj1.skill = function () {
console.log("sing");
return this;
};
obj1.friend = function () {
console.log("peiqi");
return this;
};
obj1.skill().friend();axios拦截器(初步了解):打开官网->复制如下代码到js->按照注释填写(一般写在js起始处)
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
//拦截流程总结
//1.axios发送请求->拦截器拦截请求->添加发送请求之前的操作
//2.服务将接收请求,处理响应请求
//3.拦截器拦截服务器响应的数据->添加服务器响应之后的操作
//4.axios接受响应(执行then)axios基地址
axios.defaults.baseURL = 'https://api.example.com';
在接口文档的地址中,前面相同的部分。http://域名
写在js起始处
如果其他地址有自己的http://域名,那么优先自己的地址,Ajax状态码
事件:onreadystatechange
//官方介绍:https://www.runoob.com/ajax/ajax-xmlhttprequest-onreadystatechange.html




















 58
58











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








